Загрузка изображения по URL
Мне очень нравится способ загрузки изображений по URL на Stack Exchange (уверен, многим тоже!). Я искал, но не могу найти - существует ли плагин или метод, похожий на этот, для WordPress?
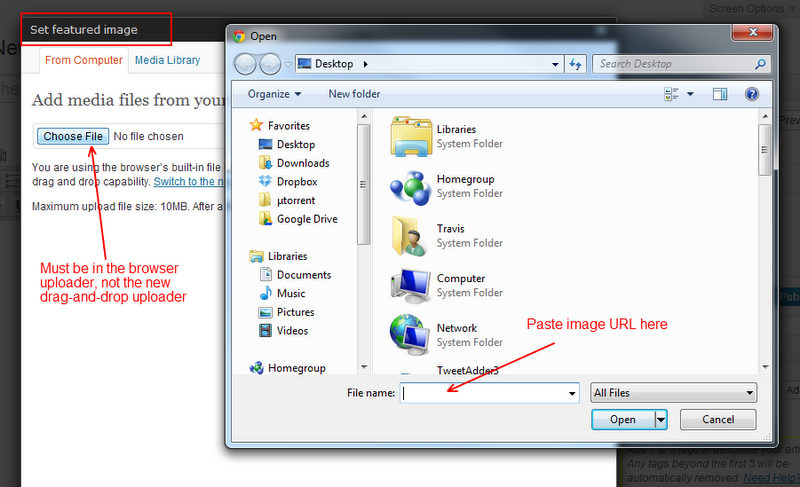
Я знаю, что изображение можно загрузить и обработать напрямую по URL, введя URL изображения в поле "Имя файла" после нажатия Загрузить/Вставить медиа >> С компьютера >> Выбрать файл

Это отличная функция, но о ней мало кто знает (я сам только что её обнаружил). Хотелось бы что-то более похожее на Stack Exchange, где есть специальная опция, которая явно указывает пользователю на возможность добавления URL изображения.
Как я могу добавить простое поле загрузки файла на новую вкладку в медиа-загрузчике?
Вот туториал о том, как добавить новую вкладку на странице загрузки медиа в WordPress, но я хочу добавить только текст и поле загрузки файла на эту вкладку. Есть идеи? Я не смог найти ничего в WordPress Codex, что касается этой функции или непосредственно поля загрузки файла.
Спасибо.

Вы можете написать PHP-скрипт или создать собственный плагин на основе этого кода. Я использовал его в одном из своих проектов, где нужно было импортировать большое количество изображений.
Сначала получаем изображение и сохраняем его в директорию загрузок WordPress:
$uploaddir = wp_upload_dir();
$uploadfile = $uploaddir['path'] . '/' . $filename;
$contents= file_get_contents('http://mydomain.com/folder/image.jpg');
$savefile = fopen($uploadfile, 'w');
fwrite($savefile, $contents);
fclose($savefile);
После этого мы можем добавить изображение в медиатеку WordPress:
$wp_filetype = wp_check_filetype(basename($filename), null );
$attachment = array(
'post_mime_type' => $wp_filetype['type'],
'post_title' => $filename,
'post_content' => '',
'post_status' => 'inherit'
);
$attach_id = wp_insert_attachment( $attachment, $uploadfile );
$imagenew = get_post( $attach_id );
$fullsizepath = get_attached_file( $imagenew->ID );
$attach_data = wp_generate_attachment_metadata( $attach_id, $fullsizepath );
wp_update_attachment_metadata( $attach_id, $attach_data );
Вот и всё - готово! Вы также можете установить различные другие параметры в массиве вложения. Если у вас есть массив URL-адресов или что-то подобное, вы можете запустить скрипт в цикле - но учтите, что функции обработки изображений требуют много времени и памяти для выполнения.

