Protejarea unei pagini cu parolă
Încerc să protejez o pagină cu parolă dar nu pare să funcționeze. Am setat parola pentru pagină dar când navigați către aceasta, se încarcă normal și nu solicită nicio parolă.
Acesta este loop-ul pe care îl am în pagina mea:
<?php
/**
* @package WordPress
* @subpackage Default_Theme
* Template Name: Page
*/
get_header(); ?>
<?php
global $post;
if ( post_password_required( $post ) ) {
?>
<?php $fields = get_acf(); ?>
<script type="text/javascript">
(function() {
window.onload = function() {
...
}}
)
</script>
<div id="map"></div>
<?php } else { ?>
Neprotejat cu parolă
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php endwhile; ?>
<?php endif; ?>
<?
} // Pagina nu este protejată cu parolă
?>
<?php get_footer(); ?>
Vreau să protejez cu parolă tot conținutul din pagină.
ACTUALIZARE:
Am conținut personalizat pe pagină, așa că dacă este posibil, am nevoie să pot înfășura niște cod în jurul întregului conținut.
Actualizare:


O soluție ar fi să creezi un șablon personalizat pentru Pagini pentru Paginile pe care intenționezi să le protejezi cu parolă.
Începe prin a crea șablonul tău personalizat pentru Pagini, poate denumit template-password-protected.php, și adaugă eticheta Template: în blocul de documentație la început, astfel:
<?php
/**
* Șablon: Protejat cu Parolă
*/
?>
Acum, adaugă marcajul de bază al șablonului pentru Pagini:
<?php
/**
* Șablon: Protejat cu Parolă
*/
?>
<?php get_header(); ?>
<div id="main">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="map" style="width:100%; height:100%"></div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Modifică-l acum astfel încât să afișeze conținut implicit dacă pagina este protejată cu parolă:
<?php
/**
* Șablon: Protejat cu Parolă
*/
?>
<?php get_header(); ?>
<div id="main">
<?php
// Globalizează $post
global $post;
// Testează dacă pagina este protejată cu parolă
// Returnează true dacă postarea este protejată cu parolă
// și dacă parola nu se potrivește cu cookie-ul
if ( post_password_required( $post ) ) {
?>
<p>
CONȚINUT PERSONALIZAT CARE SE AFIȘEAZĂ DOAR CÂND PAGINA ESTE PROTECTATĂ CU PAROLĂ
SE PUNE AICI
</p>
<?php
} else {
// Pagina nu este protejată cu parolă
?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="map" style="width:100%; height:100%"></div>
<?php endwhile; ?>
<?php endif; ?>
<?php } ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
EDITARE
Bazat pe acest comentariu:
Nu pare să funcționeze, pagina mea se încarcă normal indiferent dacă sunt autentificat sau nu.
Bănuiesc că în loc să protejezi cu parolă Paginile, de fapt vrei ca Paginile să fie vizibile doar pentru utilizatorii autentificați? (Notă: aceste două concepte sunt complet separate în WordPress.)
Deci, presupunând asta, ai vrea să folosești is_user_logged_in(), nu post_password_required().
Iată un exemplu de șablon personalizat pentru Pagini bazat pe is_user_logged_in():
<?php
/**
* Șablon: Necesită Autentificare
*/
?>
<?php get_header(); ?>
<div id="main">
<?php
// Globalizează $post
global $post;
// Testează dacă utilizatorul este autentificat
// Returnează true dacă utilizatorul nu este autentificat
if ( ! is_user_logged_in() ) {
?>
<p>
CONȚINUT PERSONALIZAT CARE SE AFIȘEAZĂ DOAR CÂND UTILIZATORUL NU ESTE AUTENTIFICAT
SE PUNE AICI
</p>
<?php
} else {
// Utilizatorul este autentificat
?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="map" style="width:100%; height:100%"></div>
<?php endwhile; ?>
<?php endif; ?>
<?php } ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Pentru a rezuma:
Postare/Pagină Protejată cu Parolă
Aplică o parolă specifică fiecărei postări/pagini pe care utilizatorii trebuie să o introducă pentru a vizualiza conținutul. Această parolă este setată în ecranul de editare a postării și folosește interfața furnizată acolo pentru a seta postarea ca protejată cu parolă. Conținutul postării/paginii din Buclă este protejat automat în funcție de această setare.
