Schimbarea vizualizării implicite a Bibliotecii Media în 3.5?
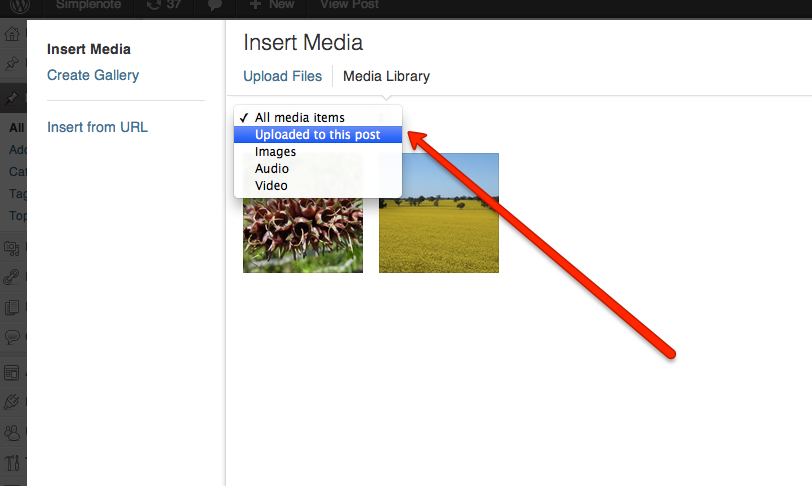
Când inserezi media într-un articol, există vreo modalitate de a schimba vizualizarea implicită a Bibliotecii Media de la "Toate elementele media" la "Încărcate în acest articol"?

Există un alt fir de discuții din care a fost extrasă această întrebare: Cum să gestionezi relațiile atașamentelor

Au fost două greșeli minore în răspunsul meu anterior:
- Am uitat să declanșez evenimentul
changepentru elementul părinte. - Am apelat funcția la fiecare apel AJAX, făcând alte selecții imposibile.
Iată codul corectat:
<?php
/**
* Plugin Name: Pre-select post specific attachments
*/
add_action( 'admin_footer-post-new.php', 'wpse_76048_script' );
add_action( 'admin_footer-post.php', 'wpse_76048_script' );
function wpse_76048_script()
{
?>
<script>
jQuery(function($) {
var called = 0;
$('#wpcontent').ajaxStop(function() {
if ( 0 == called ) {
$('[value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
called = 1;
}
});
});
</script>
<?php
}

Mulțumesc foarte mult, toscho! <br>Codul plugin-ului pe care l-ai adăugat aici funcționează perfect pentru mine acum! (ar fi frumos dacă cineva ar putea converti acest "răspuns" într-un comentariu și să seteze starea la răspuns)
 div
div
Doar tu poți bifa caseta de selectare răspuns. Trebuie să utilizezi contul pe care l-ai folosit pentru a pune întrebarea. Am unit ambele conturi, ar trebui să poți bifa caseta acum. :)
 fuxia
fuxia
Acest cod foarte elegant funcționează când dai click pe butonul Add Media dar nu funcționează când apeși pe Set featured image. Există vreo modalitate de a-l face să funcționeze și acolo?
 Christine Cooper
Christine Cooper
Aceasta are o problemă potențială, se pare că selectezi tot ce are valoarea=uploaded. De asemenea, dacă dorești să adaugi javascript la inițializarea fiecărui încărcător, wp.media.view.UploaderWindow.prototype.on('ready',function() {console.log(jQuery('.media-modal-content'))...codul tău aici...}); ar fi mai potrivit.
 NoBugs
NoBugs
Singura problemă cu codul JS de mai sus este că comută caseta de selectare pentru a declanșa schimbarea după ce pagina s-a încărcat și după ce a început deja să descarce TOATE ELEMENTELE MEDIA. Pentru clientul meu, care are o conexiune T1 lentă, acest lucru a blocat sistemul, deoarece descărca atât TOATE ELEMENTELE MEDIA, cât și elementele ÎNCĂRCATE ÎN ACEST ARTICOL simultan.
Am primit ajutor de la excelentul Sewpafly, dezvoltatorul plugin-ului Post Thumbnail Editor. El a împărtășit o bucată grozavă de cod JS care previne încărcarea TOATE ELEMENTELE MEDIA și forțează încărcarea doar a imaginilor "ÎNCĂRCATE ÎN ACEST ARTICOL" în mod implicit.
Codul
Fișier: myadmin.js
jQuery(function($) {
var called = 0;
$('#wpcontent').ajaxStop(function() {
if ( 0 == called ) {
$('[value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
called = 1;
}
});
var oldPost = wp.media.view.MediaFrame.Post;
wp.media.view.MediaFrame.Post = oldPost.extend({
initialize: function() {
oldPost.prototype.initialize.apply( this, arguments );
this.states.get('insert').get('library').props.set('uploadedTo', wp.media.view.settings.post.id);
}
});
});
Fișier: functions.php
add_action('admin_enqueue_scripts', 'add_admin_js');
function add_admin_js() {
wp_enqueue_script('admin_js', get_bloginfo( 'template_directory' ) . '/js/admin.js');
}
Același cod pe GitHub: https://gist.github.com/fishnyc22/5593693
Am inclus acel cod într-un fișier JS și l-am încărcat în functions.php folosind admin_enqueue_scripts. Consultați GIST-ul de mai sus pentru ambele fișiere PHP și JS.
Funcționează excelent. Sperăm că echipa WordPress va rezolva această problemă într-o actualizare viitoare, dar pentru moment Sewpafly are cea mai bună soluție pe care am găsit-o. Mulțumesc din nou, prietene.
Trebuie să menționez că am descoperit că vizualizatorul folosește implicit imaginile de dimensiune MEDIUM, pe care le-am dezactivat (setate la 0,0) deoarece nu le foloseam și voiam să evit încărcarea inutilă. Când dimensiunea medium nu este disponibilă, WordPress încarcă imaginea la dimensiunea completă. Am decis în cele din urmă să activez dimensiunea medium.

