Изменить вид по умолчанию в Медиатеке в WordPress 3.5?
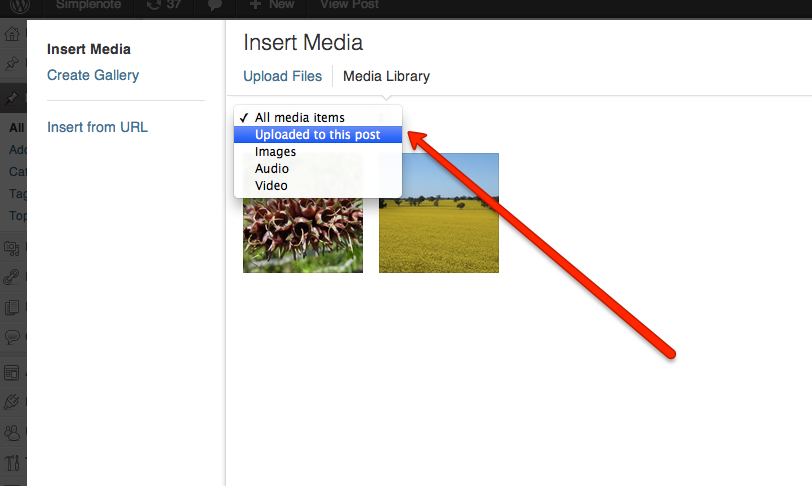
При добавлении медиа в запись, есть ли способ изменить вид по умолчанию в Медиатеке с "Все медиафайлы" на "Загружено в эту запись"?

Есть другая тема, из которой был взят этот вопрос: Как управлять связями вложений

В моём предыдущем ответе было две небольшие ошибки:
- Я забыл вызвать событие
changeдля родительского элемента. - Я вызывал функцию при каждом AJAX-запросе, что делало невозможным другие выборы.
Вот исправленный код:
<?php
/**
* Название плагина: Предварительный выбор вложений для конкретной записи
*/
add_action( 'admin_footer-post-new.php', 'wpse_76048_script' );
add_action( 'admin_footer-post.php', 'wpse_76048_script' );
function wpse_76048_script()
{
?>
<script>
jQuery(function($) {
var called = 0;
$('#wpcontent').ajaxStop(function() {
if ( 0 == called ) {
$('[value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
called = 1;
}
});
});
</script>
<?php
}

Огромное спасибо, toscho! <br>Плагин-код, который ты здесь оставил, теперь работает просто отлично! (было бы здорово, если бы кто-то мог преобразовать этот "ответ" в комментарий и пометить статус как решённый)
 div
div
Только ты можешь отметить галочкой ответ. Тебе нужно использовать аккаунт, с которого задавался вопрос. Я объединил оба аккаунта, теперь ты должен иметь возможность поставить галочку. :)
 fuxia
fuxia
Этот очень элегантный код работает при нажатии на кнопку Добавить медиафайл, но не срабатывает при клике на Установить изображение записи. Есть ли способ заставить его работать и там?
 Christine Cooper
Christine Cooper
Здесь есть потенциальная проблема - похоже, вы выбираете все элементы со значением uploaded. Кроме того, если вы хотите добавить javascript при инициализации каждого загрузчика, более подходящим будет wp.media.view.UploaderWindow.prototype.on('ready',function() {console.log(jQuery('.media-modal-content'))...ваш код здесь...});.
 NoBugs
NoBugs
Единственная проблема с приведенным выше JS-кодом заключается в том, что он переключает выпадающий список для срабатывания изменения после загрузки страницы, когда уже началась загрузка ВСЕХ МЕДИАФАЙЛОВ. Для моего клиента с медленным соединением T1 это вызывало зависание, так как одновременно загружались и ВСЕ МЕДИАФАЙЛЫ, и элементы ЗАГРУЖЕННЫЕ В ЭТУ ЗАПИСЬ.
Мне помог замечательный Sewpafly, разработчик плагина Post Thumbnail Editor. Он поделился отличным JS-кодом, который предотвращает загрузку ВСЕХ МЕДИАФАЙЛОВ и по умолчанию загружает только изображения "ЗАГРУЖЕННЫЕ В ЭТУ ЗАПИСЬ".
Код
Файл: myadmin.js
jQuery(function($) {
var called = 0;
$('#wpcontent').ajaxStop(function() {
if ( 0 == called ) {
$('[value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
called = 1;
}
});
var oldPost = wp.media.view.MediaFrame.Post;
wp.media.view.MediaFrame.Post = oldPost.extend({
initialize: function() {
oldPost.prototype.initialize.apply( this, arguments );
this.states.get('insert').get('library').props.set('uploadedTo', wp.media.view.settings.post.id);
}
});
});
Файл: functions.php
add_action('admin_enqueue_scripts', 'add_admin_js');
function add_admin_js() {
wp_enqueue_script('admin_js', get_bloginfo( 'template_directory' ) . '/js/admin.js');
}
Тот же код на GitHub: https://gist.github.com/fishnyc22/5593693
Я поместил этот код в JS-файл и подключил его в functions.php с помощью admin_enqueue_scripts. См. GIST выше для обоих файлов (PHP и JS).
Работает отлично. Надеюсь, разработчики WordPress исправят это в будущем обновлении, но пока Sewpafly предложил лучшее решение, которое я нашел. Еще раз спасибо, приятель.
Следует отметить, что я недавно обнаружил, что просмотрщик по умолчанию использует изображения СРЕДНЕГО размера, которые я отключил (установил в 0,0), так как не использовал их, чтобы избежать раздувания. Когда средний размер недоступен, WordPress загружает изображение ПОЛНОГО размера. В итоге я сдался и включил средний размер.

