Miniaturas de imágenes destacadas múltiples para tipos de post (Plugin Multiple Post Thumbnails)
Encontré un plugin llamado Multiple Post Thumbnails y seguí las instrucciones para configurarlo. Todo aparece correctamente en el panel de administración (muestra dos secciones para subir dos miniaturas separadas), pero después de establecer las dos miniaturas para cada post y ver la página que muestra esos posts, solo aparece la primera miniatura que configuré.
Este es el código que usé en el functions.php de mi tema:
$thumb = new MultiPostThumbnails(
array(
'label' => 'Imagen más grande',
'id' => 'image2',
'post_type' => 'projects'
)
);
Y aquí está mi página de Proyectos donde se muestran los posts:
<section id="content">
<section id="projects-list">
<?php
$c=0;
$i=1;
$temp = $wp_query;
$wp_query = null;
$wp_query = new WP_Query();
$wp_query->query('post_type=projects' . '&paged=' . $paged . '&posts_per_page=6');
while ( $wp_query->have_posts() ) : $wp_query->the_post(); $c++;
?>
<article class="post<?php if($i%3 == 0) { echo ' right'; }; $i++; ?>" id="post-<?php the_ID(); ?>">
<section class="entry">
<a href="<?php the_permalink() ?>" rel="bookmark" title="Enlace permanente a <?php the_title_attribute(); ?>">
<?php
if (class_exists('MultiPostThumbnails')
&& MultiPostThumbnails::has_post_thumbnail('projects', 'secondary-image')) :
MultiPostThumbnails::the_post_thumbnail('projects', 'secondary-image');
endif;
?>
</a>
</section>
<section class="description">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Enlace permanente a <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<time class="post-date" datetime="<?php the_time('c'); ?>"><?php the_time('F j, Y'); ?></time>
</section>
</article>
<?php
endwhile;
wp_pagenavi();
$wp_query = null;
$wp_query = $temp;
wp_reset_query();
?>
<?php if( $c < 6 ) : for ($dummy= $c; $dummy < 6; $dummy++) : ?>
<article class="post<?php if($i%3 == 0) { echo ' right'; }; $i++; ?>" id="post-<?php the_ID(); ?>">
<img src="<?php bloginfo('template_url'); ?>/images/dummy-post.gif" alt="¡Próximamente!" />
</article>
<?php endfor;?>
<?php endif;?>
</section>
<section id="map">
<img src="<?php bloginfo('template_url') ?>/images/interactive-map.jpg" alt="Mapa interactivo" title="Mapa interactivo" />
</section>
<section id="youtube-subscribe">
<iframe id="fr" src="http://www.youtube.com/subscribe_widget?p=mysteryguitarman"></iframe>
</section>
</section>
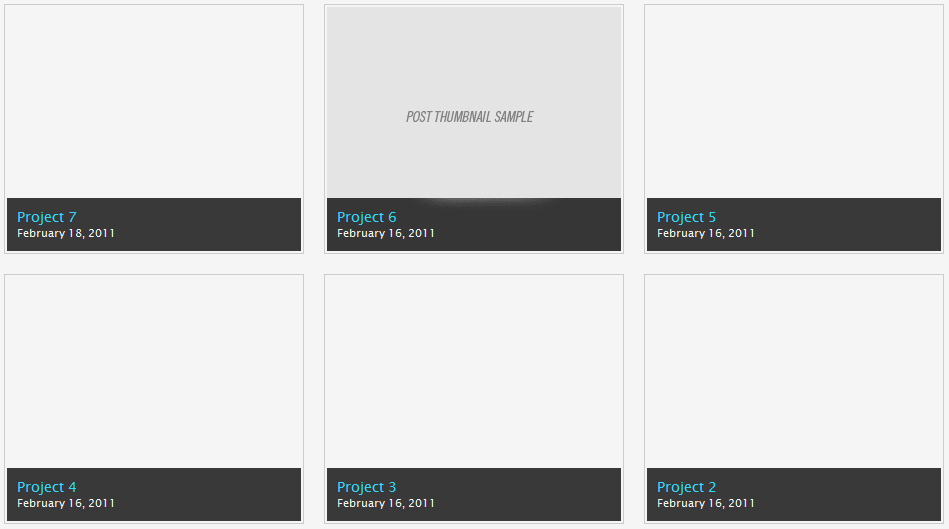
Aquí hay una captura de pantalla de cómo se ve la página. Nota que solo el "Proyecto 6" muestra la miniatura (Proyecto 6 fue el primer post al que subí una segunda miniatura) cuando subí segundas miniaturas para cada uno de esos posts.

¿Alguien tiene experiencia con este plugin? También, ¿alguien podría sugerir una alternativa sin plugins para lograr lo mismo? Básicamente, solo quiero poder subir dos miniaturas separadas para cada post en el tipo de post Proyectos para que una se muestre en la página de inicio y otra (más grande) se muestre en la página de Proyectos. Una configuración ideal sería tener solo una imagen grande que subo y que se muestre en la página de Proyectos, y que automáticamente se recorte en una miniatura más pequeña que pueda usar para la página de inicio. De todos modos, cualquier consejo/ayuda sería muy apreciado. ¡Gracias por leer este largo post!

Amigo, lo estás haciendo de la manera difícil. Puedes lograr lo que quieres totalmente con una sola 'imagen destacada del post'. Lee la documentación sobre los tamaños de miniaturas en los temas. Puedes inyectar tamaños de miniaturas personalizados en tu archivo functions.php del tema y luego pasarlos como parámetro a la función (get_)the_post_thumbnail(). Por favor, simplemente lee la documentación en el Codex - comienza con la página de referencia de funciones para the_post_thumbnail(), tal vez - y verás. WordPress redimensiona y recorta la imagen automáticamente por ti, solo si le dices que lo haga.

Sé que es una pregunta antigua pero hay un nuevo plugin llamado Dynamic Featured Image. Te permitirá añadir múltiples imágenes destacadas usando una interfaz gráfica. Te ahorrará mucho tiempo de desarrollo.
El Plugin añade dinámicamente múltiples imágenes destacadas (post thumbnail) a entradas, páginas y tipos de contenido personalizados.