ой, извините, я сначала не увидел изображение. возможно, я напишу небольшой плагин, который будет делать именно это. надеюсь, мой скрипт вам пока подходит — я буду держать вас в курсе новостей о плагине.
 fischi
fischi
Кажется, я добавил изображение как раз в момент вашего сообщения. Я рассмотрю его подробнее, когда вернусь с обеда. Спасибо за помощь! Всегда ценится.
 Travis Pflanz
Travis Pflanz
использование file_get_contents с URL не будет работать, если allow_url_fopen отключен в php.ini — wp_remote_get будет более совместим в различных окружениях WordPress
 highvolt
highvolt
Привет, спасибо за ответ. Для чего нужны функции wp_generate_attachment_metadata и wp_update_attachment_metadata?
 gdfgdfg
gdfgdfg
Вы можете использовать функции download_url() и wp_handle_sideload().
Загружает URL во временный локальный файл, используя HTTP-класс WordPress. Обратите внимание, что вызывающая функция должна удалить файл с помощью unlink().
Обрабатывает "сайдлоадинг" — процесс получения медиафайла с другого сервера вместо традиционной загрузки. Этот процесс включает очистку имени файла, проверку расширений на соответствие MIME-типу и перемещение файла в соответствующую директорию внутри папки загрузок.
Пример:
// Даёт доступ к функциям download_url() и wp_handle_sideload()
require_once( ABSPATH . 'wp-admin/includes/file.php' );
// URL логотипа WordPress
$url = 'http://s.w.org/style/images/wp-header-logo.png';
$timeout_seconds = 5;
// Загрузка файла во временную директорию
$temp_file = download_url( $url, $timeout_seconds );
if ( !is_wp_error( $temp_file ) ) {
// Массив, аналогичный $_FILE при загрузке файлов в PHP
$file = array(
'name' => basename($url), // например: wp-header-logo.png
'type' => 'image/png',
'tmp_name' => $temp_file,
'error' => 0,
'size' => filesize($temp_file),
);
$overrides = array(
// Указывает WordPress не искать поля формы POST,
// которые обычно присутствуют,
// так как мы загружаем файл с удалённого сервера,
// и полей формы здесь не будет
// По умолчанию true
'test_form' => false,
// Установка false разрешает WordPress принимать пустые файлы (не рекомендуется)
// По умолчанию true
'test_size' => true,
);
// Перемещение временного файла в директорию загрузок
$results = wp_handle_sideload( $file, $overrides );
if ( !empty( $results['error'] ) ) {
// Здесь можно добавить обработку ошибок
} else {
$filename = $results['file']; // Полный путь к файлу
$local_url = $results['url']; // URL файла в директории загрузок
$type = $results['type']; // MIME-тип файла
// Выполните здесь любые действия на основе полученных данных
}
}

Я использовал этот код, и он успешно добавил изображение в директорию uploads, но когда я перехожу в Медиатеку в админке WordPress, я нигде не могу его найти, и оно не отображается в поиске. Я убедился, что у него правильные права доступа, но всё равно безрезультатно. Есть ли причина, по которой оно не отображается?
 Nick
Nick
Он не добавляет записи в админке. Если вы хотите добавить записи в админке, то лучше использовать функцию wp_insert_attachment(); https://codex.wordpress.org/Function_Reference/wp_insert_attachment
Или вы можете использовать эту функцию, изменив глобальную переменную $_FILES. media_handle_upload(); https://codex.wordpress.org/Function_Reference/media_handle_upload
 Rajilesh Panoli
Rajilesh Panoli
Каталог плагинов WordPress - Grab & Save
Этот плагин позволяет загружать изображения с удалённых URL и сохранять их в вашу медиатеку WordPress. Таким образом, вам не нужно беспокоиться, что владелец удалит исходное изображение. Также это избавляет от необходимости сначала скачивать изображение на компьютер, а затем загружать его в WordPress.
После загрузки изображения WordPress предложит вам вставить его в запись или изменить атрибуты, как это происходит после обычной загрузки изображений.

Этот уже выведен из эксплуатации. Новый: LH Add Media From Url: https://wordpress.org/plugins/lh-add-media-from-url
 Ralf
Ralf
Существует как минимум три способа импортировать удаленные изображения в WordPress:
Плагин Grab and Save, который упоминался в другом ответе. Этот плагин немного устарел, и он сохраняет файл напрямую, поэтому миниатюры разных размеров не создаются. Последнее обновление было более 2 лет назад на момент написания.
Плагин Import External Image поддерживает массовый импорт удаленно связанных изображений. Возможно, вам потребуется увеличить лимит памяти PHP для его работы. Последнее обновление было более 2 лет назад на момент написания.
Плагин Save & Import Image from URL импортирует изображение с использованием встроенных функций WordPress, поэтому оно корректно добавляется в медиатеку, и создаются все миниатюры. Этот плагин последний раз обновлялся в 2016 году и работает с WordPress 4.7.
Раскрытие информации: я являюсь автором плагина Save & Import Image from URL.
