Încărcare imagine din URL
Îmi place foarte mult modul în care SE încarcă o imagine dintr-un URL (sunt sigur că multora le place!). Am căutat, dar nu am găsit, există vreun plugin sau o metodă similară disponibilă pentru WordPress?
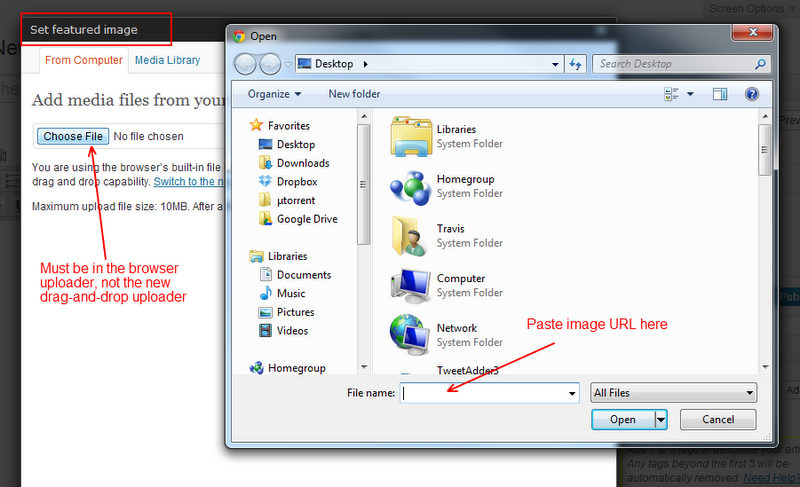
Știu că o imagine poate fi încărcată și procesată direct dintr-un URL prin introducerea URL-ului imaginii în caseta Nume Fișier după ce dai click pe Încarcă/Inserează Media >> De pe Computer >> Alege Fișier

Aceasta este o funcționalitate grozavă, dar nu foarte cunoscută (de fapt, tocmai am descoperit-o). Mi-ar plăcea ceva mai asemănător cu SE, unde există o opțiune care să informeze utilizatorul să adauge URL-ul imaginii.
Cum pot adăuga simplu câmpul de încărcare fișier într-un tab nou în uploadarea media?
Aici este un tutorial pentru Cum să adaugi un tab nou în pagina de încărcare Media în WordPress, dar vreau să adaug doar un text și câmpul de încărcare fișier în acel tab. Aveți idei? Nu am putut găsi nimic în WordPress Codex care să trateze această funcționalitate sau câmpul de încărcare fișier în mod direct.
Mulțumesc.
poți scrie un script php sau să-ți creezi propriul plugin din acest cod, l-am folosit într-unul din proiectele mele unde a trebuit să import un număr mare de imagini.
mai întâi, obține imaginea și stocheaz-o în directorul de încărcare:
$uploaddir = wp_upload_dir();
$uploadfile = $uploaddir['path'] . '/' . $filename;
$contents= file_get_contents('http://mydomain.com/folder/image.jpg');
$savefile = fopen($uploadfile, 'w');
fwrite($savefile, $contents);
fclose($savefile);după aceea, putem insera imaginea în biblioteca media:
$wp_filetype = wp_check_filetype(basename($filename), null );
$attachment = array(
'post_mime_type' => $wp_filetype['type'],
'post_title' => $filename,
'post_content' => '',
'post_status' => 'inherit'
);
$attach_id = wp_insert_attachment( $attachment, $uploadfile );
$imagenew = get_post( $attach_id );
$fullsizepath = get_attached_file( $imagenew->ID );
$attach_data = wp_generate_attachment_metadata( $attach_id, $fullsizepath );
wp_update_attachment_metadata( $attach_id, $attach_data );și voila - gata. poți seta și alți parametri în array-ul de atașament. dacă ai un array de url-uri sau ceva similar, poți rula scriptul într-o buclă - dar fii atent că funcțiile pentru imagini consumă mult timp și memorie pentru execuție.

