Incrustar archivo .mov mediante 'Agregar medios' no funciona
Sé que desde WP 3.6 hemos podido subir e incrustar varios formatos de archivo y que el botón 'Agregar medios' implementa automáticamente el shortcode correcto para incrustar medios.
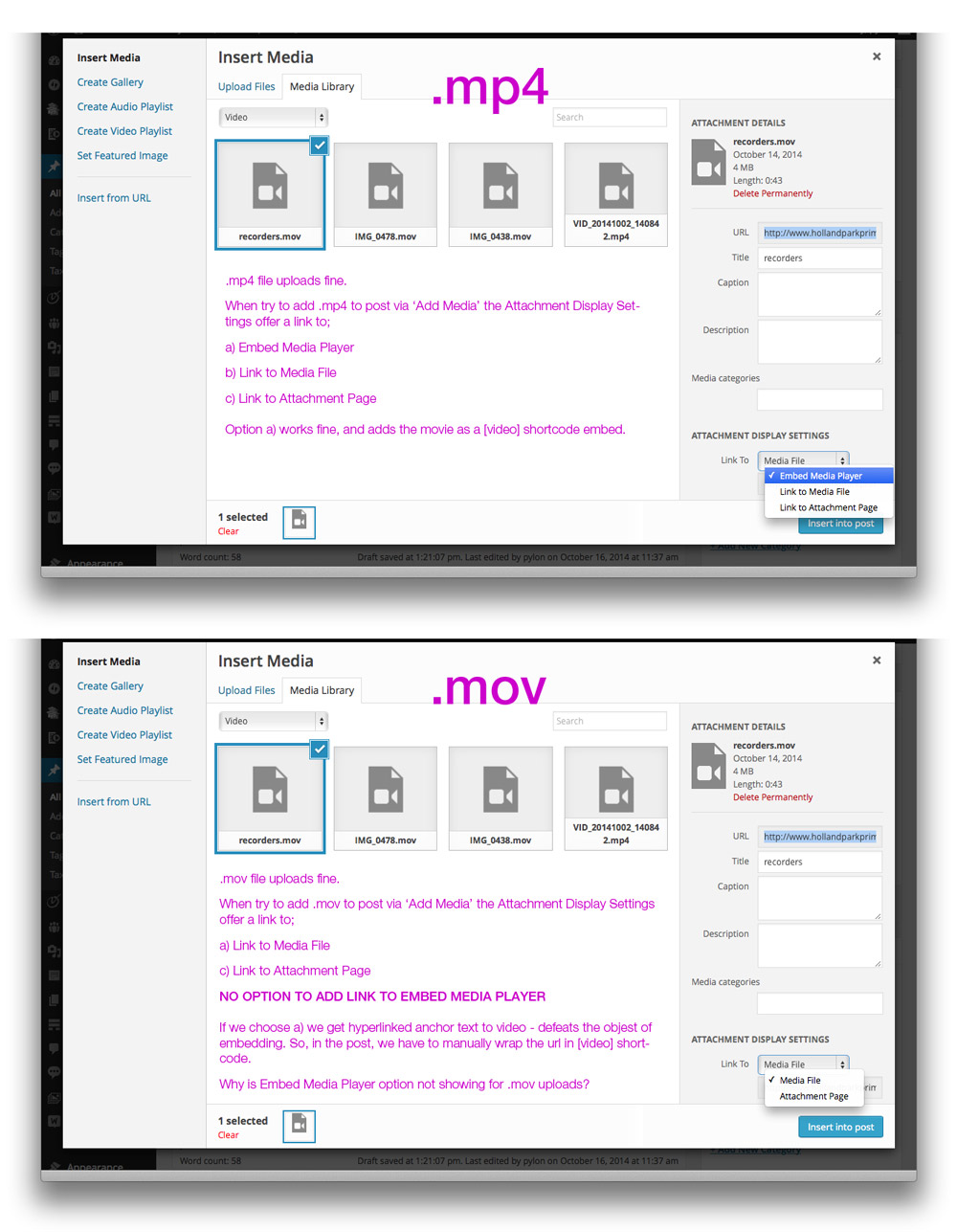
Estoy teniendo un problema en WP4.0 al usar 'Agregar medios' para incrustar archivos QuickTime (.mov). La incrustación funciona bien para otros tipos MIME de video soportados, pero no me aparece la opción 'Incrustar reproductor multimedia' cuando intento agregar un archivo .mov a una publicación.
Ver capturas de pantalla/explicación:

Observa cómo la incrustación .mov ha vuelto a un simple hipervínculo (grabadoras) en esta página
¿Alguien tiene sugerencias sobre por qué ocurre esto, o alguna solución posible para poder incrustar .mov tan fácilmente como .mp4? Parece ser el formato preferido del cliente. Por el momento tenemos que agregar manualmente el shortcode [video] en el editor de texto.
¿Cómo puedo verificar que la incrustación está soportada/habilitada para .mov?

Puedes probar lo siguiente:
/**
* Agrega soporte para el formato de video QuickTime (.mov).
*/
add_filter( 'wp_video_extensions',
function( $exts ) {
$exts[] = 'mov';
return $exts;
}
);
para agregar soporte del Reproductor de Medios Incrustados para archivos de video QuickTime.
Los formatos de video soportados por defecto son:
mp4, m4v, webm, ogv, wmv, flv
Actualización:
Cuando probé esto obtuve la opción Reproductor de Medios Incrustados y el siguiente shortcode insertado en la publicación:
[video width="240"
height="180"
mov="http://example.com/wp-content/uploads/2014/10/video1.mov"][/video]
Similar para las extensiones .avi y .wmv:
[video width="160"
height="120"
avi="http://example.com/wp-content/uploads/2014/10/video2.avi"][/video]
[video width="1280"
height="720"
wmv="http://example.com/wp-content/uploads/2014/10/video3.wmv"][/video]

¿Esto también funciona para avi? No lo he probado ni puedo probarlo ahora
 Pieter Goosen
Pieter Goosen
@PieterGoosen Puedo confirmar que la opción "Reproductor de medios incrustado" aparece después de esto, pero no intenté reproducirlo ya que no creo que tenga soporte en el navegador para estos formatos.
 birgire
birgire
Genial, eso funciona. Aunque parece que necesitas un reproductor de medios especial para reproducir los archivos.
 Pieter Goosen
Pieter Goosen
No. Probé un video .mov y funciona usando los shortcodes de video sin el filtro.
 Brad Dalton
Brad Dalton
Gracias por tu comentario @BradDalton. Sin el filtro mencionado, no obtengo la opción "Insertar Reproductor Multimedia" para archivos .mov y solo obtengo un enlace al archivo en el front-end. Con el filtro mencionado puedo ver el reproductor en el front-end pero no puedo reproducirlo, solo descargarlo desde el enlace en la esquina superior izquierda. Creo que eso es porque no tengo soporte para QuickTime en mi navegador.
 birgire
birgire
@birgire Mi error. No probé en Chrome, solo en Safari que soporta QuickTime.
 Brad Dalton
Brad Dalton
Ok, no hay problema y yo fui demasiado perezoso para configurar QT y probar ;-) @BradDalton
 birgire
birgire
¡¡¡Esto definitivamente funciona!!! PERO, ¿hay alguna manera de poner una miniatura? Ahora mismo solo muestra el botón de reproducción, lo cual está bien, pero me gustaría poner una miniatura.
 Alejo_Blue
Alejo_Blue