Защита страницы паролем
Я пытаюсь защитить страницу паролем, но это не работает. Я установил пароль для страницы, но при переходе на нее она загружается как обычно и не запрашивает пароль.
Вот цикл, который у меня на странице:
<?php
/**
* @package WordPress
* @subpackage Default_Theme
* Template Name: Page
*/
get_header(); ?>
<?php
global $post;
if ( post_password_required( $post ) ) {
?>
<?php $fields = get_acf(); ?>
<script type="text/javascript">
(function() {
window.onload = function() {
...
}}
)
</script>
<div id="map"></div>
<?php } else { ?>
Не защищено паролем
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php endwhile; ?>
<?php endif; ?>
<?
} // Страница не защищена паролем
?>
<?php get_footer(); ?>
Я хочу защитить паролем весь контент на странице.
ОБНОВЛЕНИЕ:
У меня на странице есть пользовательский контент, поэтому, если возможно, мне нужно иметь возможность обернуть весь код.
Обновление:


Одним из решений может быть создание пользовательского шаблона страницы для страниц, которые вы хотите защитить паролем.
Начните с создания вашего пользовательского шаблона страницы, например, с именем template-password-protected.php, и добавьте файловый тег Template: вверху, как показано ниже:
<?php
/**
* Template: Password-Protected
*/
?>
Теперь добавьте базовую разметку шаблона страницы:
<?php
/**
* Template: Password-Protected
*/
?>
<?php get_header(); ?>
<div id="main">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="map" style="width:100%; height:100%"></div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Теперь измените его так, чтобы выводилось стандартное содержимое, если страница защищена паролем:
<?php
/**
* Template: Password-Protected
*/
?>
<?php get_header(); ?>
<div id="main">
<?php
// Глобализируем $post
global $post;
// Проверяем, защищена ли страница паролем
// Возвращает true, если пост защищен паролем
// и если пароль не соответствует cookie
if ( post_password_required( $post ) ) {
?>
<p>
ПОЛЬЗОВАТЕЛЬСКОЕ СОДЕРЖИМОЕ, КОТОРОЕ ОТОБРАЖАЕТСЯ ТОЛЬКО, ЕСЛИ СТРАНИЦА ЗАЩИЩЕНА ПАРОЛЕМ
ВСТАВЬТЕ ЗДЕСЬ
</p>
<?php
} else {
// Страница не защищена паролем
?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="map" style="width:100%; height:100%"></div>
<?php endwhile; ?>
<?php endif; ?>
<?php } ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
РЕДАКТИРОВАНИЕ
Основываясь на этом комментарии:
Кажется, это не работает, моя страница загружается как обычно, независимо от того, вошел я в систему или нет.
Я предполагаю, что вместо защиты паролем страниц вы хотите, чтобы страницы были видны только авторизованным пользователям? (Примечание: эти две концепции в WordPress совершенно разные.)
Если это так, вам следует использовать is_user_logged_in(), а не post_password_required().
Вот пример пользовательского шаблона страницы на основе is_user_logged_in():
<?php
/**
* Template: Login-Required
*/
?>
<?php get_header(); ?>
<div id="main">
<?php
// Глобализируем $post
global $post;
// Проверяем, авторизован ли пользователь
// Возвращает true, если пользователь не авторизован
if ( ! is_user_logged_in() ) {
?>
<p>
ПОЛЬЗОВАТЕЛЬСКОЕ СОДЕРЖИМОЕ, КОТОРОЕ ОТОБРАЖАЕТСЯ ТОЛЬКО, ЕСЛИ ПОЛЬЗОВАТЕЛЬ НЕ АВТОРИЗОВАН
ВСТАВЬТЕ ЗДЕСЬ
</p>
<?php
} else {
// Пользователь авторизован
?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="map" style="width:100%; height:100%"></div>
<?php endwhile; ?>
<?php endif; ?>
<?php } ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Подведем итоги:
Защита записи/страницы паролем
Установите пароль для каждой записи/страницы, который пользователи должны ввести, чтобы увидеть содержимое. Этот пароль устанавливается на экране редактирования записи, используя интерфейс на этом экране для установки защиты паролем. Содержимое записи/страницы внутри цикла автоматически защищается на основе этой настройки.
Защитить запись паролем
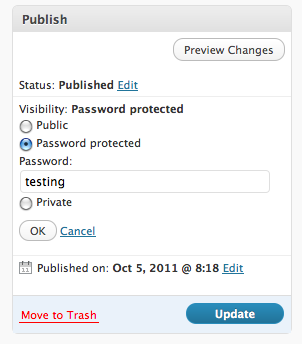
Чтобы защитить запись паролем, нажмите «Изменить» рядом с «Видимость» в области «Публикация» вверху справа, затем выберите «Защищено паролем», нажмите «ОК» и введите пароль. Затем нажмите «ОК». Примечание — редакторы и администраторы могут видеть защищенные паролем или приватные записи в режиме редактирования без ввода пароля.
Защита записи/страницы авторизацией
Полностью отдельно от защиты паролем записи/страницы. Требует обернуть содержимое в условие
is_user_logged_in()и не использует пароль для каждой записи.
РЕДАКТИРОВАНИЕ 2
Глядя на ваш код, я должен спросить: вы хотите отображать эту карту на защищенных паролем страницах? Потому что ваш код указывает именно это:
<?php
global $post;
if ( post_password_required( $post ) ) {
?>
<?php $fields = get_acf(); ?>
<script type="text/javascript">
(function() {
window.onload = function() {
...
}}
)
</script>
<div id="map"></div>
Эта разметка говорит: если требуется пароль для записи, отобразить эту карту на JavaScript.
Я предполагаю, что это противоположно тому, что вы хотите?
Попробуйте это:
<?php
/**
* @package WordPress
* @subpackage Default_Theme
* Template Name: Page
*/
get_header(); ?>
<?php
global $post;
if ( post_password_required( $post ) ) {
?>
<p>ЭТА ЗАПИСЬ ЗАЩИЩЕНА ПАРОЛЕМ. ПОЖАЛУЙСТА, ВВЕДИТЕ ПАРОЛЬ ДЛЯ ПРОСМОТРА.</p>
<?php
} else {
// Пароль не требуется или был введен
?>
<?php $fields = get_acf(); ?>
<script type="text/javascript">
(function() {
window.onload = function() {
...
}}
)
</script>
<div id="map"></div>
Я понял все, кроме одной части в вашем ответе: что означает "и добавьте тег Template: file-docblock"?
 Rob
Rob
"что означает "и добавьте тег Template: file-docblock"?" - Смотрите запись в Codex о создании пользовательских шаблонов страниц. Я отредактирую свой ответ, чтобы сделать эту часть более понятной.
 Chip Bennett
Chip Bennett
Я обновил свой ответ, основываясь на вашем комментарии к @sanchothefat выше.
 Chip Bennett
Chip Bennett
Спасибо, теперь понял. При попытке использовать ваш первый метод я получаю такую ошибку - Parse error: syntax error, unexpected '{' in /home/medicom/public_html/mapping/wp-content/themes/default/page.php on line 16 строка 16: if ( post_password_required( $post ) {
 Rob
Rob
Пропущена закрывающая скобка. Измените это: if ( post_password_required( $post ) { ...на это: if ( post_password_required( $post ) ) {
 Chip Bennett
Chip Bennett
Хорошо, вот страница, над которой я работаю - http://www.mediwales.com/mapping/members/. Я попробовал первый метод: защитил страницу паролем, разместил контент в защищенной части, но все просто загружается. Нет запроса на ввод пароля.
 Rob
Rob
И, правда: можем ли мы увидеть всю разметку PHP вашей страницы? На данном этапе вопрос невозможно диагностировать/решить без просмотра вашего фактического кода.
 Chip Bennett
Chip Bennett
Хорошо, спасибо. Только что попробовал. Я хочу, чтобы карта отображалась при вводе пароля (то есть это защищенная часть), где я могу ввести пароль, чтобы увидеть контент?
 Rob
Rob
Вам нужно добавить вызов функции get_the_password_form(). Смотрите РЕДАКТИРОВАНИЕ 3 в обновленном ответе.
 Chip Bennett
Chip Bennett
Отлично. Есть опечатка при вызове формы (недостаточно прав для исправления). Надеюсь, такой подробный ответ поможет другим, так как по этой теме не так много информации. Еще раз спасибо.
 Rob
Rob
Используйте следующую функцию внутри цикла для проверки, разрешено ли пользователю видеть скрытый контент:
global $post;
if ( ! post_password_required( $post ) ) {
// защищенный контент
} else {
echo get_the_password_form();
}
Защита паролем и форма для ввода пароля отображаются только при вызове the_content() или the_excerpt(), если вы не используете приведенный выше подход.

