WooCommerce afișează evaluarea cu stele în loc de text pentru recenzii
Pe site-ul meu WooCommerce încerc să afișez evaluarea cu stele pentru un produs care are recenzii. În schimb, acesta afișează următorul text:
Evaluat cu 3.38 din 5 bazat pe 8 evaluări ale clienților
Ce îmi lipsește în următorul cod?
$rating_count = $product->get_rating_count();
$review_count = $product->get_review_count();
$average = $product->get_average_rating();
echo wc_get_rating_html( $average, $rating_count );
Când schimb de la tema mea personalizată la tema implicită WordPress, evaluările cu stele apar corect.

Am avut aceeași problemă. După multă căutare și încercări, am ajuns la această soluție.
Aceasta obține șablonul unde este afișat rating-ul. Dar apare astfel: Evaluat cu 4.50 din 5 bazat pe 2 evaluări ale clienților (2 recenzii ale clienților)
<div class="rating-custom">
<?php wc_get_template( 'single-product/rating.php' ); ?>
</div>
Apoi lipiți acest cod CSS într-un fișier CSS personalizat.
/*rating cu stele pentru produse*/
.rating-custom div.product .woocommerce-product-rating {
margin-bottom: 1.618em;
}
.rating-custom .woocommerce-product-rating .star-rating {
margin: .5em 4px 0 0;
float: left;
}
.rating-custom .woocommerce-product-rating::after, .rating-custom .woocommerce-product-rating::before {
content: ' ';
display: table;
}
.rating-custom .woocommerce-product-rating {
line-height: 2;
}
.rating-custom .star-rating {
float: right;
overflow: hidden;
position: relative;
height: 1em;
line-height: 1;
font-size: 1em;
width: 5.4em;
font-family: star;
}
.rating-custom .star-rating::before {
content: '\73\73\73\73\73';
color: #d3ced2;
float: left;
top: 0;
left: 0;
position: absolute;
}
.rating-custom .star-rating {
line-height: 1;
font-size: 1em;
font-family: star;
}
.rating-custom .star-rating span {
overflow: hidden;
float: left;
top: 0;
left: 0;
position: absolute;
padding-top: 1.5em;
}
.rating-custom .star-rating span::before {
content: '\53\53\53\53\53';
top: 0;
position: absolute;
left: 0;
}
.rating-custom .star-rating span {
overflow: hidden;
float: left;
top: 0;
left: 0;
position: absolute;
padding-top: 1.5em;
}
Rezultat:


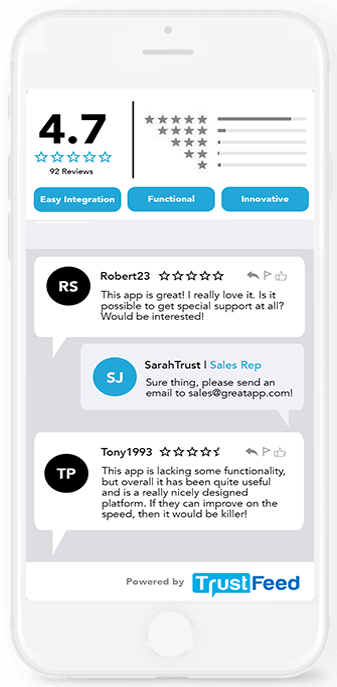
Poate că este mai ușor să integrezi o soluție existentă pentru a obține ceea ce dorești. Vezi imaginea de mai jos:

Am descoperit recent TrustFeed reviews pentru WooCommerce, care m-a ajutat să înlocuiesc formularele de recenzii WooCommerce de bază și plictisitoare cu o soluție avansată și dinamică de evaluare și recenzii care chiar inspiră cumpărătorii să cumpere mai mult!
Plugin-ul este gratuit și poate fi descărcat din depozitul oficial de plugin-uri WordPress:
https://wordpress.org/plugins/trustfeed-reviews-and-customer-feedback-for-woocommerce/
Acesta vine cu funcții speciale pentru a ajuta afacerile online sincere să colecteze și să afișeze recenzii ale clienților pentru a stimula vânzările, conversiile, încrederea și dovada socială.
Unele funcții speciale sunt:
- Crează sondaje personalizate de satisfacție
- Evaluări cu stele
- Etichete dinamice
- Recenzii text
- Mai multe vor veni…
- Trimite e-mailuri după cumpărare pentru a încuraja cumpărătorii să lase recenzii.
- Colectează recenzii la scară mare.
- Afișează recenzii în punctele cheie de conversie ale site-ului tău.
- Prezintă recenziile într-un format util, responsive și personalizabil.
- Moderează și gestionează feedback-ul/recenziile.
- Crează un mini-site pentru a-ți crește SEO cu Conținut Generat de Utilizatori
- Personalizează aspectul widget-ului.
- Învață din informațiile bazate pe date
Vestea bună. Poți începe gratuit!
- Pentru a afla mai multe despre TrustFeed, poți vizita www.trustfeed.co
- Pentru a vedea panoul de administrare, conectează-te la https://admin.trustfeed.co și creează un cont gratuit.
