Perché WordPress ritaglia automaticamente tutte le mie immagini?
Sono nuovo su WordPress e quando carico un'immagine, WordPress la ritaglia automaticamente in dimensioni che non ho specificato nella sezione media (Impostazioni » Media).
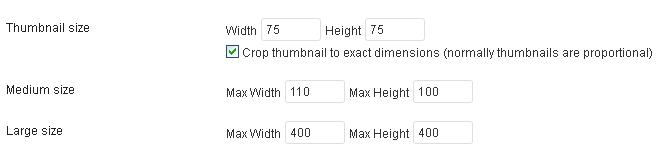
Le impostazioni che ho salvato in media sono:

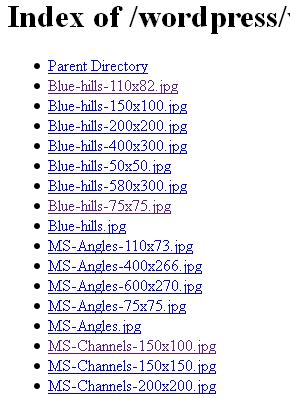
E quando controllo nella directory, vengono ritagliate automaticamente in queste dimensioni:

Come sta succedendo questo?
WordPress per impostazione predefinita genera 3 tipi di ritaglio per qualsiasi immagine caricata (Media):
- Thumbnail (tipicamente 150px × 150px)
- Medium (tipicamente 300px × 300px)
- Large (tipicamente 1024px × 1024px)
Questo per garantire velocità del sito utilizzando dimensioni diverse dove necessario. Quindi, caricando l'immagine originale ci saranno almeno 4 file:
- Il file originale (non ritagliato),
- Large,
- Medium, e
- Thumbnail.
Come già saprai, dalla pagina /wp-admin/options-media.php puoi modificare anche le dimensioni predefinite. Quindi puoi comunque usare le dimensioni standard per scopi personalizzati. Ma se hai bisogno di una nuova dimensione oltre a queste tre, WordPress ti permette di aggiungere nuove dimensioni per le immagini.
Usando la funzione add_image_size() con i parametri desiderati puoi aggiungere una nuova dimensione per il tuo sito. Usa la funzione nel tuo file functions.php per aggiungere la dimensione personalizzata:
add_image_size( $name, $width, $height, $crop );
Dove —
$name : stringa scrivi il nome tra apici singoli, es. 'portfolio'
$width: intero scrivi la larghezza desiderata, es. 500 (in px)
$height: intero scrivi l'altezza desiderata, es. 300 (in px)
$crop: booleano scrivi true se vuoi un ritaglio fisso dell'immagine, altrimenti usa false
Normalmente possiamo richiamare diverse immagini in evidenza in qualsiasi punto del nostro tema usando:
the_post_thumbnail( 'medium' ); //mostrerà solo la dimensione medium dell'immagine originale
Se vuoi usare la tua nuova dimensione, usa:
the_post_thumbnail( 'portfolio' ); //poiché ho chiamato la mia dimensione 'portfolio'
ATTENZIONE: Poiché WordPress genera per impostazione predefinita 3 dimensioni personalizzabili, crea 4 file per ogni immagine. Aggiungendo nuove dimensioni aumenterai il numero di file sul tuo hosting. Quindi, usare più dimensioni potrebbe diventare un problema per lo spazio sul tuo hosting— consumerà più spazio.
MODIFICA
Dopo aver aggiunto ogni nuova dimensione, un plugin essenziale è:
» Regenerate Thumbnail — Plugin WordPress
In realtà la nuova dimensione sarà disponibile solo per le immagini caricate successivamente. Quindi, per ottenere la nuova dimensione anche per tutte le immagini caricate in precedenza, dovrai installare questo plugin e rigenerare tutte le miniature. Sarà un'operazione una tantum che durerà per sempre*.
E la tua risposta principale dovrebbe essere:
Velocità del sito: WordPress ritaglia le immagini per aumentare la velocità del sito. Se usi Google PageSpeed, saprai che suggerisce:
Fornisci immagini ridimensionate
Dimensionare correttamente le immagini può far risparmiare molti byte di dati.
Scopri di più
MODIFICA 2
Come già suggerito, se il tuo plugin usa una funzione simile a add_image_size(), può creare una nuova dimensione. Quindi dopo aver disabilitato i plugin, se usi il plugin Regenerate Thumbnails per rigenerare le miniature, otterrai le dimensioni corrette. Se questo non aiuta, controlla il file functions.php del tuo tema o altri file di funzioni aggiunti per la funzione add_image_size(), e ora sai cosa fare.

