Проблема с встраиванием .mov файлов через "Добавить медиа" в WordPress
Я знаю, что начиная с WordPress 3.6 мы можем загружать и встраивать файлы различных форматов, и что кнопка "Добавить медиа" автоматически создает правильный шорткод для встраивания медиа.
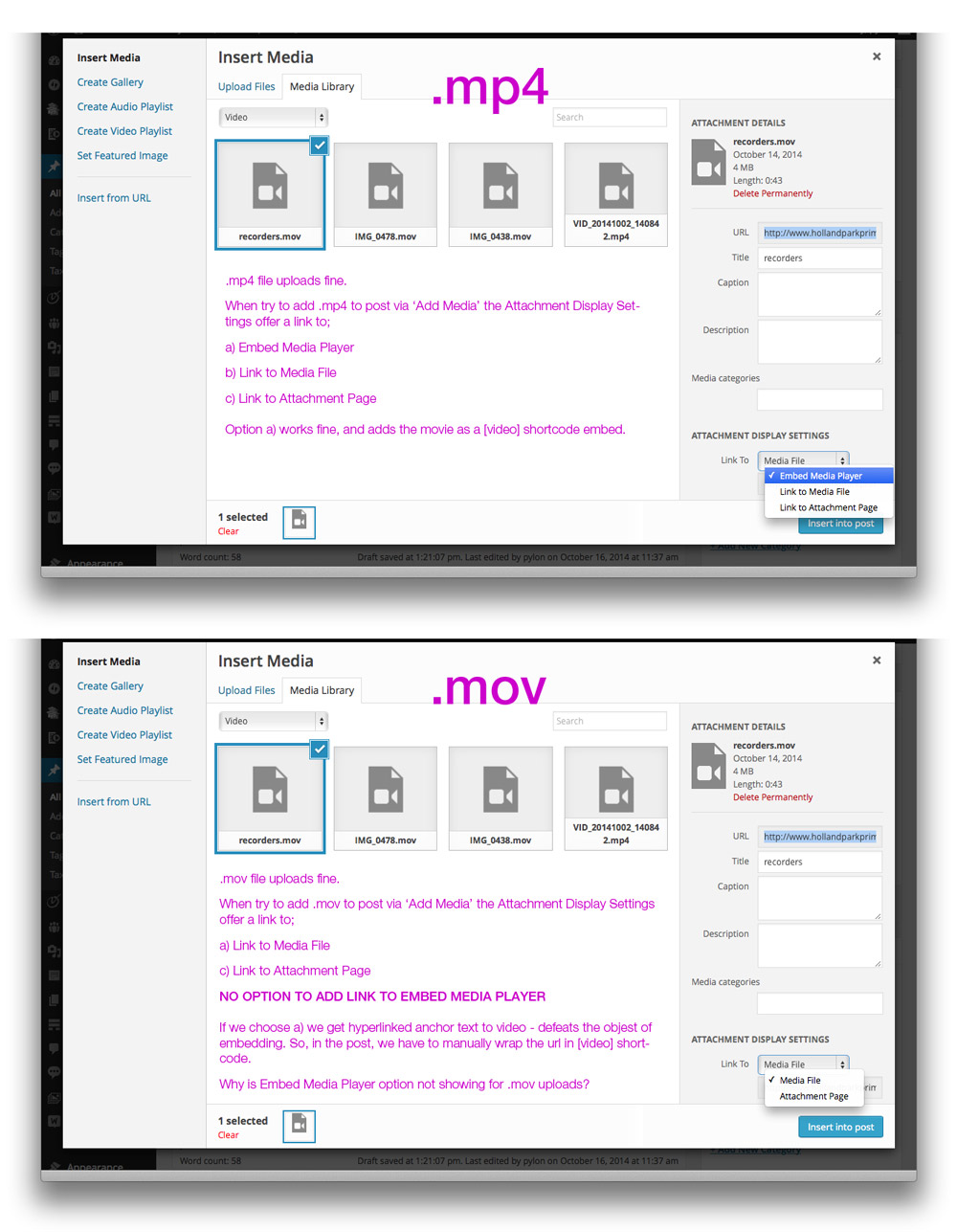
У меня возникла проблема в WordPress 4.0 при попытке встроить QuickTime файлы (.mov) через "Добавить медиа". Встраивание работает нормально для других поддерживаемых видеоформатов, но когда я пытаюсь добавить .mov файл в запись, мне не предлагается опция "Встроить медиаплеер".
Смотрите скриншоты/пояснение:

Обратите внимание, как встраивание .mov превращается в простую гиперссылку (рекордеры) на этой странице
У кого-нибудь есть идеи, почему так происходит, или возможное решение, чтобы я мог встраивать .mov так же легко, как и .mp4 - это предпочитаемый формат клиента. Пока нам приходится вручную добавлять шорткод [video] в текстовом редакторе.
Как проверить, что встраивание поддерживается/включено для .mov?

Вы можете попробовать следующее:
/**
* Добавляем поддержку формата видео QuickTime (.mov).
*/
add_filter( 'wp_video_extensions',
function( $exts ) {
$exts[] = 'mov';
return $exts;
}
);
чтобы добавить поддержку Embed Media Player для видеофайлов QuickTime.
По умолчанию поддерживаются следующие форматы видео:
mp4, m4v, webm, ogv, wmv, flv
Обновление:
При тестировании я получаю опцию Embed Media Player и следующий шорткод, вставленный в запись:
[video width="240"
height="180"
mov="http://example.com/wp-content/uploads/2014/10/video1.mov"][/video]
Аналогично для расширений .avi и .wmv:
[video width="160"
height="120"
avi="http://example.com/wp-content/uploads/2014/10/video2.avi"][/video]
[video width="1280"
height="720"
wmv="http://example.com/wp-content/uploads/2014/10/video3.wmv"][/video]

Будет ли это работать и с avi? Я не проверял это и сейчас у меня нет возможности проверить.
 Pieter Goosen
Pieter Goosen
Хороший вопрос, возможно, я смогу проверить это позже сегодня @PieterGoosen
 birgire
birgire
@PieterGoosen Я могу подтвердить, что опция "Embed Media Player" появляется после этого, но я не пробовал воспроизводить, так как не уверен, что мой браузер поддерживает эти форматы.
 birgire
birgire
Отлично, это работает. Однако, похоже, что для воспроизведения файлов нужен специальный медиаплеер.
 Pieter Goosen
Pieter Goosen
Нет. Проверил видео в формате .mov, и оно работает с использованием шорткодов video без фильтра.
 Brad Dalton
Brad Dalton
Спасибо за ваш комментарий, @BradDalton. Без указанного выше фильтра у меня нет опции "Встроить медиаплеер" для файлов .mov, и на фронтенде я вижу только ссылку на файл. С этим фильтром я вижу плеер на фронтенде, но не могу воспроизвести файл — только скачать его по ссылке в верхнем левом углу. Думаю, это потому, что у меня нет поддержки QuickTime в браузере.
 birgire
birgire
@birgire Моя ошибка. Не тестировал на Chrome, только на Safari, который поддерживает QuickTime.
 Brad Dalton
Brad Dalton
Ок, без проблем, а я просто поленился настраивать QT для теста ;-) @BradDalton
 birgire
birgire
Это определённо работает!!! Но есть ли способ добавить миниатюру? Сейчас отображается только кнопка воспроизведения, что нормально, но хотелось бы добавить и миниатюру.
 Alejo_Blue
Alejo_Blue