De ce WordPress decupează automat toate imaginile mele?
Sunt nou în WordPress și când încarc orice imagine, WordPress o decupează automat în dimensiuni proprii pe care nu le-am specificat în secțiunea media (Setări » Media).
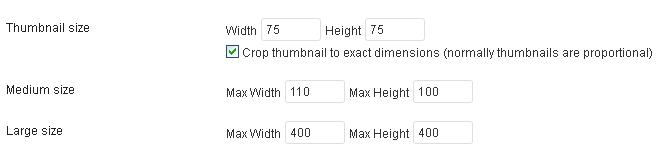
Setările pe care le-am salvat în media sunt:

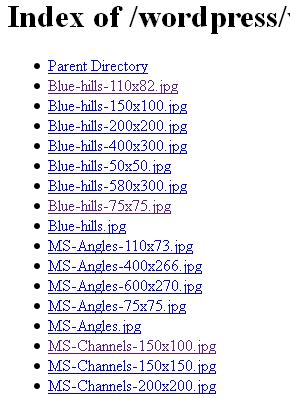
Iar când verific în director, sunt decupate automat în aceste dimensiuni:

Cum se întâmplă acest lucru?
WordPress este conceput implicit să genereze 3 tipuri de decupări pentru orice imagine încărcată (Media):
- Miniatură (de obicei 150px × 150px)
- Medie (de obicei 300px × 300px)
- Mare (de obicei 1024px × 1024px)
Acest lucru asigură viteza site-ului prin utilizarea unor dimensiuni diferite unde este necesar. Astfel, odată cu încărcarea imaginii originale, vor exista cel puțin 4 fișiere:
- Fișierul original (nedecupat),
- Dimensiunea mare,
- Dimensiunea medie, și
- Miniatura.
După cum știți deja, din /wp-admin/options-media.php, puteți modifica și dimensiunile implicite. Astfel, puteți utiliza dimensiunile implicite în scopuri personalizate. Dar dacă aveți nevoie de o dimensiune nouă, în afară de cele trei, WordPress vă permite să adăugați și alte dimensiuni de imagini.
Folosind funcția add_image_size() cu parametrii doriti, puteți adăuga o nouă dimensiune pentru site-ul dvs. Utilizați funcția în functions.php pentru a adăuga dimensiunea dorită:
add_image_size( $name, $width, $height, $crop );
Unde —
$name : string scrieți numele între ghilimele simple, de ex. 'portfolio'
$width: integer scrieți lățimea dorită, de ex. 500 (în px)
$height: integer scrieți înălțimea dorită, de ex. 300 (în px)
$crop: boolean scrieți true dacă doriți să decupați imaginea, altfel folosiți false
De obicei, putem afișa imaginea reprezentativă în orice loc al temei noastre folosind:
the_post_thumbnail( 'medium' ); //va afișa doar dimensiunea medie a imaginii originale
Dacă doriți să utilizați noua dimensiune, folosiți:
the_post_thumbnail( 'portfolio' ); //cum am numit dimensiunea mea 'portfolio'
ATENȚIE: Deoarece WordPress generează implicit 3 dimensiuni de imagini personalizabile, creează 4 fișiere pentru fiecare imagine. Utilizarea mai multor dimensiuni noi va crește numărul de fișiere pe serverul site-ului. Astfel, utilizarea mai multor dimensiuni de imagini poate afecta spațiul de stocare al site-ului— va consuma mai mult spațiu.
EDITARE
Și după adăugarea fiecărei noi dimensiuni de imagine, cel mai important plugin este:
» Regenerate Thumbnail — WordPress Plugin
În realitate, noua dimensiune de imagine va fi disponibilă doar pentru imaginile încărcate ulterior. Pentru a obține noua dimensiune și pentru imaginile încărcate anterior, va trebui să instalați acest plugin și să regenerați toate miniaturile. Aceasta va fi o măsură unică care va dura permanent*.
Iar principalul răspuns ar trebui să fie:
Viteza site-ului: WordPress decupează imaginile pentru a crește viteza site-ului. Dacă folosiți Google PageSpeed, veți ști că acesta sugerează:
Furnizați imagini scalate
Dimensiunile corecte ale imaginilor pot economisi mulți octeți de date.
Aflați mai multe
EDITARE 2
După cum ați fost deja sfătuiți, dacă un plugin folosește o funcție similară add_image_size(), aceasta poate crea o nouă dimensiune de imagine. Astfel, după dezactivarea plugin-urilor, dacă folosiți plugin-ul Regenerate Thumbnails pentru a regenera miniaturile, veți obține dimensiunile reale. Dacă acest lucru nu ajută, verificați fișierul functions.php al temei sau orice alt fișier de funcții adăugat pentru o astfel de funcție add_image_size(), și acum știți ce aveți de făcut.

