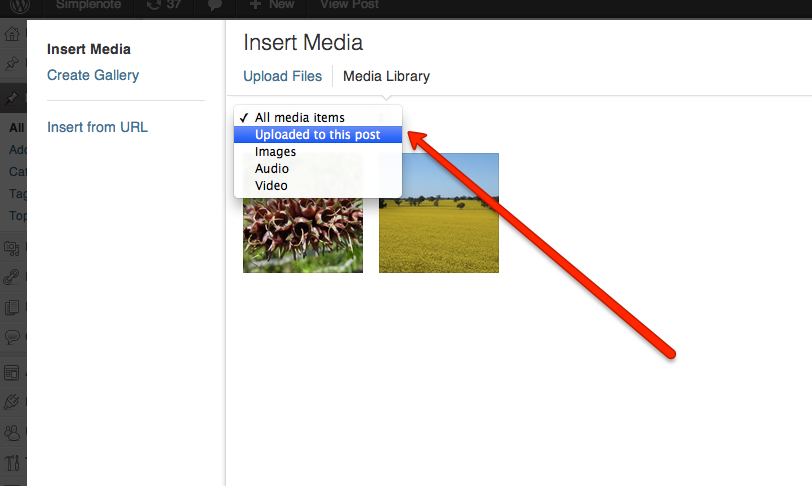
¿Cómo cambiar la vista predeterminada de la Biblioteca Multimedia en WordPress 3.5?
Al insertar medios en una entrada, ¿hay alguna forma de cambiar la vista predeterminada de la Biblioteca Multimedia de "Todos los elementos multimedia" a "Subidos a esta entrada"?

Existe otro hilo del cual se extrajo esta pregunta: Cómo gestionar relaciones de archivos adjuntos

Había dos pequeños errores en mi respuesta anterior:
- Olvidé activar el evento
changepara el elemento padre. - Llamé a la función en cada llamada AJAX, lo que hacía imposible otras selecciones.
Aquí está el código corregido:
<?php
/**
* Plugin Name: Preseleccionar adjuntos específicos de entradas
*/
add_action( 'admin_footer-post-new.php', 'wpse_76048_script' );
add_action( 'admin_footer-post.php', 'wpse_76048_script' );
function wpse_76048_script()
{
?>
<script>
jQuery(function($) {
var llamado = 0;
$('#wpcontent').ajaxStop(function() {
if ( 0 == llamado ) {
$('[value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
llamado = 1;
}
});
});
</script>
<?php
}

¡Muchas gracias, toscho! <br>¡El código del plugin que compartiste aquí funciona perfectamente para mí ahora! (sería genial si alguien puede convertir esta "respuesta" en un comentario y marcar el estado como respondido)
 div
div
Eres el único que puede marcar la casilla de respuesta. Debes usar la cuenta con la que hiciste la pregunta. He fusionado ambas cuentas, ahora deberías poder marcar la casilla. :)
 fuxia
fuxia
Este código tan elegante funciona cuando haces clic en el botón Add Media (Añadir medios) pero no cuando haces clic en Set featured image (Establecer imagen destacada). ¿Hay alguna forma de hacer que funcione allí también?
 Christine Cooper
Christine Cooper
Esto tiene un problema potencial, parece que estás seleccionando todo lo que tenga value=uploaded. Además, si quisieras agregar javascript a la inicialización de cada cargador, wp.media.view.UploaderWindow.prototype.on('ready',function() {console.log(jQuery('.media-modal-content'))...tu código aquí...}); sería más apropiado.
 NoBugs
NoBugs
El único problema con el JS anterior es que activa la caja de selección para disparar el cambio después de que la página se carga y después de que ya comenzó a descargar TODOS LOS ELEMENTOS MULTIMEDIA. Para mi cliente con una conexión T1 lenta, esto bloqueaba todo mientras descargaba tanto TODOS LOS ELEMENTOS MULTIMEDIA como los elementos SUBIDOS A ESTA ENTRADA al mismo tiempo.
Recibí ayuda del gran Sewpafly, quien desarrolla el plugin Post Thumbnail Editor. Él compartió un excelente fragmento de JS que evita la carga de TODOS LOS ELEMENTOS MULTIMEDIA y fuerza que solo cargue las imágenes "SUBIDAS A ESTA ENTRADA" por defecto.
El Código
Archivo: myadmin.js
jQuery(function($) {
var called = 0;
$('#wpcontent').ajaxStop(function() {
if ( 0 == called ) {
$('[value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
called = 1;
}
});
var oldPost = wp.media.view.MediaFrame.Post;
wp.media.view.MediaFrame.Post = oldPost.extend({
initialize: function() {
oldPost.prototype.initialize.apply( this, arguments );
this.states.get('insert').get('library').props.set('uploadedTo', wp.media.view.settings.post.id);
}
});
});
Archivo: functions.php
add_action('admin_enqueue_scripts', 'add_admin_js');
function add_admin_js() {
wp_enqueue_script('admin_js', get_bloginfo( 'template_directory' ) . '/js/admin.js');
}
El mismo código en GitHub: https://gist.github.com/fishnyc22/5593693
Coloqué eso en un archivo JS y lo llamé en functions.php con admin_enqueue_scripts. Mira el GIST de arriba para ver tanto el PHP como el JS.
Funciona brillantemente. Esperemos que los buenos desarrolladores de WordPress arreglen esto en una próxima actualización, pero por ahora Sewpafly tiene la mejor solución que he encontrado. Gracias de nuevo, amigo.
Debo mencionar que acabo de descubrir que el visor usa por defecto imágenes de tamaño MEDIANO, las cuales había deshabilitado (configuradas a 0,0) ya que no las usaba y para evitar inflar la base de datos. Cuando el tamaño mediano no está disponible, WordPress carga la imagen en tamaño COMPLETO. Finalmente, terminé habilitando el tamaño mediano.

