Miniature multiple per tipi di post con il plugin Multiple Post Thumbnails
Ho trovato un plugin chiamato Multiple Post Thumbnails e ho seguito le istruzioni per configurarlo. Nell'area di amministrazione tutto funziona correttamente (mostra due sezioni per caricare due miniature separate) ma dopo aver impostato le due miniature per ogni post e visualizzato la pagina che mostra quei post, viene visualizzata solo la miniatura del primo post a cui ho aggiunto le immagini.
Questo è il codice che ho usato nel file functions.php del mio tema:
$thumb = new MultiPostThumbnails(
array(
'label' => 'Immagine più grande', // Etichetta per l'immagine secondaria
'id' => 'image2', // ID univoco per la miniatura aggiuntiva
'post_type' => 'projects' // Tipo di post a cui applicare la miniatura
)
);
E questa è la mia pagina Projects dove vengono visualizzati i post:
<section id="content">
<section id="projects-list">
<?php
$c=0;
$i=1;
$temp = $wp_query;
$wp_query = null;
$wp_query = new WP_Query();
$wp_query->query('post_type=projects' . '&paged=' . $paged . '&posts_per_page=6');
while ( $wp_query->have_posts() ) : $wp_query->the_post(); $c++;
?>
<article class="post<?php if($i%3 == 0) { echo ' right'; }; $i++; ?>" id="post-<?php the_ID(); ?>">
<section class="entry">
<a href="<?php the_permalink() ?>" rel="bookmark" title="Link permanente a <?php the_title_attribute(); ?>">
<?php
if (class_exists('MultiPostThumbnails')
&& MultiPostThumbnails::has_post_thumbnail('projects', 'secondary-image')) :
MultiPostThumbnails::the_post_thumbnail('projects', 'secondary-image');
endif;
?>
</a>
</section>
<section class="description">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Link permanente a <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<time class="post-date" datetime="<?php the_time('c'); ?>"><?php the_time('F j, Y'); ?></time>
</section>
</article>
<?php
endwhile;
wp_pagenavi();
$wp_query = null;
$wp_query = $temp;
wp_reset_query();
?>
<?php if( $c < 6 ) : for ($dummy= $c; $dummy < 6; $dummy++) : ?>
<article class="post<?php if($i%3 == 0) { echo ' right'; }; $i++; ?>" id="post-<?php the_ID(); ?>">
<img src="<?php bloginfo('template_url'); ?>/images/dummy-post.gif" alt="Post in arrivo!" />
</article>
<?php endfor;?>
<?php endif;?>
</section>
<section id="map">
<img src="<?php bloginfo('template_url') ?>/images/interactive-map.jpg" alt="Mappa interattiva" />
</section>
<section id="youtube-subscribe">
<iframe id="fr" src="http://www.youtube.com/subscribe_widget?p=mysteryguitarman"></iframe>
</section>
</section>
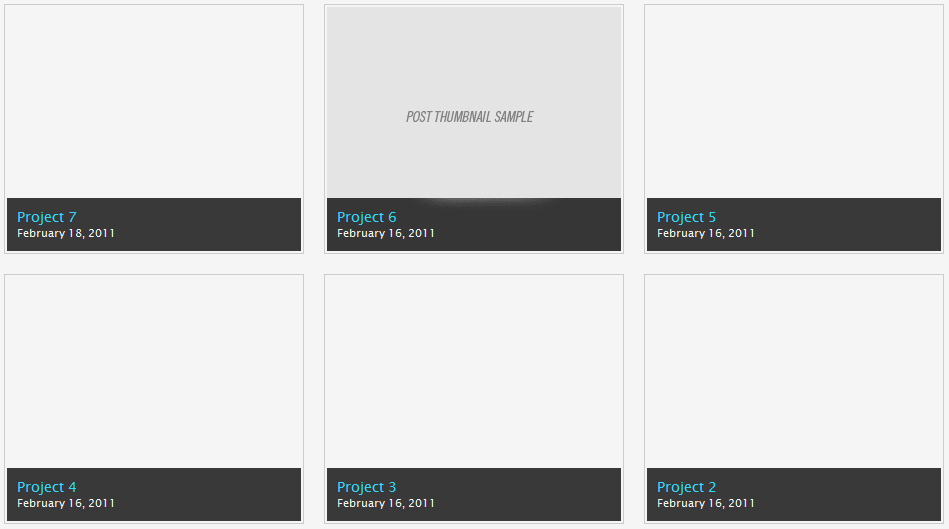
Ecco uno screenshot di come appare la pagina. Nota che solo "Progetto 6" mostra la miniatura (Progetto 6 era il primo post a cui ho caricato una seconda miniatura) nonostante abbia caricato miniature secondarie per tutti i post.

Qualcuno ha esperienza con questo plugin? Inoltre, qualcuno potrebbe suggerire un'alternativa senza plugin per ottenere lo stesso risultato? Fondamentalmente, vorrei semplicemente poter caricare due miniature separate per ogni post nel tipo di post Projects, in modo che una venga mostrata nella home page e un'altra (più grande) nella pagina Projects. Una soluzione ideale sarebbe avere una sola immagine grande che carico e che viene mostrata nella pagina Projects, e che venga automaticamente ritagliata in una miniatura più piccola da usare nella home page. Comunque, qualsiasi consiglio/aiuto sarebbe molto apprezzato. Grazie per aver letto questo lungo post!

Amico, ti stai complicando la vita. Puoi fare tutto quello che vuoi semplicemente utilizzando un'unica 'immagine in evidenza del post'. Leggi la documentazione sulle dimensioni delle miniature nei temi. Puoi aggiungere dimensioni personalizzate per le miniature nel file functions.php del tuo tema e poi passarli come parametro alla funzione (get_)the_post_thumbnail(). Ti consiglio di leggere la documentazione sul Codex - inizia dalla pagina di riferimento della funzione the_post_thumbnail(), magari - e vedrai. WordPress ridimensiona e ritaglia automaticamente l'immagine per te, devi solo dirgli di farlo.

So che è una domanda vecchia, ma esiste un nuovo plugin chiamato Dynamic Featured Image. Ti permetterà di aggiungere più immagini in evidenza utilizzando un'interfaccia grafica. Ti farà risparmiare molto tempo di sviluppo.
Il plugin aggiunge dinamicamente la funzionalità di multiple immagini in evidenza (post thumbnail) agli articoli, pagine e tipi di contenuto personalizzati.