Da, WordPress redimensionează și decupează toate imaginile în funcție de ce a definit tema ta, așa cum @Gerard a explicat deja în răspunsul său. Deci, ultimul argument boolean pentru add_image_size() este pentru a decupa sau nu. Rețineți că acesta nu definește poziția de decupare. Pentru a modifica acest comportament uită-te la acest răspuns, de exemplu.
Ce se întâmplă în nucleu?
Așa cum ai văzut deja în codul sursă al add_image_size(), WP folosește global $_wp_additiona_image_sizes pentru a stoca și gestiona setările pentru generarea imaginilor tale. Acum, când încarci o imagine, clasa WP_Image_Editor intră în joc și - în funcție de extensiile PHP activate pe serverul tău - apelează fie WP_Image_Editor_GD, fie WP_Image_Editor_Imagick. Ambele clase Singleton au o metodă resize() care apelează image_resize_dimensions(). La final, image_resize_dimensions() nu redimensionează sau decupează imaginea. Doar calculează valorile.
Aceasta este realizată de metoda crop() în clasa Imagick și prin utilizarea funcției native PHP imagecopyresampled() în cadrul clasei GD.
Cum să dezactivezi decuparea?
În primul rând, avem multe posibilități:
- detectează care clasă este în uz (care extensie PHP este suportată) și apoi interceptează orice este folosit pentru decupare (vezi mai sus).
- Ocolește întregul proces și lasă
image_resize_dimensions()să-și facă treaba.
Vom folosi cea de-a doua metodă aici. Simte-te liber să adaugi propria soluție ca un răspuns separat. Iată ce ne oferă nucleul: Un filtru care deține toți parametrii.
$output = apply_filters( 'image_resize_dimensions', null, $orig_w, $orig_h, $dest_w, $dest_h, $crop );
Primul argument este null, care îi spune nucleului pe următoarea linie dacă vrem să suprascriem ceea ce face această funcție intern - și să o înlocuim cu comportamentul nostru - sau nu. Deci, dacă am returna orice în afară de null, atunci aceasta este ceea ce va folosi nucleul. Reține că poți pune orice acolo, dar nucleul va aștepta aceeași valoare de return pe care o folosește image_resize_dimensions() implicit. Din comentariile inline:
Array-ul returnat se potrivește cu parametrii din
imagecopyresampled():
int dst_x, int dst_y,
int src_x, int src_y,
int dst_w, int dst_h,
int src_w, int src_h
Pentru a dezactiva decuparea, ar trebui să înlocuim (cu alte cuvinte: să clonăm) întregul cod intern - lucru pe care vrem să-l evităm. Prin urmare, vom folosi un "filtru de unică folosință" care se dezactivează singur. Facem asta pentru a folosi codul intern, dar să scăpăm de ceea ce nu avem nevoie.
<?php
defined( 'ABSPATH' ) or exit;
/* Plugin Name: (#124009) Dezactivează decuparea imaginilor */
add_filter( 'image_resize_dimensions', 'wpse124009DisableCrop', 10, 6 );
function wpse124009DisableCrop( $enable, $orig_w, $orig_h, $dest_w, $dest_h, $crop )
{
// Dezactivează instantaneu acest filtru după prima rulare
remove_filter( current_filter(), __FUNCTION__ );
return image_resize_dimensions( $orig_w, $orig_h, $dest_w, $dest_h, false );
}
Acum decuparea este dezactivată peste tot. Dacă rulezi un multisite sau nu vrei să te gândești dacă acest plugin este activat, pur și simplu folosește-l ca un mu-plugin.
Te rog să reții că codul de mai sus nu a fost testat, ci a fost scris din capul meu după citirea codului sursă al nucleului.
Informații suplimentare
Mai multe informații despre clasele de manipulare a imaginilor în slide-urile lui Marko de la WordCamp Europe și videoclipul prezentării poate fi găsit pe WordPress.tv.