extremadamente útil - ¿no se puede simplemente limitar el número de imágenes que se muestran en la biblioteca multimedia con algún tipo de hook?
 Laurence Tuck
Laurence Tuck
Personalmente, también me gusta agregar este CSS que ocultará el menú desplegable de medios: http://pastebin.com/1dP6SR4g
 Howdy_McGee
Howdy_McGee
Desafortunadamente, esta solución tiene un problema importante. Haz lo siguiente: 1. Abre una publicación en la pantalla de edición. 2. Haz clic en el enlace "Establecer imagen destacada" (antes de hacer clic en el botón Añadir medios). 3. El código funciona bien hasta ahora. Ahora, cierra la ventana y luego haz clic en el botón Añadir medios. Verás que la opción "Todos los medios" está seleccionada pero muestra los archivos subidos. Para ver todas las imágenes, tendrás que cambiar a subidos y luego volver a todos los medios. ¿Alguien tiene una solución para este problema? Gracias de todos modos.
 Christine Cooper
Christine Cooper
@toscho Ah, encontré un error en tu código. Por favor, ten paciencia conmigo. Haz exactamente lo siguiente para replicar el problema:
1) Abre una entrada en borrador.
2) Haz clic en el botón Añadir medio. Espera a que la función jQuery se cargue.
3) A la izquierda, haz clic en el enlace Establecer imagen destacada.
4) Ahora cierra la ventana emergente de Medios y en la página de edición de la entrada, haz clic en el enlace Establecer imagen destacada en la barra lateral derecha.
5) Verás que la función jQuery no funcionará.
Sin embargo, si hubieras hecho clic primero en el enlace Establecer imagen destacada al cargar la edición de la entrada, la función sí habría funcionado. ¿Puedes replicar este problema y posiblemente encontrar una solución? Perdón de nuevo por publicar esto como respuesta, pero esta plataforma no me ofrece una mejor opción actualmente.
EDITADO: ¿Podría alguien hacerle saber esto a toscho? Puedes hacerlo añadiendo un comentario a su respuesta, lo cual creo que le enviará una notificación. No puedo escribir comentarios ya que no tengo suficiente reputación...
EDITADO 2: Si quieres evitar este problema desesperadamente, puedes eliminar el enlace "Establecer imagen destacada" en la ventana emergente y forzar al usuario a usar el enlace de la barra lateral (como en versiones de WP anteriores a la 3.5). Usa este filtro que se introdujo en WP 3.5:
add_filter( 'media_view_strings', 'cor_media_view_strings' );
/**
* @see wp-includes|media.php
*/
function cor_media_view_strings( $strings ) {
unset( $strings['setFeaturedImageTitle'] );
return $strings;
}
Como dije, esto es una solución desesperada hasta que haya una solución publicada para el código principal.

Soy consciente de esto, simplemente no tengo tiempo para extender el plugin.
 fuxia
fuxia
Lo entiendo, si encuentras tiempo en un futuro cercano para extenderlo, todos estaríamos agradecidos.
 Christine Cooper
Christine Cooper
Lo que no me gustó de la mayoría de estas soluciones es que parpadeaba en muchas pantallas, y si hacías clic en Imagen destacada volvía a mostrar todas las imágenes. Después de buscar, creo que encontré una solución permanente (gracias a Ünsal Korkmaz) que parece resolver estos problemas. El código:
add_action( 'admin_footer-post-new.php', 'media_library_filter' );
add_action( 'admin_footer-post.php', 'media_library_filter' );
function media_library_filter() {
?>
<script type="text/javascript">
jQuery(document).on("DOMNodeInserted", function(){
jQuery('select.attachment-filters [value="uploaded"]').attr( 'selected', true ).parent().trigger('change');
});
</script>
<?php
}
que establece permanentemente la biblioteca de medios para mostrar solo "Subido a esta entrada", incluso si intentas cambiar la vista, lo que significa que no hay parpadeo.
He añadido este código para acompañarlo y eliminar completamente el cuadro de selección:
add_action( 'admin_head', 'hide_select_ddl' );
function hide_select_ddl()
{
?>
<style type="text/css">
div.media-menu a.media-menu-item:nth-child(3) {display:none!important;}
.media-frame-content .attachment-filters:first-child {
display:none;
}
</style>
<?php
}

Las nuevas versiones de WordPress utilizan un enfoque diferente (avanzado Backbonejs) para el cargador de medios; Revisa el código de este plugin ya que funciona para las nuevas versiones de WordPress.
