Come impostare l'immagine miniatura per un tema (child) WordPress
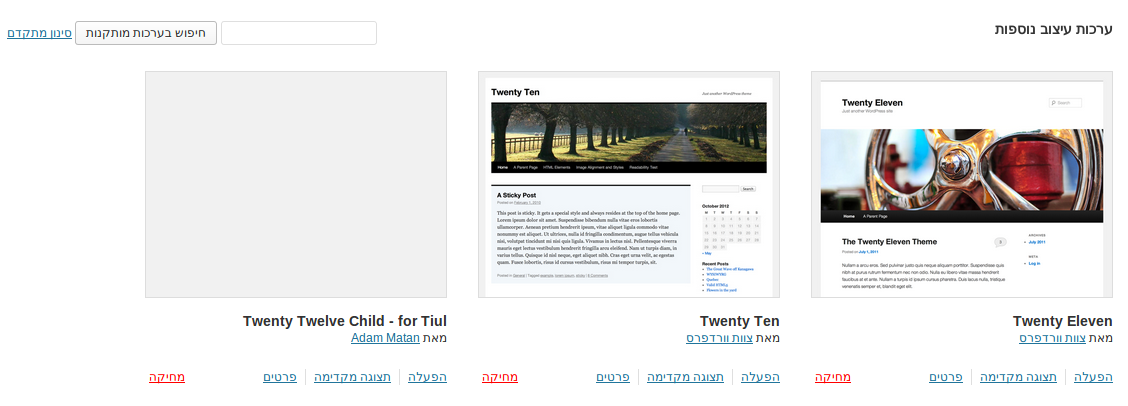
Ho creato un tema child base per twentytwelve e funziona come previsto. L'unico problema è che non ha un'immagine miniatura nella pagina dei temi:

Come posso impostare un'immagine miniatura per il mio tema child?

Crea un file immagine in formato PNG con il nome screenshot.png e salvalo nella cartella principale del tema. La dimensione consigliata per l'immagine è 880x660. Anche se la dimensione consigliata è 880x660, verrà visualizzata a 387x290, ma l'immagine di dimensioni doppie permette una visualizzazione ad alta risoluzione su schermi HiDPI.
Per maggiori informazioni, consulta questa pagina.
Se non hai ancora uno screenshot del tuo tema, puoi crearne uno facilmente seguendo questi passaggi:
- Apri il browser e vai al blog che utilizza il tema.
- Premi il tasto Stamp (Print Screen) sulla tastiera.
- Apri un nuovo file in Photoshop.
- Modifica le dimensioni a 300x225 (in pixel)
- Premi Ctrl + V oppure clicca con il tasto destro > Incolla.
- Con lo strumento Sposta attivo, ridimensiona lo screenshot nello spazio 600x450.
- Vai su File > Salva per il Web…
- Salvalo come file PNG.
- Assegna il nome screenshot, ad esempio screenshot.png
- Posiziona il file immagine nella cartella del tema.

Aggiornamento: "La dimensione consigliata per l'immagine è 880x660. Lo screenshot verrà visualizzato solo a 387x290, ma l'immagine con dimensioni più che doppie permette una visualizzazione ad alta risoluzione su display HiDPI."
 drake035
drake035
Volevo solo chiarire la risposta di Vinod riguardo al punto #10 che devi posizionare il file "screenshot" nella stessa posizione del style.css altrimenti lo "screenshot" non verrà mostrato. Ecco una buona lettura su cosa altro potrebbe impedire la visualizzazione dello "Screenshot".
 MwamiTovi
MwamiTovi