extrem de util - nu se poate limita numărul de imagini afișate în biblioteca de media cu un anumit tip de hook?
 Laurence Tuck
Laurence Tuck
Personal, îmi place să adaug și acest CSS care va ascunde meniul derulant al media: http://pastebin.com/1dP6SR4g
 Howdy_McGee
Howdy_McGee
Din păcate, această soluție are o problemă majoră. Faceți următoarele: 1. Deschideți un articol în ecranul de editare. 2. Dați clic pe linkul "Setează imagine reprezentativă" (înainte de a da clic pe butonul Adaugă Media). 3. Codul funcționează bine până acum. Acum, închideți fereastra și apoi dați clic pe butonul Adaugă Media. Veți vedea că opțiunea "Toate fișierele media" este selectată dar afișează doar cele încărcate. Pentru a comuta la toate imaginile, va trebui să comutați la cele încărcate, apoi înapoi la toate fișierele media. Are cineva o soluție pentru această problemă? Oricum, vă mulțumesc pentru aceasta.
 Christine Cooper
Christine Cooper
@toscho Ah, am găsit o eroare în codul tău. Te rog să ai răbdare cu mine. Urmează exact pașii următori pentru a reproduce problema:
1) Deschide un articol în stadiu de draft.
2) Apasă pe butonul Adaugă Media. Așteaptă până când funcția jQuery se încarcă.
3) În partea stângă, apasă pe link-ul Setează Imagine Reprezentativă.
4) Acum închide fereastra popup Media și pe pagina de editare a articolului, apasă pe link-ul Setează imagine reprezentativă din bara laterală dreaptă.
5) Vei observa că funcția jQuery nu va funcționa.
Totuși, dacă ai fi apăsat prima dată pe link-ul Setează imagine reprezentativă imediat după încărcarea paginii de editare, funcția ar fi funcționat. Poți reproduce această problemă și eventual găsi o soluție? Îmi pare rău din nou că postez acest lucru ca răspuns, dar această platformă nu îmi oferă momentan o opțiune mai bună.
EDIT: Poate cineva să îl anunțe pe toscho despre această problemă? Puteți face acest lucru adăugând un comentariu la răspunsul său, care cred că ar trebui să îi trimită o notificare. Eu nu pot scrie comentarii deoarece nu am suficiente puncte de reputație...
EDIT 2: Dacă dorești să eviți cu disperare această problemă, poți elimina link-ul "Setează Imagine Reprezentativă" din popup și forța utilizatorul să folosească link-ul din bara laterală (ca în versiunile WP anterioare 3.5). Folosește acest filtru introdus în WP 3.5:
add_filter( 'media_view_strings', 'cor_media_view_strings' );
/**
* @see wp-includes|media.php
*/
function cor_media_view_strings( $strings ) {
unset( $strings['setFeaturedImageTitle'] );
return $strings;
}
Cum am spus, aceasta este o soluție disperată până când va fi postată o rezolvare pentru codul principal.

Înțeleg, dacă vei găsi timp în viitorul apropiat să-l extinzi, am fi cu toții recunoscători.
 Christine Cooper
Christine Cooper
Principalul lucru care nu mi-a plăcut la majoritatea acestor soluții este că pâlpâia pe multe ecrane, iar dacă dădeai click pe Imagine Recomandată se întorcea la afișarea tuturor imaginilor. După ce am căutat, cred că am găsit o soluție permanentă (Mulțumiri lui Ünsal Korkmaz) care pare să rezolve aceste probleme. Codul:
add_action( 'admin_footer-post-new.php', 'media_library_filter' );
add_action( 'admin_footer-post.php', 'media_library_filter' );
function media_library_filter() {
?>
<script type="text/javascript">
jQuery(document).on("DOMNodeInserted", function(){
jQuery('select.attachment-filters [value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
});
</script>
<?php
}
care setează permanent biblioteca media să afișeze doar "Încărcate în această postare", chiar dacă încerci să schimbi vizualizarea, ceea ce înseamnă că nu mai există pâlpâire.
Am adăugat acest cod pentru a însoți soluția și pentru a elimina complet caseta de selecție:
add_action( 'admin_head', 'hide_select_ddl' );
function hide_select_ddl()
{
?>
<style type="text/css">
div.media-menu a.media-menu-item:nth-child(3) {display:none!important;}
.media-frame-content .attachment-filters:first-child {
display:none;
}
</style>
<?php
}

Noile versiuni de WordPress folosesc o abordare diferită (avansată Backbonejs) pentru încărcătorul de media; Verifică codul din acest plugin deoarece funcționează pentru noile versiuni de WordPress.

Acestea sunt soluțiile mele pentru a seta dateFilter la luna curentă, deși declanșează AJAX de două ori.
.on('content:render:browse', function(a, b) {
var filter = a.toolbar.secondary.get('dateFilter');
if (filter.model) {
filter.model.set(filter.filters[1].props);
}
})
