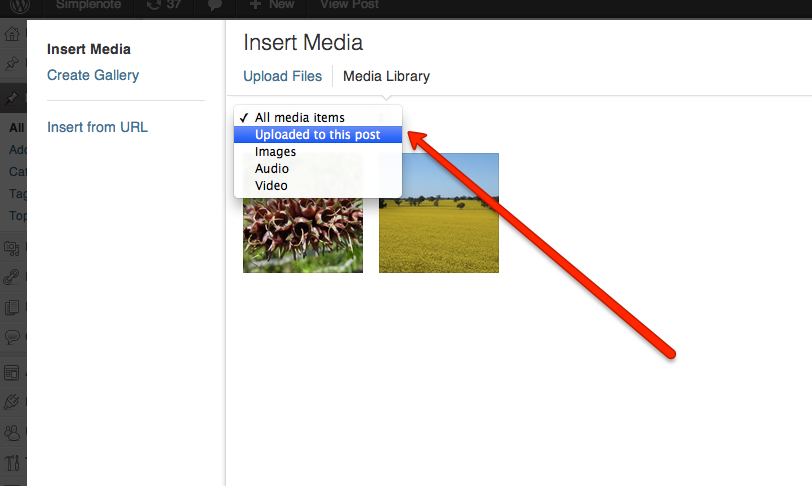
Modificare la visualizzazione predefinita della Libreria multimediale in 3.5?
Quando si inseriscono contenuti multimediali in un articolo, c'è un modo per cambiare la visualizzazione predefinita della Libreria multimediale da "Tutti gli elementi multimediali" a "Caricati in questo articolo"?

C'è un altro thread da cui è stata estratta questa domanda: Come gestire le relazioni degli allegati

C'erano due piccoli errori nella mia risposta precedente:
- Ho dimenticato di attivare l'evento
changeper l'elemento genitore. - Ho chiamato la funzione ad ogni chiamata AJAX, rendendo impossibili altre selezioni.
Ecco il codice corretto:
<?php
/**
* Plugin Name: Pre-seleziona allegati specifici del post
*/
add_action( 'admin_footer-post-new.php', 'wpse_76048_script' );
add_action( 'admin_footer-post.php', 'wpse_76048_script' );
function wpse_76048_script()
{
?>
<script>
jQuery(function($) {
var called = 0;
$('#wpcontent').ajaxStop(function() {
if ( 0 == called ) {
$('[value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
called = 1;
}
});
});
</script>
<?php
}

Grazie mille, toscho! <br>Il codice del plugin che hai lasciato qui funziona alla perfezione per me ora! (sarebbe bello se qualcuno potesse convertire questa "risposta" in un commento e impostare lo stato a risposto)
 div
div
Sei l'unico che può spuntare il segno di spunta della risposta. Devi utilizzare l'account che hai usato per fare la domanda. Ho unito entrambi gli account, ora dovresti essere in grado di spuntare il segno di spunta. :)
 fuxia
fuxia
Questo codice molto elegante funziona quando clicchi sul pulsante Add Media ma non quando clicchi su Set featured image. C'è un modo per farlo funzionare anche lì?
 Christine Cooper
Christine Cooper
Questo approccio ha un potenziale problema, sembra che tu stia selezionando tutto ciò che ha value=uploaded. Inoltre, se volessi aggiungere javascript all'inizializzazione di ogni uploader, wp.media.view.UploaderWindow.prototype.on('ready',function() {console.log(jQuery('.media-modal-content'))...your code here...}); sarebbe più appropriato.
 NoBugs
NoBugs
L'unico problema con il JS sopra è che attiva la casella di selezione per innescare il cambiamento dopo il caricamento della pagina e dopo che aveva già iniziato a scaricare TUTTI GLI ELEMENTI MEDIA. Per il mio cliente con una lenta connessione T1 questo bloccava tutto poiché scaricava sia TUTTI GLI ELEMENTI MEDIA che quelli CARICATI IN QUESTO POST insieme.
Ho ricevuto aiuto dal grande Sewpafly, sviluppatore del plugin Post Thumbnail Editor. Ha condiviso un ottimo pezzo di JS che impedisce il caricamento di TUTTI GLI ELEMENTI MEDIA e forza il caricamento solo delle immagini "CARICATE IN QUESTO POST" di default.
Il Codice
File: myadmin.js
jQuery(function($) {
var called = 0;
$('#wpcontent').ajaxStop(function() {
if ( 0 == called ) {
$('[value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
called = 1;
}
});
var oldPost = wp.media.view.MediaFrame.Post;
wp.media.view.MediaFrame.Post = oldPost.extend({
initialize: function() {
oldPost.prototype.initialize.apply( this, arguments );
this.states.get('insert').get('library').props.set('uploadedTo', wp.media.view.settings.post.id);
}
});
});
File: functions.php
add_action('admin_enqueue_scripts', 'add_admin_js');
function add_admin_js() {
wp_enqueue_script('admin_js', get_bloginfo( 'template_directory' ) . '/js/admin.js');
}
Lo stesso codice su GitHub: https://gist.github.com/fishnyc22/5593693
Ho inserito questo codice in un file JS e l'ho richiamato in functions.php con admin_enqueue_scripts. Vedi il GIST sopra sia per il PHP che per il JS.
Funziona perfettamente. Speriamo che i bravi sviluppatori di WordPress risolvano questo problema in un prossimo aggiornamento, ma per ora Sewpafly ha la migliore soluzione che ho trovato. Grazie ancora amico.
Dovrei notare che ho appena scoperto che il visualizzatore carica per default immagini di dimensione MEDIA che avevo disabilitato (impostato a 0,0) poiché non le usavo e per evitare gonfiore. Quando la dimensione media non è disponibile, WordPress carica l'immagine a DIMENSIONE ORIGINALE. Da allora ho ceduto e riabilitato la dimensione media.

