WooCommerce показывает текстовый отзыв вместо рейтинга звезд
На моем сайте WooCommerce я пытаюсь вывести звездный рейтинг для продукта с отзывами. Вместо этого выводится следующее:
Оценка 3.38 из 5 на основе 8 отзывов покупателей
Что я упускаю в следующем коде?
$rating_count = $product->get_rating_count(); // получить количество оценок
$review_count = $product->get_review_count(); // получить количество отзывов
$average = $product->get_average_rating(); // получить средний рейтинг
echo wc_get_rating_html( $average, $rating_count ); // вывести HTML рейтинга
Когда я переключаюсь с моей пользовательской темы на стандартную тему WordPress, рейтинги отображаются корректно.

Столкнулся с той же проблемой. После долгих поисков и проб нашел такое решение.
Этот код получает шаблон, где отображается рейтинг. Но он выводится так: Оценка 4.50 из 5 на основе 2 оценок покупателей (2 отзыва покупателей)
<div class="rating-custom">
<?php wc_get_template( 'single-product/rating.php' ); ?>
</div>
Затем вставьте этот CSS-код в пользовательский CSS.
/*звездный рейтинг для товаров*/
.rating-custom div.product .woocommerce-product-rating {
margin-bottom: 1.618em;
}
.rating-custom .woocommerce-product-rating .star-rating {
margin: .5em 4px 0 0;
float: left;
}
.rating-custom .woocommerce-product-rating::after, .rating-custom .woocommerce-product-rating::before {
content: ' ';
display: table;
}
.rating-custom .woocommerce-product-rating {
line-height: 2;
}
.rating-custom .star-rating {
float: right;
overflow: hidden;
position: relative;
height: 1em;
line-height: 1;
font-size: 1em;
width: 5.4em;
font-family: star;
}
.rating-custom .star-rating::before {
content: '\73\73\73\73\73';
color: #d3ced2;
float: left;
top: 0;
left: 0;
position: absolute;
}
.rating-custom .star-rating {
line-height: 1;
font-size: 1em;
font-family: star;
}
.rating-custom .star-rating span {
overflow: hidden;
float: left;
top: 0;
left: 0;
position: absolute;
padding-top: 1.5em;
}
.rating-custom .star-rating span::before {
content: '\53\53\53\53\53';
top: 0;
position: absolute;
left: 0;
}
.rating-custom .star-rating span {
overflow: hidden;
float: left;
top: 0;
left: 0;
position: absolute;
padding-top: 1.5em;
}
Результат:


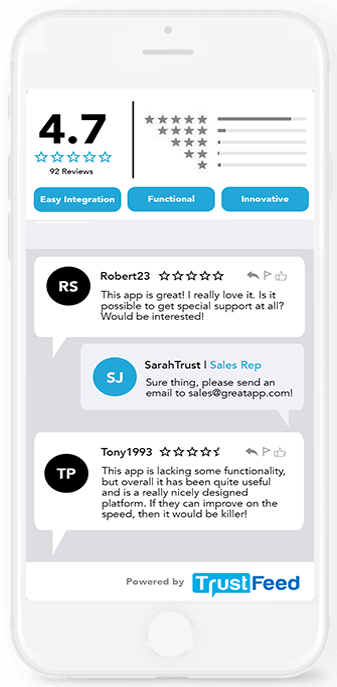
Возможно, проще использовать готовое решение для достижения вашей цели. Посмотрите на изображение ниже:

Недавно я обнаружил плагин TrustFeed Reviews для WooCommerce, который помог мне заменить стандартную и скучную форму отзывов WooCommerce на продвинутую и динамичную систему рейтингов и отзывов, которая действительно мотивирует покупателей совершать больше покупок!
Плагин бесплатный и доступен для загрузки в официальном репозитории WordPress:
https://wordpress.org/plugins/trustfeed-reviews-and-customer-feedback-for-woocommerce/
Он обладает специальными функциями, которые помогают честным онлайн-бизнесам собирать и демонстрировать отзывы клиентов для увеличения продаж, конверсий, доверия и социального доказательства.
Некоторые ключевые возможности:
- Создание пользовательских опросов удовлетворенности
- Звездные рейтинги
- Динамические теги
- Текстовые отзывы
- И другие функции в разработке...
- Отправка писем после покупки для мотивации клиентов оставлять отзывы
- Массовый сбор отзывов
- Демонстрация отзывов на ключевых точках конверсии сайта
- Отображение отзывов в удобном, адаптивном и настраиваемом формате
- Модерация и управление отзывами/обратной связью
- Создание мини-сайта для улучшения SEO с помощью пользовательского контента
- Настройка внешнего виджета
- Анализ данных и полезной статистики
Хорошая новость: вы можете начать бесплатно!
- Узнать больше о TrustFeed можно на сайте www.trustfeed.co
- Для доступа к панели администратора войдите на https://admin.trustfeed.co и создайте бесплатный аккаунт.