очень полезно - можно ли просто ограничить количество изображений, отображаемых в медиатеке, с помощью какого-нибудь хука?
 Laurence Tuck
Laurence Tuck
Лично я также люблю добавлять этот CSS, который скроет выпадающий список медиа: http://pastebin.com/1dP6SR4g
 Howdy_McGee
Howdy_McGee
К сожалению, это решение страдает от одной серьезной проблемы. Сделайте следующее: 1. Откройте запись в режиме редактирования. 2. Нажмите на ссылку "Установить изображение записи" (перед нажатием на кнопку "Добавить медиафайл"). 3. Код работает нормально до этого момента. Теперь закройте окно и нажмите на кнопку "Добавить медиафайл". Вы увидите, что выбрана опция "Все медиафайлы" но отображаются загруженные. Чтобы переключиться на все изображения, вам нужно будет переключиться на загруженные, а затем обратно на все медиафайлы. У кого-нибудь есть решение этой проблемы? В любом случае, спасибо за это.
 Christine Cooper
Christine Cooper
@toscho О, я обнаружил ошибку в вашем коде. Пожалуйста, потерпите меня. Сделайте следующее, чтобы воспроизвести проблему:
1) Откройте черновик записи.
2) Нажмите на кнопку Добавить медиафайл. Дождитесь загрузки jQuery функции.
3) Слева кликните на ссылку Установить миниатюру.
4) Теперь закройте всплывающее окно медиафайлов и на странице редактирования записи кликните на ссылку Установить миниатюру в правой боковой панели.
5) Вы увидите, что jQuery функция не сработает.
Однако, если бы вы сначала кликнули на ссылку Установить миниатюру при загрузке страницы редактирования, функция бы сработала. Можете ли вы воспроизвести эту проблему и, возможно, найти решение? Ещё раз извиняюсь за публикацию этого в качестве ответа, но на данный момент эта платформа не предлагает мне лучшего варианта.
РЕДАКТИРОВАНО: Может ли кто-нибудь сообщить toscho об этом. Вы можете сделать это, добавив комментарий к его ответу, что, как я полагаю, должно уведомить его. Я не могу писать комментарии, так как у меня недостаточно репутации...
РЕДАКТИРОВАНО 2: Если вы отчаянно хотите избежать этой проблемы, вы можете удалить ссылку "Установить миниатюру" во всплывающем окне и заставить пользователя использовать ссылку в боковой панели (как в версиях WP до 3.5). Используйте этот фильтр, который был добавлен в WP 3.5:
add_filter( 'media_view_strings', 'cor_media_view_strings' );
/**
* @see wp-includes|media.php
*/
function cor_media_view_strings( $strings ) {
unset( $strings['setFeaturedImageTitle'] );
return $strings;
}
Как я уже сказал, это временное решение, пока не появится исправление основного кода.

Я понимаю, если у вас найдется время в ближайшем будущем доработать его, мы все будем благодарны.
 Christine Cooper
Christine Cooper
Основное, что мне не нравилось в большинстве этих решений — это мерцание на многих экранах, а также то, что при клике на Миниатюру записи всё возвращалось к отображению всех изображений. После некоторых поисков я, кажется, нашёл постоянное решение (спасибо Ünsal Korkmaz), которое решает эти проблемы. Вот код:
add_action( 'admin_footer-post-new.php', 'media_library_filter' );
add_action( 'admin_footer-post.php', 'media_library_filter' );
function media_library_filter() {
?>
<script type="text/javascript">
jQuery(document).on("DOMNodeInserted", function(){
jQuery('select.attachment-filters [value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
});
</script>
<?php
}
Этот код навсегда устанавливает медиатеку в режим "Загружено в эту запись", даже если вы попытаетесь изменить вид, что исключает мерцание.
Я добавил этот код, чтобы полностью убрать выпадающий список:
add_action( 'admin_head', 'hide_select_ddl' );
function hide_select_ddl()
{
?>
<style type="text/css">
div.media-menu a.media-menu-item:nth-child(3) {display:none!important;}
.media-frame-content .attachment-filters:first-child {
display:none;
}
</style>
<?php
}

Новые версии WordPress используют другой подход (продвинутый Backbonejs) для загрузчика медиафайлов; Проверьте код из этого плагина, так как он работает в новых версиях WordPress.

Это мои решения для установки dateFilter на текущий месяц, хотя это вызывает дважды срабатывание AJAX.
.on('content:render:browse', function(a, b) {
var filter = a.toolbar.secondary.get('dateFilter');
if (filter.model) {
filter.model.set(filter.filters[1].props);
}
})