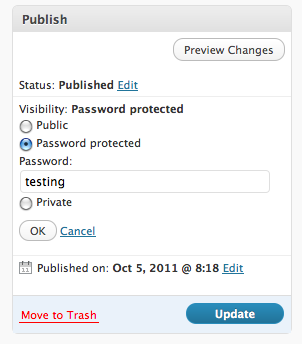
Protejează Această Postare cu Parolă
Pentru a proteja o postare cu parolă, dă clic pe Editare lângă Vizibilitate în zona Publicare din dreapta sus, apoi dă clic pe Protejat cu Parolă, apoi pe OK și introdu o parolă. Apoi dă clic pe OK. Notă - Editorii și Administratorii pot vedea postările protejate cu parolă sau private în vizualizarea de editare fără să cunoască parola.
Postare/Pagină Protejată prin Autentificare
Complet separat de protejarea cu parolă a unei postări/pagini. Necesită încadrarea conținutului într-o condiție
is_user_logged_in()și nu folosește sau necesită o parolă specifică postării.
EDITARE 2
Privind codul tău, trebuie să întreb: intenționezi să afișezi această hartă pe paginile protejate cu parolă? Pentru că asta face codul tău:
<?php
global $post;
if ( post_password_required( $post ) ) {
?>
<?php $fields = get_acf(); ?>
<script type="text/javascript">
(function() {
window.onload = function() {
...
}}
)
</script>
<div id="map"></div>
Acest marcaj spune: dacă este necesară parola postării, afișează această hartă javascript.
Presupun că asta este opusul a ceea ce vrei?
Încearcă în schimb:
<?php
/**
* @package WordPress
* @subpackage Default_Theme
* Șablon: Pagină
*/
get_header(); ?>
<?php
global $post;
if ( post_password_required( $post ) ) {
?>
<p>ACEASĂ POSTARE ESTE PROTECTATĂ CU PAROLĂ. TE RUGĂM SĂ INTRODUCI PAROLA PENTRU A VIZUALIZA ACEASĂ POSTARE.</p>
<?php
} else {
// Nu este necesară parolă, sau parola a fost introdusă
?>
<?php $fields = get_acf(); ?>
<script type="text/javascript">
(function() {
window.onload = function() {
...
}}
)
</script>
<div id="map"></div>
Înțeleg tot în afară de un singur detaliu din răspunsul tău, ce înseamnă "și adaugă eticheta Template: file-docblock"?
 Rob
Rob
"ce înseamnă "și adaugă eticheta Template: file-docblock"?" - Vezi intrarea din Codex pentru crearea de șabloane personalizate de Pagini. Voi edita răspunsul meu pentru a face acest detaliu mai clar.
 Chip Bennett
Chip Bennett
Am actualizat răspunsul meu pe baza comentariului tău către @sanchothefat mai sus.
 Chip Bennett
Chip Bennett
Mulțumesc, acum am înțeles. Încercând prima ta metodă primesc această eroare - Parse error: syntax error, unexpected '{' in /home/medicom/public_html/mapping/wp-content/themes/default/page.php on line 16 linia 16 fiind if ( post_password_required( $post ) {
 Rob
Rob
Lipseste paranteza de închidere. Schimbă asta: if ( post_password_required( $post ) { ...în asta: if ( post_password_required( $post ) ) {
 Chip Bennett
Chip Bennett
Ok, aceasta este pagina la care lucrez - http://www.mediwales.com/mapping/members/. Am încercat prima metodă, am protejat pagina cu parolă, am pus conținutul în secțiunea protejată, dar totul se încarcă fără probleme. Nu apare nicio solicitare de parolă.
