Încărcarea fișierelor .mov prin 'Adaugă Media' nu funcționează
Știu că începând cu WordPress 3.6 putem încărca și încorpora diverse formate de fișiere, iar butonul 'Adaugă Media' implementează automat shortcode-ul corect pentru încorporarea media.
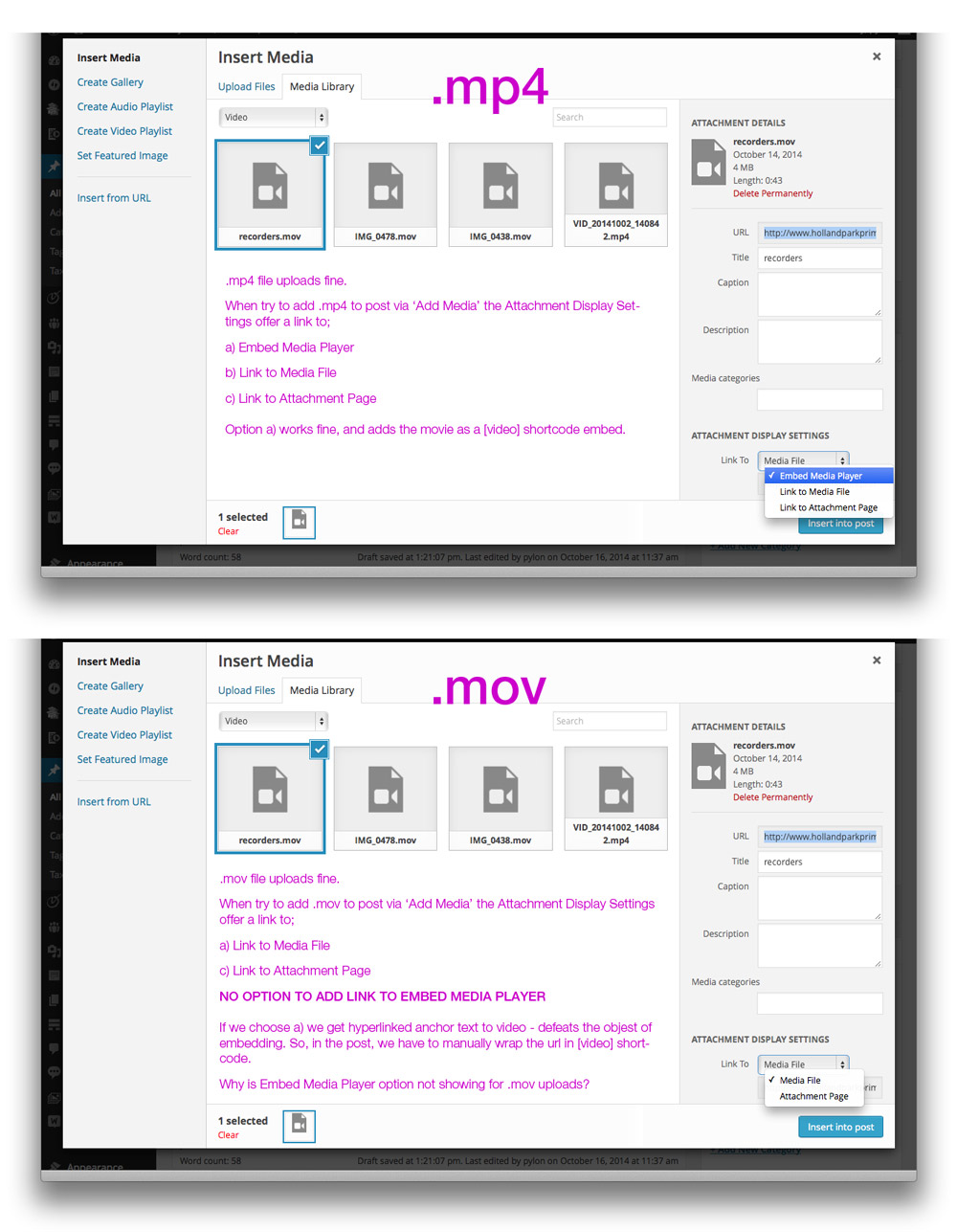
Am o problemă în WordPress 4.0 când încerc să încorporez fișiere QuickTime (.mov) folosind 'Adaugă Media'. Încorporarea funcționează corect pentru alte tipuri MIME de video acceptate, dar nu primesc opțiunea 'Încorporează Media Player' când încerc să adaug un fișier .mov într-un articol.
Vezi capturi de ecran/explicație:

Observă cum încorporarea .mov a revenit la un simplu hyperlink (recorders) pe această pagină
Are cineva sugestii despre de ce se întâmplă acest lucru sau o posibilă soluție pentru a putea încorpora .mov la fel de ușor ca .mp4 - se pare că acesta este formatul preferat de client. Momentant trebuie să adăugăm manual shortcode-ul [video] în editorul de text.
Cum pot verifica dacă încorporarea este acceptată/activă pentru .mov?

Puteți încerca următoarele:
/**
* Adaugă suport pentru formatul video QuickTime (.mov).
*/
add_filter( 'wp_video_extensions',
function( $exts ) {
$exts[] = 'mov';
return $exts;
}
);
pentru a adăuga suportul Embed Media Player pentru fișierele video QuickTime.
Formatele video acceptate implicit sunt:
mp4, m4v, webm, ogv, wmv, flv
Actualizare:
Când am testat acest lucru, am obținut opțiunea Embed Media Player și următorul shortcode inserat în postare:
[video width="240"
height="180"
mov="http://example.com/wp-content/uploads/2014/10/video1.mov"][/video]
Similar pentru extensiile .avi și .wmv:
[video width="160"
height="120"
avi="http://example.com/wp-content/uploads/2014/10/video2.avi"][/video]
[video width="1280"
height="720"
wmv="http://example.com/wp-content/uploads/2014/10/video3.wmv"][/video]

Funcționează și pentru AVI? Nu am testat acest lucru și nici nu pot să testez acum.
 Pieter Goosen
Pieter Goosen
@PieterGoosen Pot confirma că opțiunea "Embed Media Player" apare după aceasta, dar nu am încercat să redau fișierul deoarece nu cred că browser-ul meu suportă aceste formate.
 birgire
birgire
Minunat, funcționează. Se pare însă că ai nevoie de un player media special pentru a reda fișierele.
 Pieter Goosen
Pieter Goosen
Nu. Am testat un video .mov și funcționează folosind shortcode-urile video fără filtru.
 Brad Dalton
Brad Dalton
Mulțumesc pentru comentariu @BradDalton. Fără filtrul de mai sus, nu primesc opțiunea "Embed Media Player" pentru fișierele .mov și primesc doar un link către fișier în front-end. Cu filtrul de mai sus pot vedea player-ul în front-end dar nu îl pot reda, doar îl pot descărca din link-ul din colțul din stânga sus. Cred că asta se întâmplă pentru că nu am suport pentru QuickTime în browser.
 birgire
birgire
@birgire Greșeala mea. Nu am testat pe Chrome, doar pe Safari care suportă QuickTime.
 Brad Dalton
Brad Dalton
ok, nicio problemă și eu am fost prea leneș să configurez QT pentru testare ;-) @BradDalton
 birgire
birgire
Cu siguranță funcționează!!! DAR există vreo modalitate de a adăuga o miniatură? momentan, afișează doar butonul de redare ceea ce e ok, dar aș dori să adaug o miniatură.
 Alejo_Blue
Alejo_Blue