Proteger con contraseña una página en WordPress
Estoy intentando proteger con contraseña una página pero no parece estar funcionando. He establecido la contraseña para la página pero cuando navegas a ella se carga normalmente sin pedir contraseña.
Este es el loop que tengo en mi página:
<?php
/**
* @package WordPress
* @subpackage Default_Theme
* Template Name: Page
*/
get_header(); ?>
<?php
global $post;
if ( post_password_required( $post ) ) {
?>
<?php $fields = get_acf(); ?>
<script type="text/javascript">
(function() {
window.onload = function() {
...
}}
)
</script>
<div id="map"></div>
<?php } else { ?>
Not passworded
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php endwhile; ?>
<?php endif; ?>
<?
} // Page isn't password-protected
?>
<?php get_footer(); ?>
Quiero proteger con contraseña todo el contenido dentro de la página.
UPDATE:
Tengo contenido personalizado en la página así que si es posible necesito poder envolver algún código alrededor de todo.
Update:


Una solución sería crear una plantilla de Página personalizada para las páginas que deseas proteger con contraseña.
Comienza creando tu plantilla de Página personalizada, quizás llamada template-password-protected.php, y agrega la etiqueta Template: en el bloque de comentarios al inicio, así:
<?php
/**
* Plantilla: Protegida por contraseña
*/
?>
Ahora, añade el marcado básico de tu plantilla de Página:
<?php
/**
* Plantilla: Protegida por contraseña
*/
?>
<?php get_header(); ?>
<div id="main">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="map" style="width:100%; height:100%"></div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Ahora, modifícala para que muestre contenido predeterminado si la página está protegida por contraseña:
<?php
/**
* Plantilla: Protegida por contraseña
*/
?>
<?php get_header(); ?>
<div id="main">
<?php
// Globalizar $post
global $post;
// Comprobar si la página está protegida por contraseña
// Devuelve true si el post está protegido por contraseña
// y si la contraseña no coincide con la cookie
if ( post_password_required( $post ) ) {
?>
<p>
CONTENIDO PERSONALIZADO QUE SE MUESTRA SOLO CUANDO LA PÁGINA ESTÁ PROTEGIDA POR CONTRASEÑA
VA AQUÍ
</p>
<?php
} else {
// La página no está protegida por contraseña
?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="map" style="width:100%; height:100%"></div>
<?php endwhile; ?>
<?php endif; ?>
<?php } ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
EDICIÓN
Basado en este comentario:
Esto no parece funcionar, mi página se carga normalmente tanto si estoy conectado como si no.
Sospecho que en lugar de proteger con contraseña las Páginas, en realidad quieres que las Páginas sean visibles solo para usuarios conectados? (Nota: estos dos conceptos son cosas completamente separadas en WordPress.)
Entonces, asumiendo eso, querrías usar is_user_logged_in(), en lugar de post_password_required().
Aquí hay un ejemplo de plantilla de Página personalizada basada en is_user_logged_in():
<?php
/**
* Plantilla: Requiere inicio de sesión
*/
?>
<?php get_header(); ?>
<div id="main">
<?php
// Globalizar $post
global $post;
// Comprobar si el usuario está conectado
// Devuelve true si el usuario no está conectado
if ( ! is_user_logged_in() ) {
?>
<p>
CONTENIDO PERSONALIZADO QUE SE MUESTRA SOLO CUANDO EL USUARIO NO ESTÁ CONECTADO
VA AQUÍ
</p>
<?php
} else {
// El usuario está conectado
?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="map" style="width:100%; height:100%"></div>
<?php endwhile; ?>
<?php endif; ?>
<?php } ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Para resumir:
Entrada/Página Protegida por Contraseña
Aplica una contraseña por entrada/página que los usuarios deben ingresar para ver el contenido. Esta contraseña se establece en la pantalla de edición de la entrada, y utiliza la interfaz proporcionada en esa pantalla para marcar la entrada como protegida por contraseña. El contenido dentro del Loop se protege automáticamente según esta configuración por entrada.
Proteger esta entrada con contraseña
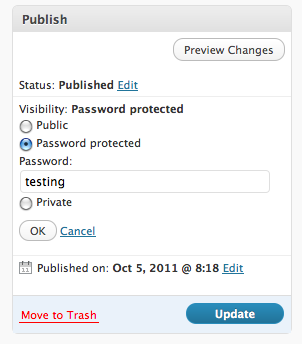
Para proteger una entrada con contraseña, haz clic en Editar junto a Visibilidad en el área de Publicación en la parte superior derecha, luego haz clic en Protegida por contraseña, haz clic en Aceptar e ingresa una contraseña. Luego haz clic en Aceptar. Nota - Los usuarios Editor y Administrador pueden ver entradas protegidas por contraseña o privadas en la vista de edición sin conocer la contraseña.
Entrada/Página Protegida por Inicio de Sesión
Completamente separado de proteger con contraseña una entrada/página. Requiere envolver el contenido en un condicional
is_user_logged_in(), y no usa ni requiere una contraseña por entrada.
EDICIÓN 2
Al ver tu código, tengo que preguntar: ¿pretendes mostrar este mapa en páginas protegidas por contraseña? Porque eso es lo que tu código está indicando:
<?php
global $post;
if ( post_password_required( $post ) ) {
?>
<?php $fields = get_acf(); ?>
<script type="text/javascript">
(function() {
window.onload = function() {
...
}}
)
</script>
<div id="map"></div>
Este marcado dice: si se requiere la contraseña de la entrada, muestra este mapa de javascript.
¿Supongo que eso es lo contrario de lo que quieres?
Prueba esto en su lugar:
<?php
/**
* @package WordPress
* @subpackage Default_Theme
* Plantilla: Página
*/
get_header(); ?>
<?php
global $post;
if ( post_password_required( $post ) ) {
?>
<p>ESTA ENTRADA ESTÁ PROTEGIDA POR CONTRASEÑA. POR FAVOR, INGRESA LA CONTRASEÑA PARA VER ESTA ENTRADA.</p>
<?php
} else {
// No se requiere contraseña, o se ha ingresado la contraseña
?>
<?php $fields = get_acf(); ?>
<script type="text/javascript">
(function() {
window.onload = function() {
...
}}
)
</script>
<div id="map"></div>
Entiendo todo excepto una parte de tu respuesta, ¿qué significa "y agregar la etiqueta Template: file-docblock"?
 Rob
Rob
"¿qué significa "y agregar la etiqueta Template: file-docblock"?" - Consulta la entrada del Codex para crear plantillas de Página personalizadas. Editaré mi respuesta para aclarar esa parte.
 Chip Bennett
Chip Bennett
He actualizado mi respuesta basándome en tu comentario a @sanchothefat anteriormente.
 Chip Bennett
Chip Bennett
Gracias, ahora lo entiendo. Al probar tu primer método me aparece este error - Parse error: syntax error, unexpected '{' in /home/medicom/public_html/mapping/wp-content/themes/default/page.php on line 16 la línea 16 es if ( post_password_required( $post ) {
 Rob
Rob
Falta el paréntesis de cierre. Cambia esto: if ( post_password_required( $post ) { ...por esto: if ( post_password_required( $post ) ) {
 Chip Bennett
Chip Bennett
Ok, esta es la página en la que estoy trabajando - http://www.mediwales.com/mapping/members/. Probé el primer método, protegí la página con contraseña, puse el contenido dentro de la parte protegida pero todo simplemente se carga. No hay solicitud de contraseña.
 Rob
Rob
Y, en serio: ¿podemos ver todo el marcado PHP de tu página?? En este punto, la pregunta será imposible de diagnosticar/resolver sin ver tu código real.
 Chip Bennett
Chip Bennett
Ok gracias. Acabo de probar eso. Quiero que el mapa se muestre cuando se ingresa una contraseña (es decir, esa es la parte protegida), ¿dónde ingresaría una contraseña para ver el contenido?
 Rob
Rob
Necesitarás agregar una llamada a get_the_password_form(). Consulta el EDIT 3 en la respuesta actualizada.
 Chip Bennett
Chip Bennett
Perfecto. Hay un error ortográfico al llamar al formulario (no tengo suficientes privilegios para corregirlo). Espero que una respuesta tan completa ayude a otros, ya que no hay mucha información sobre este tema. Gracias de nuevo.
 Rob
Rob
Utiliza la siguiente función dentro del bucle para verificar si el usuario tiene permiso para ver el contenido personalizado que deseas ocultar:
global $post;
if ( ! post_password_required( $post ) ) {
// contenido protegido
} else {
echo get_the_password_form();
}
La protección por contraseña y el formulario de contraseña solo se muestran cuando se llama a the_content() o the_excerpt(), a menos que utilices el enfoque mencionado anteriormente.

