Пользовательский ID для определённого пункта меню?
12 окт. 2012 г., 18:24:38
Просмотры: 25.3K
Голосов: 9
Я отображаю меню WordPress, используя эту функцию:
wp_nav_menu( $args );
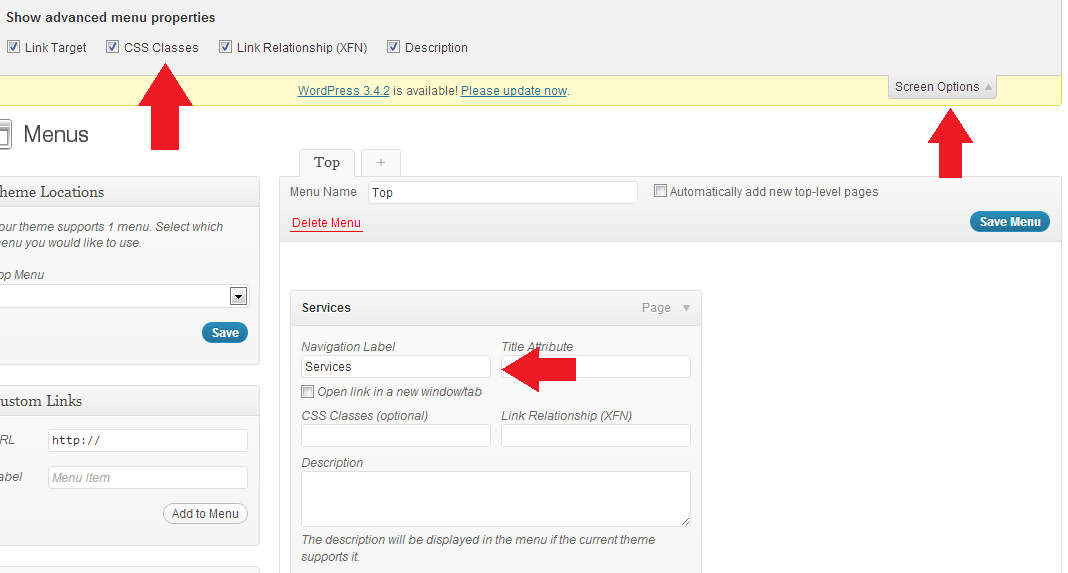
Меню настраивается в wp-admin/nav-menus.php.
Могу ли я как-то прикрепить ID по своему выбору к одному из пунктов? Я хочу, чтобы меню выглядело так:
[ Ссылка 1 ] [ Ссылка 2 ] [ ЛОГОТИП (который также является Ссылкой 3) ] [ Ссылка 4 ] [ Ссылка 5 ]
Я знаю, что мог бы стилизовать ID ссылки логотипа, такой как "menu-item-123", но я бы хотел изменить его на "logo" или что-то, что имеет смысл :)
Спасибо.
Комментарии
Все ответы на вопрос
1
Похожие вопросы
4
ответов
2
ответов