¿ID personalizado para un elemento específico del menú?
12 oct 2012, 18:24:38
Vistas: 25.3K
Votos: 9
Estoy mostrando el menú de WordPress usando esta función:
wp_nav_menu( $args );
El menú está configurado en wp-admin/nav-menus.php.
¿Hay alguna manera de asignar un ID de mi elección a uno de los elementos? Quiero que el menú se vea así:
[ Enlace 1 ] [ Enlace 2 ] [ LOGO (que también es Enlace 3) ] [ Enlace 4 ] [ Enlace 5 ]
Sé que podría darle estilo al ID del enlace del logo como "menu-item-123", pero me gustaría cambiarlo a "logo" o algo que tenga significado :)
Gracias.

stillanonymous123
133
Comentarios
Todas las respuestas a la pregunta
1
Comentarios
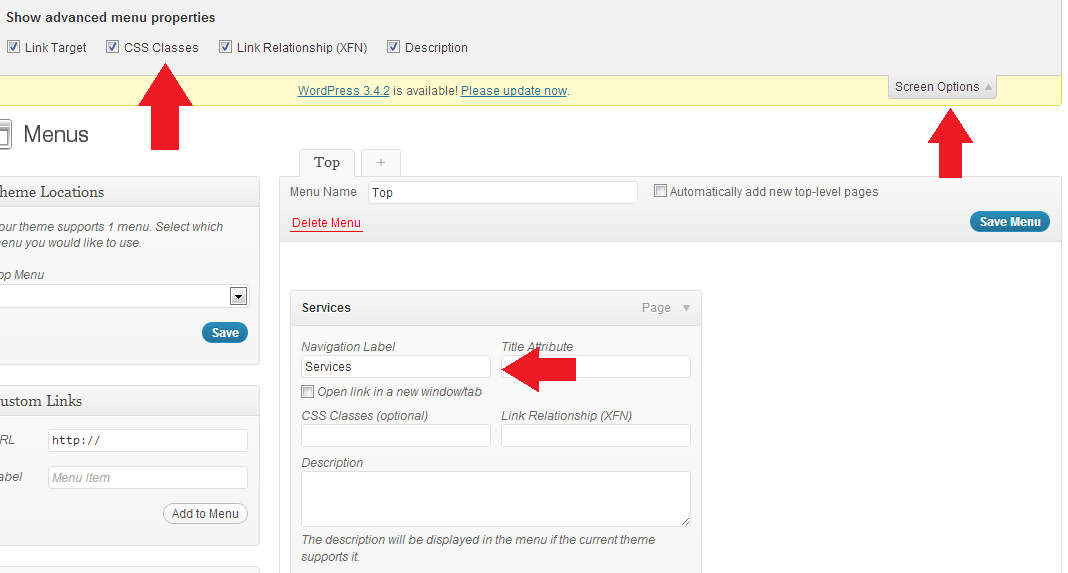
¡Gracias por la captura de pantalla! Estaba buscando el campo "class" pero no lo pude encontrar.
 stillanonymous123
stillanonymous123
17 oct 2012 20:54:34
Preguntas relacionadas
3
respuestas
4
respuestas
2
respuestas