Protezione con password di una pagina
Sto cercando di proteggere una pagina con password ma non sembra funzionare. Ho impostato la password per la pagina ma quando si naviga su di essa si carica normalmente e non richiede alcuna password.
Questo è il loop che ho nella mia pagina:
<?php
/**
* @package WordPress
* @subpackage Default_Theme
* Template Name: Page
*/
get_header(); ?>
<?php
global $post;
if ( post_password_required( $post ) ) {
?>
<?php $fields = get_acf(); ?>
<script type="text/javascript">
(function() {
window.onload = function() {
...
}}
)
</script>
<div id="map"></div>
<?php } else { ?>
Non protetto da password
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php endwhile; ?>
<?php endif; ?>
<?
} // La pagina non è protetta da password
?>
<?php get_footer(); ?>
Voglio proteggere con password tutto il contenuto all'interno della pagina.
AGGIORNAMENTO:
Ho contenuti personalizzati nella pagina quindi, se possibile, ho bisogno di poter avvolgere del codice intorno a tutto.
Aggiornamento:


Una soluzione potrebbe essere quella di creare un template personalizzato per Pagine per le Pagine che intendi proteggere con password.
Inizia creando il tuo template personalizzato per Pagine, ad esempio chiamato template-password-protected.php, e aggiungi il tag Template: nel file-docblock in cima, in questo modo:
<?php
/**
* Template: Password-Protected
*/
?>
Ora, aggiungi il markup base del template per Pagine:
<?php
/**
* Template: Password-Protected
*/
?>
<?php get_header(); ?>
<div id="main">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="map" style="width:100%; height:100%"></div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Ora, modificarlo in modo che venga visualizzato il contenuto predefinito se la pagina è protetta da password:
<?php
/**
* Template: Password-Protected
*/
?>
<?php get_header(); ?>
<div id="main">
<?php
// Globalizza $post
global $post;
// Verifica se la pagina è protetta da password
// Restituisce true se il post è protetto da password
// e se la password non corrisponde al cookie
if ( post_password_required( $post ) ) {
?>
<p>
CONTENUTO PERSONALIZZATO CHE VIENE VISUALIZZATO SOLO QUANDO LA PAGINA È PROTETTA DA PASSWORD
VA QUI
</p>
<?php
} else {
// La pagina non è protetta da password
?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="map" style="width:100%; height:100%"></div>
<?php endwhile; ?>
<?php endif; ?>
<?php } ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
MODIFICA
Basandomi su questo commento:
Questo non sembra funzionare, la mia pagina si carica normalmente sia che io sia loggato o meno.
Sospetto che piuttosto che proteggere con password le Pagine, tu voglia che le Pagine siano visibili solo agli utenti loggati? (Nota: questi due concetti sono completamente separati in WordPress.)
Quindi, basandomi su questa ipotesi, vorresti usare is_user_logged_in(), piuttosto che post_password_required().
Ecco un esempio di template personalizzato per Pagine basato su is_user_logged_in():
<?php
/**
* Template: Login-Required
*/
?>
<?php get_header(); ?>
<div id="main">
<?php
// Globalizza $post
global $post;
// Verifica se l'utente è loggato
if ( ! is_user_logged_in() ) {
?>
<p>
CONTENUTO PERSONALIZZATO CHE VIENE VISUALIZZATO SOLO QUANDO L'UTENTE NON È LOGGATO
VA QUI
</p>
<?php
} else {
// L'utente è loggato
?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="map" style="width:100%; height:100%"></div>
<?php endwhile; ?>
<?php endif; ?>
<?php } ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Per riassumere:
Post/Pagina Protetta da Password
Applica una password per post/pagina che gli utenti devono inserire per visualizzare il contenuto del post/pagina. Questa password è impostata nella schermata di modifica del post e utilizza l'interfaccia fornita in quella schermata per impostare il post come protetto da password. Il contenuto del post/pagina all'interno del Loop è automaticamente protetto in base a questa impostazione per post.
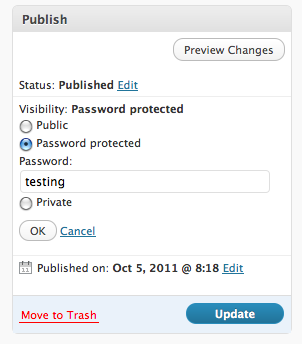
Proteggi con Password Questo Post
Per proteggere un post con password, fai clic su Modifica accanto a Visibilità nell'area Pubblica in alto a destra, quindi fai clic su Protetto da Password, fai clic su Ok e inserisci una password. Quindi fai clic su OK. Nota: gli utenti Editor e Admin possono vedere i post protetti da password o privati nella vista di modifica senza conoscere la password.
Post/Pagina Protetta da Login
Completamente separato dal proteggere con password un post/pagina. Richiede di racchiudere il contenuto in un condizionale
is_user_logged_in()e non utilizza o richiede una password per post.
MODIFICA 2
Guardando il tuo codice, devo chiedere: intendi visualizzare questa mappa su pagine protette da password? Perché è questo che il tuo codice sta indicando:
<?php
global $post;
if ( post_password_required( $post ) ) {
?>
<?php $fields = get_acf(); ?>
<script type="text/javascript">
(function() {
window.onload = function() {
...
}}
)
</script>
<div id="map"></div>
Questo markup sta dicendo: se è richiesta la password del post, visualizza questa mappa javascript.
Immagino che sia l'opposto di quello che vuoi?
Prova invece questo:
<?php
/**
* @package WordPress
* @subpackage Default_Theme
* Template Name: Page
*/
get_header(); ?>
<?php
global $post;
if ( post_password_required( $post ) ) {
?>
<p>QUESTA PAGINA È PROTETTA DA PASSWORD. INSERISCI LA PASSWORD PER VISUALIZZARE IL CONTENUTO.</p>
<?php
} else {
// Nessuna password richiesta, o la password è stata inserita
?>
<?php $fields = get_acf(); ?>
<script type="text/javascript">
(function() {
window.onload = function() {
...
}}
)
</script>
<div id="map"></div>
Capisco tutto tranne una parte della tua risposta, cosa significa "e aggiungi il tag Template: file-docblock"?
 Rob
Rob
"cosa significa "e aggiungi il tag Template: file-docblock"?" - Vedi la voce del Codex per creare template di Pagina personalizzati. Modificherò la mia risposta per rendere quel passaggio più chiaro.
 Chip Bennett
Chip Bennett
Ho aggiornato la mia risposta in base al tuo commento a @sanchothefat sopra.
 Chip Bennett
Chip Bennett
Grazie, ora ho capito. Provando il tuo primo metodo ottengo questo errore - Parse error: syntax error, unexpected '{' in /home/medicom/public_html/mapping/wp-content/themes/default/page.php on line 16 la linea 16 è if ( post_password_required( $post ) {
 Rob
Rob
Manca la parentesi di chiusura. Cambia questo: if ( post_password_required( $post ) { ...in questo: if ( post_password_required( $post ) ) {
 Chip Bennett
Chip Bennett
Ok, questa è la pagina su cui sto lavorando - http://www.mediwales.com/mapping/members/. Ho provato il primo metodo, ho protetto la pagina con password, ho inserito il contenuto all'interno della parte protetta ma tutto si carica comunque. Non appare alcuna richiesta di password.
 Rob
Rob
E, davvero: possiamo vedere l'intero markup PHP della tua Pagina? A questo punto, la domanda sarà impossibile da diagnosticare/risolvere senza vedere il tuo codice effettivo.
 Chip Bennett
Chip Bennett
Ok grazie. Ho appena provato. Voglio che la mappa venga mostrata quando viene inserita una password (cioè quella è la parte protetta), dove dovrei inserire una password per vedere il contenuto?
 Rob
Rob
Dovrai aggiungere una chiamata a get_the_password_form(). Vedi EDIT 3 nella risposta aggiornata.
 Chip Bennett
Chip Bennett
Perfetto. C'è un errore di battitura nella chiamata del form (non ho abbastanza privilegi per correggerlo). Spero che una risposta così completa possa aiutare altri, visto che ci sono poche informazioni sull'argomento. Grazie ancora.
 Rob
Rob
Utilizza la seguente funzione all'interno del loop per verificare se l'utente è autorizzato a visualizzare il contenuto personalizzato che vuoi nascondere:
global $post;
if ( ! post_password_required( $post ) ) {
// contenuto protetto
} else {
echo get_the_password_form();
}
La protezione tramite password e il form per inserirla vengono visualizzati solo quando vengono chiamati the_content() o the_excerpt(), a meno che non utilizzi l'approccio mostrato sopra.