Sì, WordPress ridimensiona e ritaglia tutte le immagini in base a quanto definito dal tuo tema, come @Gerard ha già spiegato nella sua risposta. Quindi l'ultimo argomento booleano per add_image_size() serve per indicare se ritagliare o meno. Nota che questo non definisce la posizione del ritaglio. Per modificare questo comportamento guarda questa risposta ad esempio.
Cosa succede nel core?
Come hai già visto nel codice sorgente di add_image_size(), WordPress utilizza il global $_wp_additiona_image_sizes per memorizzare e gestire le impostazioni per la generazione delle tue immagini. Ora, quando carichi un'immagine, entra in gioco la classe WP_Image_Editor e - a seconda delle estensioni PHP abilitate sul tuo server - chiama WP_Image_Editor_GD o WP_Image_Editor_Imagick. Entrambi questi Singleton hanno un metodo resize() che chiama image_resize_dimensions(). Alla fine, image_resize_dimensions() non ridimensiona o ritaglia l'immagine. Si limita a calcolare i valori.
Questo viene fatto dal metodo crop() nella classe Imagick e utilizzando la funzione nativa di PHP imagecopyresampled() all'interno della classe GD.
Come disabilitare il ritaglio?
Innanzitutto, abbiamo diverse possibilità:
- rilevare quale classe è in uso (quale estensione PHP è supportata) e poi intercettare qualunque cosa venga usata per il ritaglio (vedi sopra).
- Interrompere l'intero processo e far sì che
image_resize_dimensions()faccia il suo lavoro.
Useremo il secondo metodo qui. Sentiti libero di aggiungere la tua soluzione come risposta separata. Ecco cosa ci offre il core: un filtro che contiene tutti i parametri.
$output = apply_filters( 'image_resize_dimensions', null, $orig_w, $orig_h, $dest_w, $dest_h, $crop );
Ora il primo argomento è null, che dice al core nella riga successiva se vogliamo sovrascrivere ciò che questa funzione fa internamente - e sostituirlo con il nostro comportamento - oppure no. Quindi se restituiamo qualsiasi cosa diversa da null, allora questo è ciò che il core utilizzerà. Tieni presente che puoi inserire qualsiasi cosa lì, ma il core si aspetterà comunque lo stesso valore di ritorno che image_resize_dimensions() utilizza per impostazione predefinita. Dai commenti nel codice:
L'array restituito corrisponde ai parametri di
imagecopyresampled():
int dst_x, int dst_y,
int src_x, int src_y,
int dst_w, int dst_h,
int src_w, int src_h
Ora per disabilitare semplicemente il ritaglio dovremmo sostituire (in altre parole: clonare) tutto il codice interno - qualcosa che vogliamo evitare. Pertanto usiamo un "filtro a tempo" che si disabilita da solo. Lo facciamo per utilizzare il codice interno, ma eliminare semplicemente ciò di cui non abbiamo bisogno.
<?php
defined( 'ABSPATH' ) or exit;
/* Plugin Name: (#124009) Disabilita ritaglio immagini */
add_filter( 'image_resize_dimensions', 'wpse124009DisableCrop', 10, 6 );
function wpse124009DisableCrop( $enable, $orig_w, $orig_h, $dest_w, $dest_h, $crop )
{
// Disabilita istantaneamente questo filtro dopo il primo utilizzo
remove_filter( current_filter(), __FUNCTION__ );
return image_resize_dimensions( $orig_w, $orig_h, $dest_w, $dest_h, false );
}
Ora il ritaglio è disabilitato ovunque. Se stai utilizzando multisite o non vuoi preoccuparti se questo plugin è attivo, puoi semplicemente usarlo come mu-plugin.
Nota che quanto sopra non è stato testato, ma è stato scritto di getto dopo aver letto il codice sorgente del core.
Informazioni aggiuntive
Maggiori informazioni sulle classi di gestione delle immagini nelle slide di Marko da WordCamp Europe e il video della presentazione può essere trovato su WordPress.tv.

