Cum să setezi imaginea thumbnail pentru o temă (copil) WordPress
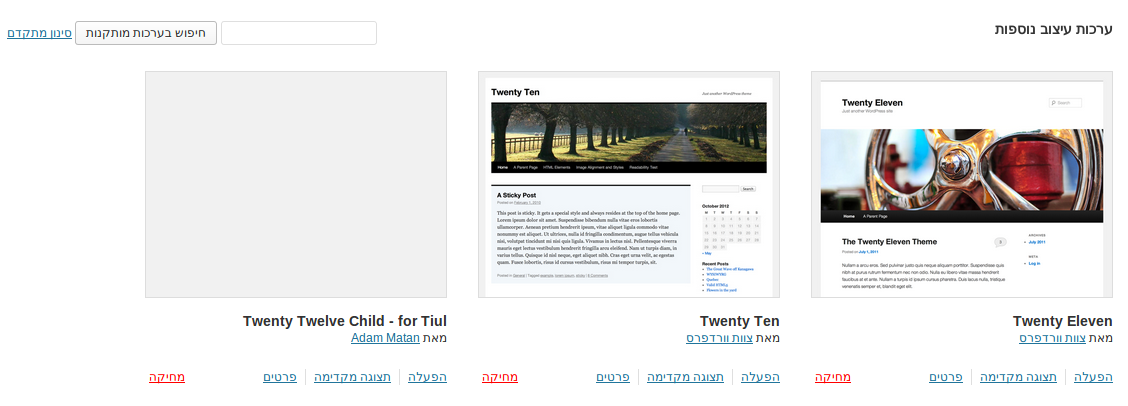
Am creat o temă copil de bază pentru twentytwelve, și funcționează așa cum era de așteptat. Singura problemă este că nu are o imagine thumbnail în pagina de teme:

Cum pot seta o imagine thumbnail pentru tema mea copil?

Creați un fișier imagine în format PNG cu numele screenshot.png și salvați-l în folderul rădăcină al temei. Dimensiunea recomandată a imaginii este 880x660. Chiar dacă dimensiunea recomandată este 880x660, imaginea va fi afișată doar la 387x290, dar dimensiunea dublă permite vizualizarea la rezoluție înaltă pe ecrane HiDPI.
Pentru mai multe informații, consultați această pagină.
Dacă nu aveți deja o captură de ecran a temei dvs., o puteți crea cu ușurință urmând pașii de mai jos:
- Deschideți în browser blogul care utilizează tema.
- Apăsați tasta Print Screen de pe tastatură.
- Deschideți un fișier nou în Photoshop.
- Schimbați dimensiunea la 300 pe 225 (în pixeli).
- Apăsați Ctrl + v sau faceți clic dreapta > Lipire.
- Cu instrumentul de mutare activat, redimensionați captura de ecran în spațiul de 600 x 450.
- Accesați File > Save for Web…
- Salvați-o ca fișier PNG.
- Denumiți-o screenshot, de exemplu screenshot.png.
- Plasați fișierul imagine în folderul temei.

Actualizare: "Dimensiunea recomandată pentru imagine este 880x660. Captura de ecran va fi afișată doar la dimensiunea 387x290, dar imaginea de peste dublu mai mare permite vizualizarea în înaltă rezoluție pe ecrane HiDPI."
 drake035
drake035
Voiam doar să clarific răspunsul lui Vinod referitor la #10 că trebuie să plasați fișierul "screenshot" în aceeași locație cu style.css, altfel "screenshot"-ul nu va apărea. Aici puteți citi mai multe despre ce altceva ar putea împiedica afișarea "Screenshot"-ului.
 MwamiTovi
MwamiTovi