kaiser, cine te-a învățat astfel de lucruri, cine este mentorul tău? Vreau să devin studentul tău devotat. :)
 abhishek360
abhishek360
@MayeenulIslam serios, ești unul dintre studenții lui? Vreau și eu să devin un ninja în WordPress. Dacă kaiser (marele maestru) este ocupat, m-ai accepta și pe mine ca student?
 abhishek360
abhishek360
@abhishek360 Ups! ;) Aici, pe această platformă, fiecare este studentul sau profesorul celuilalt. Cu toții încercăm să învățăm ceva din interior. Nimeni nu poate fi învățat, dar învățarea vine din interior. Rămâi pe această platformă, ajută-i pe alții, exersează mai mult - sunt mulți ca Kaiser, care sunt profesorii noștri. Eu încă sunt un bebeluș în WP - și ei sunt mentorii mei. ;)
 Mayeenul Islam
Mayeenul Islam
De obicei, acest lucru se întâmplă pentru că o temă WordPress utilizează miniaturile în codul său: în bucle, galerii etc. Acestea sunt definite în fișierul functions.php:
add_image_size( $name, $width, $height, $crop );
De exemplu, astfel:
add_theme_support('post-thumbnails');
add_image_size('custom-thumbnail', 80, 80, true );
add_image_size('medium-thumbnail', 180, 120, true );
add_image_size('large-thumbnail', 571, 300, true );
Nu vă recomand să eliminați codul dacă doriți să păstrați funcționalitatea corectă a temei. Dacă doriți să-l eliminați, va trebui să ștergeți apelurile din celelalte fișiere unde este folosit; de obicei în fișierul loop.php.

deci dacă elimin apelurile din paginile loop și galerii, atunci va folosi doar dimensiunea pe care am definit-o? fără a afecta tema mea, este posibil acest lucru.
 abhishek360
abhishek360
Da, este posibil. Dimensiunea definită în prima captură de ecran va fi folosită când doriți să inserați o imagine într-un articol. Celelalte dimensiuni definite în functions.php sunt folosite ca miniaturi/imagini pentru structura temei, așa că este foarte probabil să fie necesar să ajustați și CSS-ul.
 Unix
Unix
oh, nu sunt atât de tehnic încât să pot edita oriunde doresc. Poți să-mi sugerezi ce ar trebui să fac pentru a obține asta ușor? Și codul pe care l-ai inserat mai sus - nu era nimic asemănător în fișierul meu functions.php. Am inserat tot acel cod și am definit dimensiunea. Sper că va funcționa.
 abhishek360
abhishek360
Păi, dacă nu este în functions.php, înseamnă că acel fișier are 'includes' sau 'requires' pentru alte fișiere, separându-și conținutul în mai multe fișiere. Trebuie să verifici celelalte fișiere pentru a șterge funcția care conține add_image_size. Dacă ai adăugat codul pe care l-am dat înainte, tema ta va face mai multe tăieturi decât înainte. PS: Apropo, majoritatea temelor generează tăieturi ca aceasta, și este o problemă doar dacă trebuie să optimizezi memoria serverului. Dacă ai nevoie, imaginile tăiate sunt salvate în directorul 'Uploads'. Poți să pui functions.php pe Pastebin? O să arunc o privire :)
 Unix
Unix
Am dezactivat toate pluginurile, cu excepția (akismet) și folosesc tema twenty thirteen. Deci mă poți ajuta mai mult? Ce trebuie să fac pentru a decupa doar dimensiunea pe care o definesc.
 abhishek360
abhishek360
Pentru a dezactiva decuparea automată, inserează următorul cod în fișierul disable-automatic-image-crop.php din folderul tău mu-plugins:
<?php
/*
Plugin Name: Dezactivează Decuparea Automată a Imaginilor
Author: Comunitatea Wordpress
Description: https://gist.github.com/czenzel/0f5888cbbfa4a857e56361dd3bc19b39
*/
add_action( 'init', 'czc_disable_extra_image_sizes' );
add_filter( 'image_resize_dimensions', 'czc_disable_crop', 10, 6 );
function czc_disable_crop( $enable, $orig_w, $orig_h, $dest_w, $dest_h, $crop )
{
// Dezactivează instantaneu acest filtru după prima rulare
// remove_filter( current_filter(), __FUNCTION__ );
// return image_resize_dimensions( $orig_w, $orig_h, $dest_w, $dest_h, false );
return false;
}
function czc_disable_extra_image_sizes() {
foreach ( get_intermediate_image_sizes() as $size ) {
remove_image_size( $size );
}
}
?>
