Несколько миниатюр для записей с помощью плагина Multiple Post Thumbnails
Я нашел плагин под названием Multiple Post Thumbnails и следовал инструкциям по его настройке. В админ-панели все отображается корректно (т.е. есть две секции для загрузки двух отдельных миниатюр), но после установки миниатюр для каждой записи и просмотра страницы, на которой отображаются эти записи, видна только первая запись с миниатюрами.
Вот код, который я использовал в functions.php своей темы:
$thumb = new MultiPostThumbnails(
array(
'label' => 'Larger Image',
'id' => 'image2',
'post_type' => 'projects'
)
);
А вот моя страница Projects, на которой отображаются записи:
<section id="content">
<section id="projects-list">
<?php
$c=0;
$i=1;
$temp = $wp_query;
$wp_query = null;
$wp_query = new WP_Query();
$wp_query->query('post_type=projects' . '&paged=' . $paged . '&posts_per_page=6');
while ( $wp_query->have_posts() ) : $wp_query->the_post(); $c++;
?>
<article class="post<?php if($i%3 == 0) { echo ' right'; }; $i++; ?>" id="post-<?php the_ID(); ?>">
<section class="entry">
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>">
<?php
if (class_exists('MultiPostThumbnails')
&& MultiPostThumbnails::has_post_thumbnail('projects', 'secondary-image')) :
MultiPostThumbnails::the_post_thumbnail('projects', 'secondary-image');
endif;
?>
</a>
</section>
<section class="description">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<time class="post-date" datetime="<?php the_time('c'); ?>"><?php the_time('F j, Y'); ?></time>
</section>
</article>
<?php
endwhile;
wp_pagenavi();
$wp_query = null;
$wp_query = $temp;
wp_reset_query();
?>
<?php if( $c < 6 ) : for ($dummy= $c; $dummy < 6; $dummy++) : ?>
<article class="post<?php if($i%3 == 0) { echo ' right'; }; $i++; ?>" id="post-<?php the_ID(); ?>">
<img src="<?php bloginfo('template_url'); ?>/images/dummy-post.gif" alt="Пост скоро появится!" />
</article>
<?php endfor;?>
<?php endif;?>
</section>
<section id="map">
<img src="<?php bloginfo('template_url') ?>/images/interactive-map.jpg" alt="Интерактивная карта" />
</section>
<section id="youtube-subscribe">
<iframe id="fr" src="http://www.youtube.com/subscribe_widget?p=mysteryguitarman"></iframe>
</section>
</section>
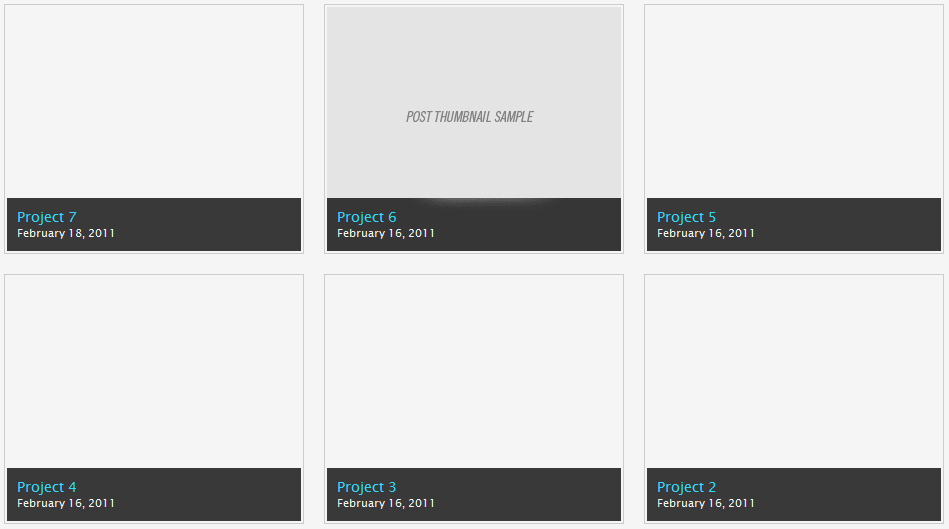
Вот скриншот страницы. Обратите внимание, что только "Project 6" отображается с миниатюрой (Project 6 был первой записью, для которой я загрузил вторую миниатюру), хотя я загрузил вторые миниатюры для каждой из этих записей.

У кого-нибудь есть опыт работы с этим плагином? Также, может кто-то предложить альтернативный способ без использования плагинов? В общем, я хочу иметь возможность загружать две отдельные миниатюры для каждой записи в типе записей Projects, чтобы одна отображалась на главной странице, а другая (большая) — на странице Projects. Идеальным решением было бы загружать одно большое изображение, которое отображается на странице Projects, и оно автоматически обрезалось бы в миниатюру для главной страницы. В любом случае, любые советы/помощь будут очень ценны. Спасибо за прочтение этого длинного поста!

Чувак, ты усложняешь себе жизнь. Всё, что ты хочешь, можно сделать с помощью одной лишь 'миниатюры записи'. Почитай документацию о размерах миниатюр в темах. Ты можешь добавить пользовательские размеры миниатюр в functions.php своей темы, а затем передать их как параметр в функцию (get_)the_post_thumbnail(). Просто ознакомься с документацией в Кодексе — начни со страницы справочника функций для the_post_thumbnail(), возможно, — и ты всё поймёшь. WordPress автоматически изменит размер и обрежет изображение за тебя, если ты ему это скажешь.

Я знаю, что это старый вопрос, но есть новый плагин под названием Dynamic Featured Image. Он позволит вам добавлять несколько изображений записи с помощью графического интерфейса. Это сэкономит вам много времени на разработку.
Плагин динамически добавляет возможность использования нескольких изображений записи (миниатюр) для записей, страниц и пользовательских типов записей.