estremamente utile - non è possibile limitare il numero di immagini visualizzate nella libreria media con qualche tipo di hook?
 Laurence Tuck
Laurence Tuck
Personalmente, mi piace anche aggiungere questo CSS che nasconderà il dropdown dei media: http://pastebin.com/1dP6SR4g
 Howdy_McGee
Howdy_McGee
Sfortunatamente, questa soluzione soffre di un problema principale. Procedi come segue: 1. Apri un post nella schermata di modifica. 2. Clicca sul link "Imposta immagine in evidenza" (prima di cliccare sul pulsante Aggiungi Media). 3. Il codice funziona bene finora. Ora, chiudi la finestra e poi clicca sul pulsante Aggiungi Media. Vedrai che l'opzione "Tutti i media" è selezionata ma mostra solo quelli caricati. Per passare a tutte le immagini, dovrai passare a caricati e poi tornare a tutti i media. Qualcuno ha una soluzione a questo problema? Grazie comunque per questo.
 Christine Cooper
Christine Cooper
@toscho Ah, ho trovato un bug nel tuo codice. Per favore, abbi pazienza con me. Segui esattamente questi passaggi per replicare il problema:
1) Apri un articolo in bozza.
2) Clicca sul pulsante Aggiungi media. Attendi che la funzione jQuery si carichi.
3) A sinistra, clicca sul link Imposta immagine in evidenza.
4) Ora chiudi la finestra popup dei Media e nella pagina di modifica dell'articolo, clicca sul link Imposta immagine in evidenza nella barra laterale destra.
5) Vedrai che la funzione jQuery non funzionerà.
Tuttavia, se avessi cliccato prima sul link Imposta immagine in evidenza al caricamento della modifica dell'articolo, la funzione avrebbe funzionato. Riesci a replicare questo problema e possibilmente trovare una soluzione? Scusa ancora per aver postato questo come risposta ma questa piattaforma attualmente non mi offre un'opzione migliore.
MODIFICA: Qualcuno può per favore avvisare toscho di questo. Puoi farlo aggiungendo un commento alla sua risposta che credo dovrebbe inviargli una notifica. Non posso scrivere commenti perché non ho abbastanza reputazione...
MODIFICA 2: Se vuoi evitare disperatamente questo problema, puoi rimuovere il link "Imposta immagine in evidenza" nel popup e forzare l'utente a usare il link nella barra laterale (come nelle versioni di WP precedenti alla 3.5). Usa questo filtro introdotto in WP 3.5:
add_filter( 'media_view_strings', 'cor_media_view_strings' );
/**
* @see wp-includes|media.php
*/
function cor_media_view_strings( $strings ) {
unset( $strings['setFeaturedImageTitle'] );
return $strings;
}
Come ho detto, questa è una soluzione disperata finché non viene pubblicata una soluzione per il codice principale.

Capisco, se riuscissi a trovare il tempo per estenderlo in futuro, te ne saremmo tutti grati.
 Christine Cooper
Christine Cooper
La cosa principale che non mi piaceva nella maggior parte di queste soluzioni è che lampeggiava su molti schermi, e se si cliccava su Immagine in evidenza tornava a mostrare tutte le immagini. Dopo alcune ricerche penso di aver trovato una soluzione permanente (grazie a Ünsal Korkmaz) che sembra risolvere questi problemi. Il codice:
add_action( 'admin_footer-post-new.php', 'media_library_filter' );
add_action( 'admin_footer-post.php', 'media_library_filter' );
function media_library_filter() {
?>
<script type="text/javascript">
jQuery(document).on("DOMNodeInserted", function(){
jQuery('select.attachment-filters [value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
});
</script>
<?php
}
che imposta permanentemente la libreria media per mostrare solo "Caricati in questo articolo", anche se si prova a cambiare la visualizzazione, il che significa nessun lampeggio.
Ho aggiunto questo codice per accompagnarlo e rimuovere completamente la selectbox:
add_action( 'admin_head', 'hide_select_ddl' );
function hide_select_ddl()
{
?>
<style type="text/css">
div.media-menu a.media-menu-item:nth-child(3) {display:none!important;}
.media-frame-content .attachment-filters:first-child {
display:none;
}
</style>
<?php
}

Le nuove versioni di WordPress utilizzano un approccio diverso (avanzato Backbonejs) per il caricatore multimediale; Controlla il codice da questo plugin poiché funziona per le nuove versioni di WordPress.

Questa è la mia soluzione per impostare dateFilter al mese corrente, anche se attiva l'AJAX due volte.
.on('content:render:browse', function(a, b) {
var filter = a.toolbar.secondary.get('dateFilter');
if (filter.model) {
filter.model.set(filter.filters[1].props);
}
})
