Caricamento Immagine da URL
Mi piace molto il modo in cui SE carica un'immagine da un URL (sono sicuro che piaccia a molti!). Ho cercato ma non sono riuscito a trovare, esiste un plugin o un metodo simile disponibile per WordPress?
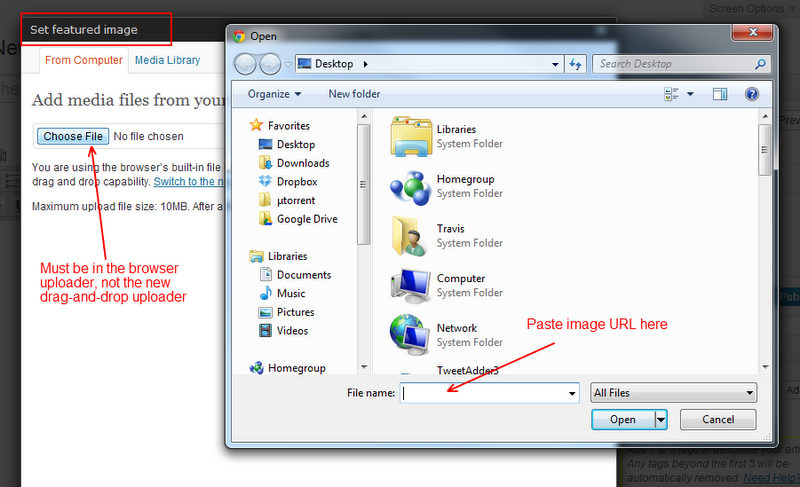
So che un'immagine può essere caricata ed elaborata direttamente da un URL inserendo l'URL dell'immagine nella casella Nome File dopo aver cliccato su Carica/Inserisci Media >> Dal Computer >> Scegli File

Questa è una funzionalità eccellente, ma non molto conosciuta (l'ho appena scoperta). Vorrei qualcosa di più simile a SE, dove c'è un'opzione che permette all'utente di sapere come aggiungere l'URL dell'immagine.
Come posso fare per aggiungere semplicemente il campo di caricamento file in una nuova scheda nel media uploader?
Ecco un tutorial su Come aggiungere una nuova scheda nella pagina Media Upload di WordPress, ma voglio aggiungere solo del testo e il campo di caricamento file a quella scheda. Qualche idea? Non ho trovato nulla nel WordPress Codex che tratti direttamente questa funzionalità o il campo di caricamento file.
Grazie.

Puoi scrivere uno script PHP o creare il tuo plugin con questo codice, l'ho utilizzato in uno dei miei progetti dove dovevo importare un gran numero di immagini.
Per prima cosa, ottieni l'immagine e salvala nella tua directory di upload:
$uploaddir = wp_upload_dir();
$uploadfile = $uploaddir['path'] . '/' . $filename;
$contents= file_get_contents('http://mydomain.com/folder/image.jpg');
$savefile = fopen($uploadfile, 'w');
fwrite($savefile, $contents);
fclose($savefile);
Dopo di che, possiamo inserire l'immagine nella libreria media:
$wp_filetype = wp_check_filetype(basename($filename), null );
$attachment = array(
'post_mime_type' => $wp_filetype['type'],
'post_title' => $filename,
'post_content' => '',
'post_status' => 'inherit'
);
$attach_id = wp_insert_attachment( $attachment, $uploadfile );
$imagenew = get_post( $attach_id );
$fullsizepath = get_attached_file( $imagenew->ID );
$attach_data = wp_generate_attachment_metadata( $attach_id, $fullsizepath );
wp_update_attachment_metadata( $attach_id, $attach_data );
Ed ecco fatto - tutto pronto. Puoi anche impostare vari altri parametri nell'array dell'allegato. Se hai un array di URL o qualcosa di simile, puoi eseguire lo script in un ciclo - ma tieni presente che le funzioni per le immagini richiedono molto tempo e memoria per essere eseguite.

