Cómo establecer una imagen en miniatura para un tema (hijo) en WordPress
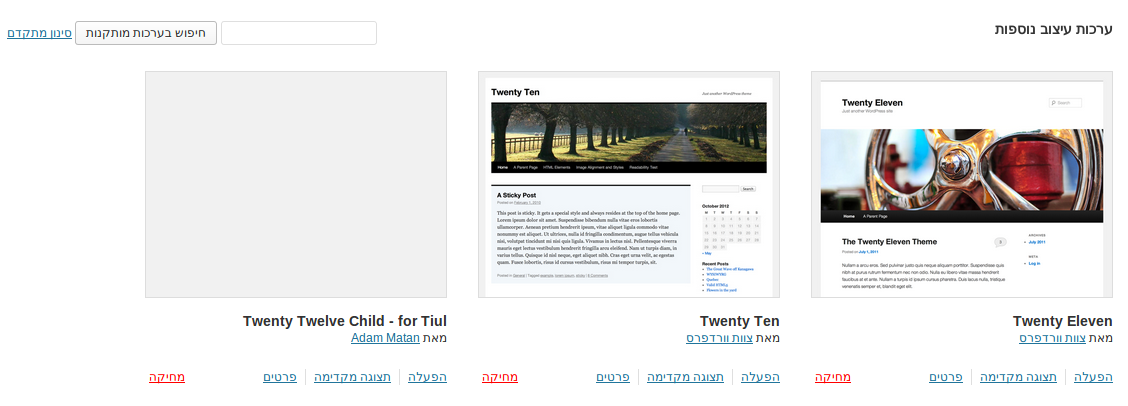
He creado un tema hijo básico para twentytwelve, y funciona como se espera. El único problema es que no tiene una imagen en miniatura en la página de temas:

¿Cómo puedo establecer una imagen en miniatura para mi tema hijo?

Crea un archivo de imagen en formato PNG con el nombre screenshot.png y guárdalo en la carpeta raíz del tema. El tamaño de imagen recomendado es 880x660. Aunque el tamaño recomendado es 880x660, solo se mostrará como 387x290, pero la imagen de doble tamaño permite una visualización de alta resolución en pantallas HiDPI.
Para más información, consulta esta página.
Si aún no tienes una captura de pantalla de tu tema, puedes crear una fácilmente siguiendo estos pasos:
- Dirige tu navegador al blog que actualmente utiliza el tema.
- Presiona el botón Imprimir Pantalla (Print Screen) en tu teclado.
- Abre un nuevo archivo en Photoshop.
- Cambia el tamaño a 300 por 225 (en píxeles).
- Presiona Ctrl + v o haz clic derecho > Pegar.
- Con la herramienta Mover activada, redimensiona la captura de pantalla al espacio de 600 x 450.
- Ve a Archivo > Guardar para Web…
- Guárdalo como un archivo PNG.
- Nómbralo como screenshot, por ejemplo screenshot.png.
- Coloca tu archivo de imagen en la carpeta del tema.

Actualización: "El tamaño recomendado para la imagen es 880x660. La captura de pantalla solo se mostrará a 387x290, pero la imagen con más del doble de tamaño permite una visualización de alta resolución en pantallas HiDPI."
 drake035
drake035
Solo quería aclarar la respuesta de Vinod sobre el punto #10 que debes colocar el archivo "screenshot" en la misma ubicación que el style.css, de lo contrario la "captura de pantalla" no se mostrará. Aquí hay una buena lectura sobre qué más podría impedir que se muestre la "captura de pantalla".
 MwamiTovi
MwamiTovi