Non sembra funzionare, la mia pagina si carica normalmente sia che io sia loggato che no.
 Rob
Rob
Prova come indicato da chip globalizzando prima $post - aggiornerò la mia risposta.
 sanchothefat
sanchothefat
@rob quando dici "loggato o no" intendi loggato nell'admin? Quando inserisci la password per una pagina non importa se sei loggato o no, ricorda solo se hai inserito la password per vedere quella pagina/post. Prova a rimuovere tutti i cookie del sito tra un test e l'altro.
 sanchothefat
sanchothefat
Ciao Rob, non posso ancora commentare perché non ho abbastanza privilegi, quindi aggiungerò una risposta invece per fare la mia domanda.
Questa pagina è una pagina normale? Voglio dire, non puoi proteggere con password una pagina se quella pagina è impostata come pagina iniziale o pagina blog in Impostazioni → Lettura.

Ok, l'ho modificato dalla homepage ma succede la stessa cosa. Quando navigo verso la pagina che è protetta da password, si carica normalmente senza chiedere alcuna password.
 Rob
Rob
Scusami per la domanda, ma sei disconnesso quando provi ad accedere alla pagina, giusto?
 chifliiiii
chifliiiii
Sì, ho provato sia da loggato che da disconnesso, entrambi danno lo stesso risultato.
 Rob
Rob
Mi dispiace ma non posso aiutarti, quello che posso fare è consigliarti un plugin che uso per ottenere ciò che stai cercando di fare. L'unica cosa è che gli utenti devono essere registrati poiché accederanno alla pagina con le loro credenziali di accesso. Il plugin si chiama members e lo puoi trovare su http://wordpress.org/extend/plugins/members/. Spero possa aiutarti!
 chifliiiii
chifliiiii
@chifliiiiii Penso che il mio window.onload = function() { stia sovrascrivendo la password poiché funziona per tutte le altre pagine tranne quella che voglio. Come posso evitare che l'onload bypassi la funzionalità della password?
 Rob
Rob
un link alla pagina aiuterebbe molto, non sono sicuro senza controllare gli script
 chifliiiii
chifliiiii
@chifliiiiii Questa è la pagina su cui sto lavorando - http://www.mediwales.com/mapping/members/
 Rob
Rob