oh, mi dispiace, all'inizio non ho visto l'immagine. forse scriverò un piccolo plugin che fa esattamente questo. spero che per ora tu possa arrangiarti con il mio script - ti terrò aggiornato sulle novità riguardo al plugin.
 fischi
fischi
Penso di aver aggiunto l'immagine proprio mentre postavi. Darò un'occhiata più approfondita quando tornerò dalla pausa pranzo. Grazie per il tuo aiuto! È sempre apprezzato.
 Travis Pflanz
Travis Pflanz
l'uso di file_get_contents con un URL non funzionerà se allow_url_fopen è disabilitato in php.ini - wp_remote_get sarà molto più compatibile tra diversi ambienti WordPress
 highvolt
highvolt
Ciao, grazie per la risposta, a cosa servono wp_generate_attachment_metadata e wp_update_attachment_metadata?
 gdfgdfg
gdfgdfg
Puoi utilizzare le funzioni download_url() e wp_handle_sideload().
Scarica un URL in un file temporaneo locale utilizzando la Classe HTTP di WordPress. Si noti che la funzione chiamante deve eliminare il file con unlink().
Gestisce i sideload, ovvero il processo di recupero di un elemento multimediale da un altro server invece di un tradizionale upload. Questo processo include la sanificazione del nome del file, il controllo delle estensioni per il tipo MIME e lo spostamento del file nella directory appropriata all'interno della cartella degli upload.
Esempio:
// Ci dà accesso alle funzioni download_url() e wp_handle_sideload()
require_once( ABSPATH . 'wp-admin/includes/file.php' );
// URL del logo di WordPress
$url = 'http://s.w.org/style/images/wp-header-logo.png';
$timeout_seconds = 5;
// Scarica il file in una cartella temporanea
$temp_file = download_url( $url, $timeout_seconds );
if ( !is_wp_error( $temp_file ) ) {
// Array basato su $_FILE come nei caricamenti di file PHP
$file = array(
'name' => basename($url), // es: wp-header-logo.png
'type' => 'image/png',
'tmp_name' => $temp_file,
'error' => 0,
'size' => filesize($temp_file),
);
$overrides = array(
// Dice a WordPress di non cercare i campi del form POST
// che normalmente sarebbero presenti
// dato che abbiamo scaricato il file da un server remoto,
// quindi non ci saranno campi del form
// Il valore predefinito è true
'test_form' => false,
// Impostare questo a false permette a WordPress di accettare file vuoti, non raccomandato
// Il valore predefinito è true
'test_size' => true,
);
// Sposta il file temporaneo nella directory degli upload
$results = wp_handle_sideload( $file, $overrides );
if ( !empty( $results['error'] ) ) {
// Inserisci qui qualsiasi gestione degli errori
} else {
$filename = $results['file']; // Percorso completo del file
$local_url = $results['url']; // URL del file nella cartella upload
$type = $results['type']; // Tipo MIME del file
// Esegui qui qualsiasi azione basata sui risultati sopra
}
}

Ho utilizzato questo codice e ha aggiunto con successo l'immagine nella directory uploads, ma quando vado nella Libreria Media nel backend di WordPress non riesco a trovarla da nessuna parte e non appare nei risultati di ricerca. Ho verificato che avesse i permessi corretti ma senza fortuna. C'è qualche motivo per cui non dovrebbe essere visibile?
 Nick
Nick
Non aggiungerà voci nell'area di amministrazione. Se vuoi aggiungere voci nell'admin, allora è meglio usare, wp_insert_attachment(); https://codex.wordpress.org/Function_Reference/wp_insert_attachment
oppure puoi usare questa funzione modificando la variabile globale $_FILES. media_handle_upload(); https://codex.wordpress.org/Function_Reference/media_handle_upload
 Rajilesh Panoli
Rajilesh Panoli
Directory dei Plugin WordPress - Grab & Save
Questo plugin ti consente di catturare un'immagine da un URL remoto e salvarla nella tua libreria multimediale di WordPress. In questo modo, non dovrai preoccuparti se l'immagine remota viene rimossa dal suo proprietario. Ti risparmia anche i passaggi di scaricare l'immagine sul computer locale e ricaricarla sul tuo WordPress.
Dopo aver catturato l'immagine, WordPress ti chiederà se desideri "inserirla nel post" o "modificare gli attributi", esattamente come avviene dopo aver caricato un'immagine.

Quello è stato dismesso. Nuovo: LH Add Media From Url: https://wordpress.org/plugins/lh-add-media-from-url
 Ralf
Ralf
Esistono almeno tre modi per importare immagini remote in WordPress:
Plugin Grab and Save, menzionato nell'altra risposta. Questo plugin è un po' datato e salva il file direttamente, quindi non crea miniature di diverse dimensioni. Ultimo aggiornamento risale a oltre 2 anni fa al momento della scrittura.
Plugin Import External Image offre un'importazione in blocco per immagini collegate in remoto. Potrebbe essere necessario aumentare il limite di memoria PHP per farlo funzionare. Ultimo aggiornamento risale a oltre 2 anni fa al momento della scrittura.
Plugin Save & Import Image from URL importa l'immagine utilizzando le funzioni native, quindi viene creata correttamente nella galleria media e vengono generate tutte le miniature. Questo plugin è stato aggiornato l'ultima volta nel 2016 e funziona con WordPress 4.7
Dichiarazione: ho creato il plugin Save & Import Image from URL
