Как установить миниатюру для (дочерней) темы
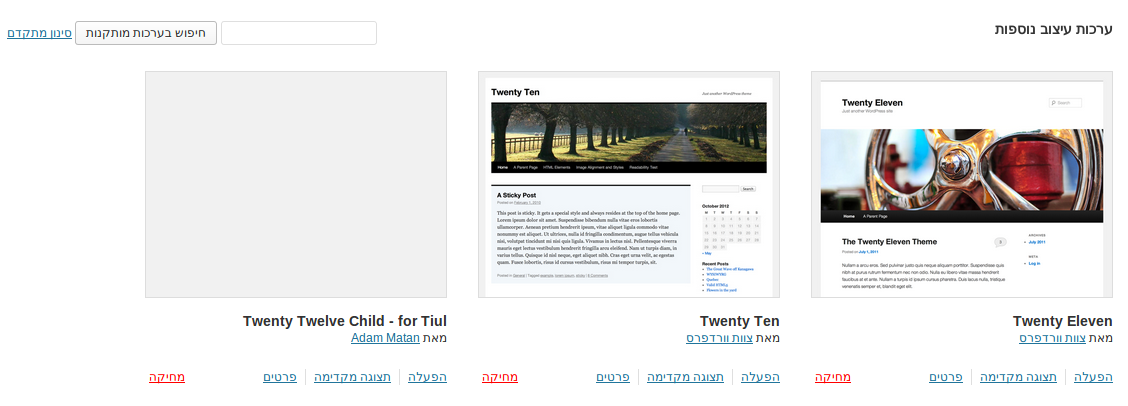
Я создал базовую дочернюю тему для twentytwelve, и она работает как ожидалось. Единственная проблема в том, что у нее нет изображения миниатюры на странице тем:

Как мне установить миниатюру для моей дочерней темы?

Создайте файл изображения в формате PNG с именем screenshot.png и сохраните его в корневой папке темы. Рекомендуемый размер изображения — 880x660 пикселей. Хотя изображение будет отображаться в размере 387x290, увеличенный размер позволяет просматривать его в высоком разрешении на дисплеях с высокой плотностью пикселей (HiDPI).
Для получения дополнительной информации см. эту страницу.
Если у вас еще нет скриншота вашей темы, вы можете легко создать его, выполнив следующие шаги:
- Откройте в браузере блог, использующий данную тему.
- Нажмите кнопку Print Screen на клавиатуре.
- Создайте новый файл в Photoshop.
- Измените размер до 300 на 225 пикселей.
- Нажмите Ctrl + V или щелкните правой кнопкой мыши > Вставить.
- С активированным инструментом "Перемещение" измените размер скриншота до 600 x 450 пикселей.
- Перейдите в меню Файл > Сохранить для Web…
- Сохраните файл в формате PNG.
- Назовите его screenshot, например screenshot.png.
- Поместите файл изображения в папку темы.

Обновление: "Рекомендуемый размер изображения - 880x660. Скриншот будет отображаться только в размере 387x290, но изображение более чем в два раза большего размера позволяет просматривать его в высоком разрешении на экранах с HiDPI."
 drake035
drake035
Хотел уточнить ответ Винода относительно пункта #10, что вы должны поместить файл "screenshot" в ту же папку, где находится style.css, иначе "screenshot" не отобразится. Вот полезная статья о других возможных причинах, по которым "Screenshot" может не отображаться.
 MwamiTovi
MwamiTovi