Esto no parece funcionar, mi página se carga normalmente tanto si estoy conectado como si no.
 Rob
Rob
Tal vez intenta como indicó chip globalizando $post primero - actualizaré mi respuesta.
 sanchothefat
sanchothefat
@rob cuando dices "conectado o no" ¿te refieres a conectado al admin? Cuando pones la contraseña para una página no importa si estás conectado o no, solo recuerda si has introducido la contraseña para ver esa página/entrada. Prueba eliminando todas las cookies del sitio entre pruebas.
 sanchothefat
sanchothefat
Hola Rob, todavía no puedo comentar ya que no tengo suficientes privilegios, así que agregaré una respuesta en su lugar para hacer mi pregunta.
¿Esta página es una página normal? Quiero decir, no puedes proteger con contraseña una página si esa página está marcada como página de inicio o página de blog en Ajustes -> Lectura.

Ok, lo he cambiado desde la página de inicio pero sigue ocurriendo lo mismo. Cuando navego a la página que tiene contraseña, simplemente se carga normalmente sin pedir ninguna contraseña.
 Rob
Rob
Perdón por preguntarte esto, pero ¿has cerrado sesión cuando intentas acceder a la página, verdad?
 chifliiiii
chifliiiii
Sí, he probado tanto estando logueado como deslogueado, en ambos casos obtengo los mismos resultados.
 Rob
Rob
Lo siento, no puedo ayudar entonces, lo que sí puedo hacer es recomendarte un plugin que yo uso para lograr lo que estás intentando hacer. Lo único es que los usuarios necesitan estar registrados ya que accederán a la página con sus credenciales de inicio de sesión. El plugin se llama Members y puedes encontrarlo en http://wordpress.org/extend/plugins/members/. ¡Espero que te ayude!
 chifliiiii
chifliiiii
@chifliiiiii Creo que mi window.onload = function() { está anulando la protección por contraseña ya que funciona para todas las demás páginas excepto la que quiero. ¿Cómo puedo evitar que el onload omita la funcionalidad de contraseña?
 Rob
Rob
un enlace a la página ayudaría mucho, no estoy seguro sin revisar los scripts
 chifliiiii
chifliiiii
@chifliiiiii Esta es la página en la que estoy trabajando - http://www.mediwales.com/mapping/members/
 Rob
Rob