Problema con l'embed di file .mov tramite 'Aggiungi Media' in WordPress
So che da WordPress 3.6 possiamo caricare e incorporare vari formati di file e che il pulsante 'Aggiungi Media' implementa automaticamente il corretto shortcode per l'embed dei media.
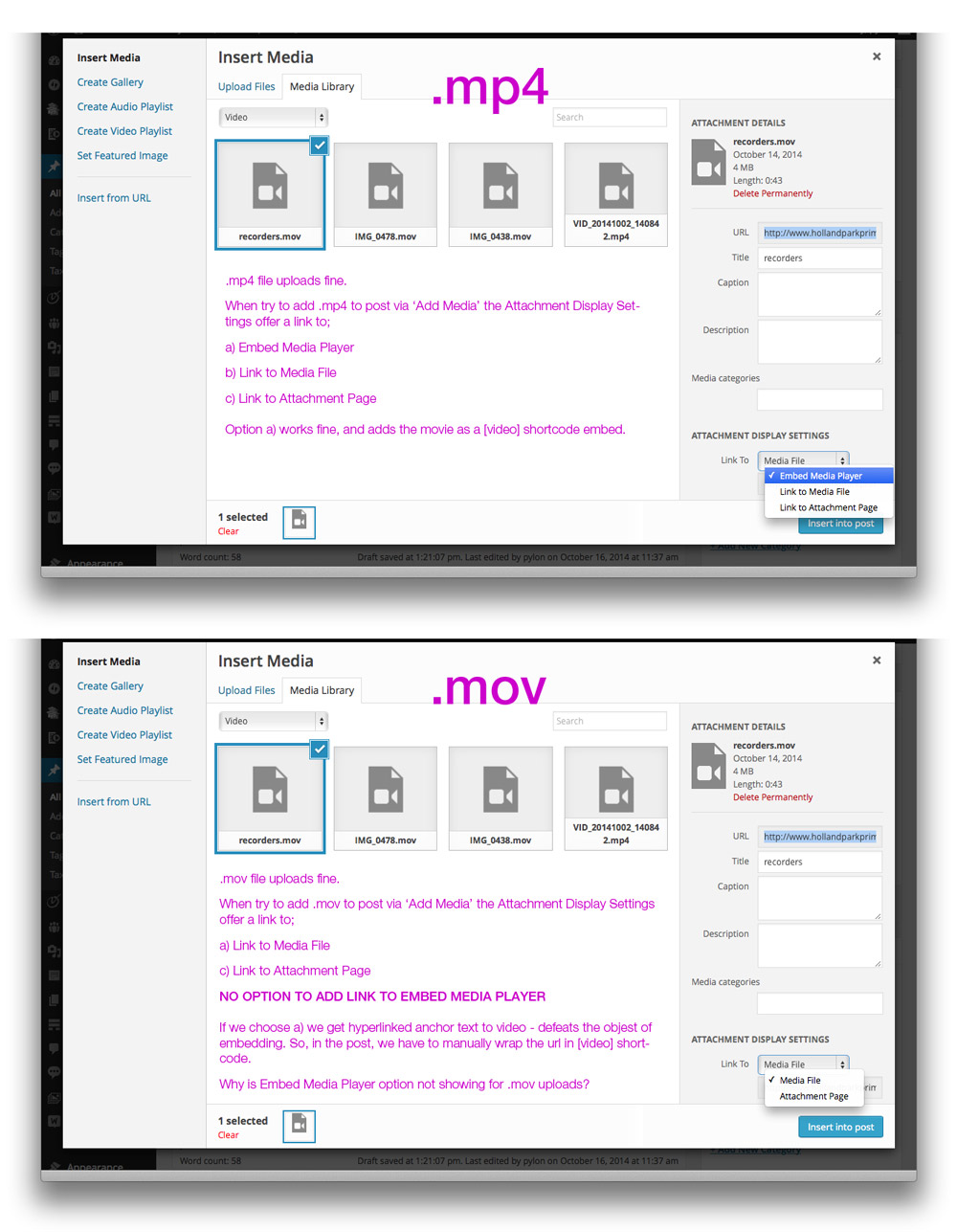
Sto avendo un problema in WP4.0 quando provo a incorporare file quicktime (.mov) tramite 'Aggiungi Media'. L'embed funziona bene per gli altri tipi MIME video supportati, ma quando provo ad aggiungere un file .mov a un articolo non mi viene offerta l'opzione 'Incorpora Media Player'.
Vedi screenshot/spiegazione:

Nota come l'embed .mov è tornato a un semplice link (recorders) in questa pagina
Qualcuno ha suggerimenti sul perché questo accada o su una possibile soluzione per incorporare .mov facilmente come .mp4 - sembra essere il formato preferito dal cliente. Per il momento dobbiamo aggiungere manualmente lo shortcode [video] nell'editor di testo.
Come posso verificare che l'embed sia supportato/abilitato per .mov?

Puoi provare quanto segue:
/**
* Aggiungi supporto per il formato video QuickTime (.mov).
*/
add_filter( 'wp_video_extensions',
function( $exts ) {
$exts[] = 'mov';
return $exts;
}
);
per aggiungere il supporto del Lettore Multimedia Incorporato per i file video QuickTime.
I formati video supportati di default sono:
mp4, m4v, webm, ogv, wmv, flv
Aggiornamento:
Quando ho testato questo codice, ho ottenuto l'opzione Lettore Multimedia Incorporato e il seguente shortcode inserito nel post:
[video width="240"
height="180"
mov="http://example.com/wp-content/uploads/2014/10/video1.mov"][/video]
Simile per le estensioni .avi e .wmv:
[video width="160"
height="120"
avi="http://example.com/wp-content/uploads/2014/10/video2.avi"][/video]
[video width="1280"
height="720"
wmv="http://example.com/wp-content/uploads/2014/10/video3.wmv"][/video]

Funziona anche con avi? Non l'ho testato e al momento non sono in grado di farlo
 Pieter Goosen
Pieter Goosen
@PieterGoosen Posso confermare che l'opzione "Embed Media Player" appare dopo questo, ma non ho provato a riprodurlo poiché non credo che il mio browser supporti questi formati.
 birgire
birgire
Fantastico, funziona. Sembra però che sia necessario un lettore multimediale speciale per riprodurre i file.
 Pieter Goosen
Pieter Goosen
No. Ho testato un video .mov e funziona utilizzando gli shortcode video senza il filtro.
 Brad Dalton
Brad Dalton
Grazie per il tuo commento @BradDalton. Senza il filtro sopra indicato, non ottengo l'opzione "Embed Media Player" per i file .mov e ottengo solo un link al file sul front-end. Con il filtro sopra posso vedere il player sul front-end ma non riesco a riprodurlo, solo a scaricarlo dal link nell'angolo in alto a sinistra. Penso che sia perché non ho il supporto per QuickTime nel mio browser.
 birgire
birgire
@birgire Mio errore. Non ho testato su Chrome, solo su Safari che supporta QuickTime.
 Brad Dalton
Brad Dalton
ok nessun problema e io ero semplicemente troppo pigro per configurare QT e testare ;-) @BradDalton
 birgire
birgire
Questo funziona sicuramente!!! MA c'è un modo per inserire una miniatura? al momento, mostra solo il pulsante di riproduzione che va bene, ma vorrei inserire una miniatura.
 Alejo_Blue
Alejo_Blue