oh, scuze, nu am văzut imaginea la început. poate voi scrie un mic plugin care face exact asta. sper că te poți descurca cu scriptul meu până acum - te voi ține la curent cu noutățile despre plugin.
 fischi
fischi
Cred că am adăugat imaginea chiar în momentul în care ai postat. O să mă uit mai atent când mă întorc de la prânz. Mulțumesc pentru ajutor! Mereu apreciat.
 Travis Pflanz
Travis Pflanz
utilizarea funcției file_get_contents cu un URL nu va funcționa dacă allow_url_fopen este dezactivat în php.ini - wp_remote_get va fi mult mai compatibil în diferite medii WordPress
 highvolt
highvolt
Bună, mulțumesc pentru răspuns, pentru ce sunt wp_generate_attachment_metadata și wp_update_attachment_metadata?
 gdfgdfg
gdfgdfg
Puteți folosi funcțiile download_url() și wp_handle_sideload().
Descarcă o adresă URL într-un fișier temporar local folosind clasa WordPress HTTP. Rețineți că funcția apelantă trebuie să șteargă fișierul cu
unlink().
Gestionează încărcările laterale, care reprezintă procesul de preluare a unui element media de pe un alt server în loc de o încărcare tradițională de media. Acest proces implică sanitarizarea numelui de fișier, verificarea extensiilor pentru tipul MIME și mutarea fișierului în directorul corespunzător din directorul de încărcări.
Exemplu:
// Ne oferă acces la funcțiile download_url() și wp_handle_sideload()
require_once( ABSPATH . 'wp-admin/includes/file.php' );
// URL-ul către sigla WordPress
$url = 'http://s.w.org/style/images/wp-header-logo.png';
$timeout_seconds = 5;
// Descarcă fișierul în directorul temporar
$temp_file = download_url( $url, $timeout_seconds );
if ( !is_wp_error( $temp_file ) ) {
// Matrice bazată pe $_FILE așa cum apare în încărcările de fișiere PHP
$file = array(
'name' => basename($url), // ex: wp-header-logo.png
'type' => 'image/png',
'tmp_name' => $temp_file,
'error' => 0,
'size' => filesize($temp_file),
);
$overrides = array(
// Îi spune WordPress să nu caute câmpurile formularului POST
// care ar fi în mod normal prezente deoarece
// am descărcat fișierul de pe un server la distanță, deci nu vor
// exista câmpuri de formular
// Valoarea implicită este true
'test_form' => false,
// Setând aceasta la false permite WordPress să accepte fișiere goale, nu este recomandat
// Valoarea implicită este true
'test_size' => true,
);
// Mută fișierul temporar în directorul de încărcări
$results = wp_handle_sideload( $file, $overrides );
if ( !empty( $results['error'] ) ) {
// Introduceți orice gestionare de eroare aici
} else {
$filename = $results['file']; // Calea completă către fișier
$local_url = $results['url']; // URL-ul către fișier în directorul de încărcări
$type = $results['type']; // Tipul MIME al fișierului
// Efectuați orice acțiuni aici bazate pe rezultatele de mai sus
}
}

Am folosit acest cod și a adăugat cu succes imaginea în directorul uploads, dar când mă duc în Media Library din backend-ul WordPress, nu o găsesc nicăieri și nu apare în căutare. Am verificat dacă are permisiunile corecte, dar tot fără succes. Există vreun motiv pentru care nu ar apărea?
 Nick
Nick
Nu va adăuga intrări în partea de administrare. Dacă dorești să adaugi intrări în admin, atunci este mai bine să folosești, wp_insert_attachment(); https://codex.wordpress.org/Function_Reference/wp_insert_attachment
sau poți folosi această metodă modificând variabila globală $_FILES. media_handle_upload(); https://codex.wordpress.org/Function_Reference/media_handle_upload
 Rajilesh Panoli
Rajilesh Panoli
Directorul de Plugin-uri WordPress - Descarcă & Salvează
Acest plugin vă permite să descărcați imagini de la o adresă URL la distanță și să le salvați în propria bibliotecă media WordPress. Astfel, nu vă mai faceți griji dacă imaginea de la distanță este ștearsă de proprietarul său. De asemenea, vă scutește de pașii de a descărca imaginea pe computerul local și de a o încărca din nou în propriul WordPress.
După descărcarea imaginii, WordPress vă va oferi opțiunea de a o "insera în postare" sau de a "modifica atributele", exact ca după ce încărcați o imagine.

Acel este dezafectat. Noul: LH Add Media From Url: https://wordpress.org/plugins/lh-add-media-from-url
 Ralf
Ralf
Există cel puțin trei modalități de a importa imagini externe în WordPress:
Plugin-ul Grab and Save, care este menționat în celălalt răspuns. Acest plugin este un pic mai vechi și salvează fișierul direct, așa că miniaturile în diferite dimensiuni nu sunt create. Ultima actualizare acum peste 2 ani la momentul scrierii.
Plugin-ul Import External Image are funcționalitate de import în masă pentru imagini legate la distanță. Poate fi necesar să măriți limita de memorie PHP pentru ca acesta să funcționeze. Ultima actualizare acum peste 2 ani la momentul scrierii.
Plugin-ul Save & Import Image from URL importă imaginea folosind funcții native, astfel încât este creată corect în galeria media și toate miniaturile etc. sunt generate. Acest plugin a fost actualizat ultima dată în 2016 și funcționează cu WordPress 4.7
Declarație: Am creat Plugin-ul Save & Import Image from URL
