Miniaturi multiple pentru tipuri de postări (plugin-ul Multiple Post Thumbnails)
Am găsit un plugin numit Multiple Post Thumbnails și am urmat instrucțiunile pentru configurarea lui. Totul apare corect în panoul de administrare (adică apar două secțiuni pentru încărcarea a două miniaturi separate), dar după ce am setat cele două miniaturi pentru fiecare post și vizualizez pagina care afișează acele postări, apare doar prima miniatură pe care am setat-o pentru primul post.
Acesta este codul pe care l-am folosit în functions.php al temei mele:
$thumb = new MultiPostThumbnails(
array(
'label' => 'Imagine mai mare',
'id' => 'image2',
'post_type' => 'projects'
)
);
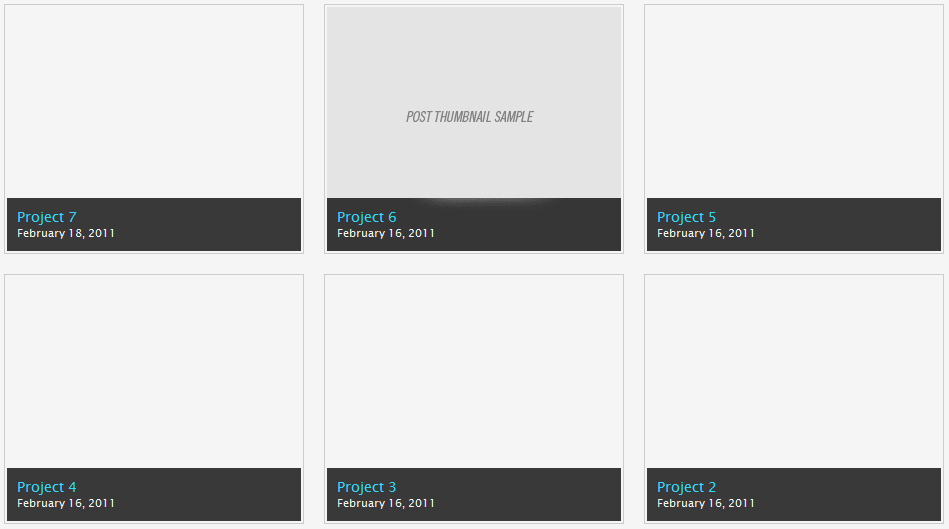
Și aici este pagina mea "Projects", unde sunt afișate postările:
<section id="content">
<section id="projects-list">
<?php
$c=0;
$i=1;
$temp = $wp_query;
$wp_query = null;
$wp_query = new WP_Query();
$wp_query->query('post_type=projects' . '&paged=' . $paged . '&posts_per_page=6');
while ( $wp_query->have_posts() ) : $wp_query->the_post(); $c++;
?>
<article class="post<?php if($i%3 == 0) { echo ' right'; }; $i++; ?>" id="post-<?php the_ID(); ?>">
<section class="entry">
<a href="<?php the_permalink() ?>" rel="bookmark" title="Link permanent către <?php the_title_attribute(); ?>">
<?php
if (class_exists('MultiPostThumbnails')
&& MultiPostThumbnails::has_post_thumbnail('projects', 'secondary-image')) :
MultiPostThumbnails::the_post_thumbnail('projects', 'secondary-image');
endif;
?>
</a>
</section>
<section class="description">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Link permanent către <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<time class="post-date" datetime="<?php the_time('c'); ?>"><?php the_time('F j, Y'); ?></time>
</section>
</article>
<?php
endwhile;
wp_pagenavi();
$wp_query = null;
$wp_query = $temp;
wp_reset_query();
?>
<?php if( $c < 6 ) : for ($dummy= $c; $dummy < 6; $dummy++) : ?>
<article class="post<?php if($i%3 == 0) { echo ' right'; }; $i++; ?>" id="post-<?php the_ID(); ?>">
<img src="<?php bloginfo('template_url'); ?>/images/dummy-post.gif" alt="Postare în curând!" />
</article>
<?php endfor;?>
<?php endif;?>
</section>
<section id="map">
<img src="<?php bloginfo('template_url') ?>/images/interactive-map.jpg" alt="Hartă interactivă" />
</section>
<section id="youtube-subscribe">
<iframe id="fr" src="http://www.youtube.com/subscribe_widget?p=mysteryguitarman"></iframe>
</section>
</section>
Iată o captură de ecran a paginii. Observați că doar "Project 6" are miniatura afișată (Project 6 a fost primul post pentru care am încărcat a doua miniatură), deși am încărcat miniaturi secundare pentru fiecare dintre aceste postări.

Are cineva experiență cu acest plugin? De asemenea, poate cineva să sugereze o alternativă fără plugin pentru a obține același lucru? Practic, vreau să pot încărca două miniaturi separate pentru fiecare post din tipul de postare Projects, astfel încât una să apară pe pagina principală și alta (mai mare) să apară pe pagina Projects. O configurare ideală ar fi să încărc o singură imagine mare care să apară pe pagina Projects și să fie automat decupată într-o miniatură mai mică pe care să o pot folosi pentru pagina principală. Oricum, orice sfat/ajutor ar fi foarte apreciat. Vă mulțumesc că ați citit acest post lung!

Omule, o faci pe calea cea grea. Poți realiza exact ceea ce vrei folosind un singur 'featured post thumbnail'. Citește documentația despre dimensiunile thumbnail-urilor în teme. Poți introduce dimensiuni personalizate pentru thumbnail-uri în fișierul functions.php al temei tale și apoi să le folosești ca parametru pentru funcția (get_)the_post_thumbnail(). Te rog, citește documentația din Codex - începe cu pagina de referință a funcției the_post_thumbnail(), poate - și vei vedea. WordPress redimensionează și decupează automat imaginea pentru tine, dacă îi spui să o facă.

Știu că este o întrebare veche, dar există un nou plugin numit Dynamic Featured Image. Acesta vă va permite să adăugați mai multe imagini reprezentative folosind o interfață grafică. Vă va economisi mult timp de dezvoltare.
Pluginul adaugă dinamic funcționalitatea pentru mai multe imagini reprezentative (post thumbnail) la articole, pagini și tipuri personalizate de conținut.