 Rob
Rob
Și, serios: putem vedea întregul markup PHP al paginii tale? În acest moment, întrebarea va fi imposibil de diagnosticat/rezolvat fără a vedea codul tău real.
 Chip Bennett
Chip Bennett
Ok, mulțumesc. Tocmai am încercat asta. Vreau ca harta să se afișeze când este introdusă o parolă (adică aceasta este partea protejată), unde aș putea introduce o parolă pentru a vedea conținutul?
 Rob
Rob
Va trebui să adaugi un apel la get_the_password_form(). Vezi EDIT 3 în răspunsul actualizat.
 Chip Bennett
Chip Bennett
Perfect. Există o greșeală de ortografie la apelarea formularului (nu am suficiente privilegii pentru a corecta). Sper că un răspuns atât de complet va ajuta și alții, deoarece nu există multe informații pe această temă. Mulțumesc din nou.
 Rob
Rob
Utilizați următoarea funcție în interiorul loop-ului pentru a verifica dacă utilizatorul are permisiunea de a viziona conținutul personalizat pe care doriți să-l ascundeți:
global $post;
if ( ! post_password_required( $post ) ) {
// conținut protejat
} else {
echo get_the_password_form();
}
Protecția prin parolă și formularul de parolă apar doar atunci când sunt apelate the_content() sau the_excerpt(), cu excepția cazului în care utilizați abordarea de mai sus.

Se pare că nu funcționează, pagina mea se încarcă normal indiferent dacă sunt autentificat sau nu.
 Rob
Rob
Poți încerca cum a sugerat chip, globalizând mai întâi $post - voi actualiza răspunsul meu.
 sanchothefat
sanchothefat
@rob când spui "autentificat sau nu" te referi la autentificarea în admin? Când introduci parola pentru o pagină, nu contează dacă ești autentificat sau nu, doar își amintește dacă ai introdus parola pentru a vedea acea pagină/postare. Încearcă să ștergi toate cookie-urile site-ului între teste.
 sanchothefat
sanchothefat
Salut Rob, nu pot comenta încă pentru că nu am suficiente privilegii, așa că voi adăuga un răspuns pentru a-mi pune întrebarea.
Această pagină este o pagină normală? Adică, nu poți proteja cu parolă o pagină dacă acea pagină este marcată ca pagină principală sau pagină de blog în Setări -> Citire.

Bine, am schimbat setările de pe pagina principală, dar același lucru se întâmplă. Când navighez pe pagina care ar trebui să fie protejată cu parolă, se încarcă normal fără să ceră nicio parolă.
 Rob
Rob
Scuze că te întreb asta, dar ești delogat când încerci să accesezi pagina, corect?
 chifliiiii
chifliiiii
Da, am încercat atât în starea de logat, cât și delogat, rezultatul este același.
 Rob
Rob
Îmi pare rău, nu te pot ajuta atunci, tot ce pot face este să recomand un plugin pe care îl folosesc pentru a obține ceea ce încerci să faci. Singurul lucru este că utilizatorii trebuie să fie înregistrați, deoarece vor accesa pagina cu datele lor de autentificare. Pluginul se numește Members și poate fi găsit la http://wordpress.org/extend/plugins/members/. Sper să te ajute!
 chifliiiii
chifliiiii
@chifliiiiii Cred că funcția mea window.onload = function() { suprascrie funcționalitatea de parolă, deoarece funcționează pentru toate celelalte pagini, cu excepția celei pe care o doresc. Cum pot evita ca onload să ocolească funcționalitatea de parolă?
 Rob
Rob
un link către pagină ar ajuta foarte mult, nu sunt sigur fără a verifica scripturile
 chifliiiii
chifliiiii
@chifliiiiii Aceasta este pagina la care lucrez - http://www.mediwales.com/mapping/members/
 Rob
Rob