ID personalizat pentru un anumit element din meniu
12 oct. 2012, 18:24:38
Vizualizări: 25.3K
Voturi: 9
Afișez meniul WordPress folosind această funcție:
wp_nav_menu( $args );
Meniul este setat în wp-admin/nav-menus.php.
Pot cumva să atașez un ID la alegerea mea pentru unul dintre elemente? Vreau ca meniul să arate astfel:
[ Link 1 ] [ Link 2] [ LOGO (care este și Link 3) ] [ Link 4 ] [ Link 5]
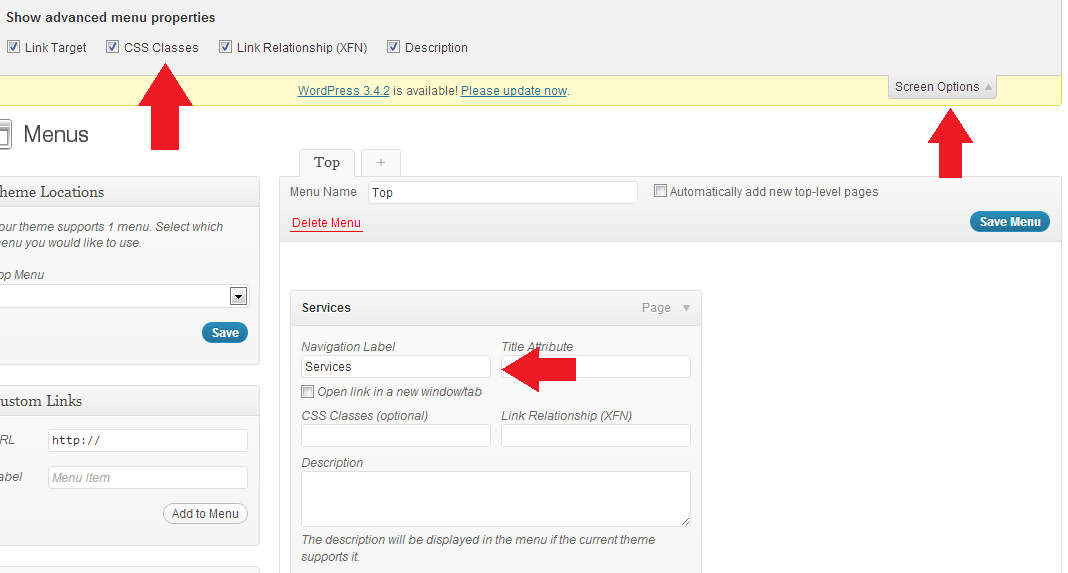
Știu că aș putea stiliza ID-ul link-ului logo cum ar fi "menu-item-123", dar mi-ar plăcea să-l schimb în "logo" sau ceva care are o semnificație :)
Mulțumesc.
Comentarii
Toate răspunsurile la întrebare
1
Comentarii
Întrebări similare
6
răspunsuri
4
răspunsuri
2
răspunsuri