kaiser, chi ti ha insegnato queste cose? Chi è il tuo tutor? Voglio diventare il tuo studente devoto. :)
 abhishek360
abhishek360
@MayeenulIslam sul serio sei uno dei suoi studenti? Anch'io voglio diventare un ninja in wp. Se kaiser (grande maestro) è occupato, accetteresti me come studente?
 abhishek360
abhishek360
@abhishek360 Oops! ;) Qui in questa piattaforma, ognuno è studente o insegnante degli altri. Tutti noi cerchiamo di imparare qualcosa dall'interno. Nessuno può essere insegnato, ma l'apprendimento viene da dentro. Resta su questa piattaforma, aiuta gli altri, pratica di più, ci sono molti come Kaiser, che sono i nostri insegnanti. Io sono ancora un neonato in WP - e loro sono i miei mentori. ;)
 Mayeenul Islam
Mayeenul Islam
Normalmente è perché un tema WordPress utilizza le miniature nel suo codice: nei loop, nelle gallerie, ecc. È definito nel file functions.php:
add_image_size( $name, $width, $height, $crop );
Ad esempio, in questo modo:
add_theme_support('post-thumbnails');
add_image_size('custom-thumbnail', 80, 80, true );
add_image_size('medium-thumbnail', 180, 120, true );
add_image_size('large-thumbnail', 571, 300, true );
Non ti consiglio di rimuovere il codice se vuoi davvero mantenere il buon funzionamento del tuo tema. Se vuoi rimuoverlo, dovrai eliminare le chiamate negli altri file dove viene utilizzato; solitamente nel file loop.php.

Quindi se rimuovo le chiamate dalle pagine loop e galleries, utilizzerà solo le dimensioni che ho definito? Senza influenzare il mio tema, è possibile?
 abhishek360
abhishek360
Sì, lo è. La dimensione definita nel tuo primo screenshot verrà utilizzata quando vuoi inserire un'immagine in un post. Le altre dimensioni definite in functions.php sono usate come miniature/immagini per la struttura del tema, quindi è molto probabile che dovrai sistemare anche il CSS.
 Unix
Unix
Oh, non sono un tipo molto tecnico che può modificare dove vuole. Puoi suggerirmi cosa dovrei fare per ottenere facilmente questo risultato? Il codice che hai incollato sopra non era presente nel mio functions.php, ho incollato tutto e definito le dimensioni. Spero funzioni.
 abhishek360
abhishek360
Beh, se non è nel file functions.php, è perché quel file include o richiede altri file, separando il suo contenuto in diversi file. Devi controllare gli altri file per eliminare la funzione che contiene add_image_size. Se hai aggiunto il codice che ho incollato prima, il tuo tema creerà più ritagli di prima. PS: Tra l'altro, la maggior parte dei temi genera ritagli in questo modo, ed è un problema solo se devi ottimizzare la memoria del server. Se ne hai bisogno, le immagini ritagliate vengono salvate nella directory 'Uploads'. Potresti incollare il functions.php su Pastebin? Darò un'occhiata :)
 Unix
Unix
Ho disabilitato tutti i plugin tranne (akismet) e sto usando il tema twenty thirteen. Quindi puoi assistermi ulteriormente? Cosa devo fare per ritagliare solo la dimensione che ho definito.
 abhishek360
abhishek360
Per disabilitare il ritaglio automatico, inserisci il seguente codice nel file disable-automatic-image-crop.php nella tua cartella mu-plugins:
<?php
/*
Plugin Name: Disable Automatic Image Crop
Author: Wordpress Community
Description: https://gist.github.com/czenzel/0f5888cbbfa4a857e56361dd3bc19b39
*/
add_action( 'init', 'czc_disable_extra_image_sizes' );
add_filter( 'image_resize_dimensions', 'czc_disable_crop', 10, 6 );
function czc_disable_crop( $enable, $orig_w, $orig_h, $dest_w, $dest_h, $crop )
{
// Disabilita immediatamente questo filtro dopo la prima esecuzione
// remove_filter( current_filter(), __FUNCTION__ );
// return image_resize_dimensions( $orig_w, $orig_h, $dest_w, $dest_h, false );
return false;
}
function czc_disable_extra_image_sizes() {
foreach ( get_intermediate_image_sizes() as $size ) {
remove_image_size( $size );
}
}
?>