Кажется, это не работает - моя страница загружается как обычно, независимо от того, авторизован я или нет.
 Rob
Rob
Возможно, стоит попробовать, как указал chip - сначала глобализировать $post - я обновлю свой ответ.
 sanchothefat
sanchothefat
@rob когда ты говоришь "авторизован или нет", ты имеешь в виду вход в админку? Когда ты вводишь пароль для страницы, неважно, авторизован ты или нет - система просто запоминает, что ты ввел пароль для просмотра этой страницы/записи. Попробуй удалить все куки для сайта между тестами.
 sanchothefat
sanchothefat
Привет, Роб, я пока не могу оставлять комментарии, так как у меня недостаточно привилегий, поэтому я добавлю ответ, чтобы задать свой вопрос.
Эта страница является обычной страницей? Я имею в виду, что вы не можете защитить страницу паролем, если эта страница помечена как главная страница или страница блога в Настройки → Чтение.

Хорошо, я изменил это на главной странице, но происходит то же самое. Когда я перехожу на страницу, которая защищена паролем, она просто загружается как обычно, не запрашивая пароль.
 Rob
Rob
Извините за вопрос, но вы вышли из системы, когда пытаетесь получить доступ к странице, верно?
 chifliiiii
chifliiiii
Да, я пробовал и входить, и выходить из системы - в обоих случаях одинаковый результат.
 Rob
Rob
Извините, но я не могу помочь в этом случае. Что я могу сделать, так это порекомендовать плагин, который я использую для достижения того, что вы пытаетесь сделать. Единственное - пользователи должны быть зарегистрированы, так как они будут получать доступ к странице с помощью своих учетных данных. Плагин называется Members и его можно найти по адресу http://wordpress.org/extend/plugins/members/. Надеюсь, это поможет!
 chifliiiii
chifliiiii
@chifliiiiii Я думаю, что мой window.onload = function() { переопределяет функцию пароля, так как это работает для всех других страниц, кроме той, которая мне нужна. Как я могу избежать того, чтобы onload обходил функциональность пароля?
 Rob
Rob
ссылка на страницу очень поможет, не могу сказать наверняка без проверки скриптов
 chifliiiii
chifliiiii
@chifliiiiii Это страница, над которой я работаю - http://www.mediwales.com/mapping/members/
 Rob
Rob