WooCommerce mostra la valutazione a stelle invece della stringa di recensione testuale
Sul mio sito WooCommerce sto cercando di mostrare la valutazione a stelle per un prodotto recensito. Invece, viene mostrato questo:
Valutato 3.38 su 5 basato su 8 valutazioni dei clienti
Cosa mi manca nel seguente codice?
$rating_count = $product->get_rating_count();
$review_count = $product->get_review_count();
$average = $product->get_average_rating();
echo wc_get_rating_html( $average, $rating_count );
Quando passo dal mio tema personalizzato al tema WordPress predefinito, le valutazioni vengono mostrate correttamente.

Ho avuto lo stesso problema. Dopo molte ricerche e tentativi, ho trovato questa soluzione.
Questo codice recupera il template dove viene visualizzata la valutazione. Ma viene visualizzato così: Valutazione 4.50 su 5 basata su 2 recensioni dei clienti (2 recensioni dei clienti)
<div class="rating-custom">
<?php wc_get_template( 'single-product/rating.php' ); ?>
</div>
Poi incolla questo codice CSS in un CSS personalizzato.
/*stile valutazione a stelle per prodotti*/
.rating-custom div.product .woocommerce-product-rating {
margin-bottom: 1.618em;
}
.rating-custom .woocommerce-product-rating .star-rating {
margin: .5em 4px 0 0;
float: left;
}
.rating-custom .woocommerce-product-rating::after, .rating-custom .woocommerce-product-rating::before {
content: ' ';
display: table;
}
.rating-custom .woocommerce-product-rating {
line-height: 2;
}
.rating-custom .star-rating {
float: right;
overflow: hidden;
position: relative;
height: 1em;
line-height: 1;
font-size: 1em;
width: 5.4em;
font-family: star;
}
.rating-custom .star-rating::before {
content: '\73\73\73\73\73';
color: #d3ced2;
float: left;
top: 0;
left: 0;
position: absolute;
}
.rating-custom .star-rating {
line-height: 1;
font-size: 1em;
font-family: star;
}
.rating-custom .star-rating span {
overflow: hidden;
float: left;
top: 0;
left: 0;
position: absolute;
padding-top: 1.5em;
}
.rating-custom .star-rating span::before {
content: '\53\53\53\53\53';
top: 0;
position: absolute;
left: 0;
}
.rating-custom .star-rating span {
overflow: hidden;
float: left;
top: 0;
left: 0;
position: absolute;
padding-top: 1.5em;
}
Risultato:


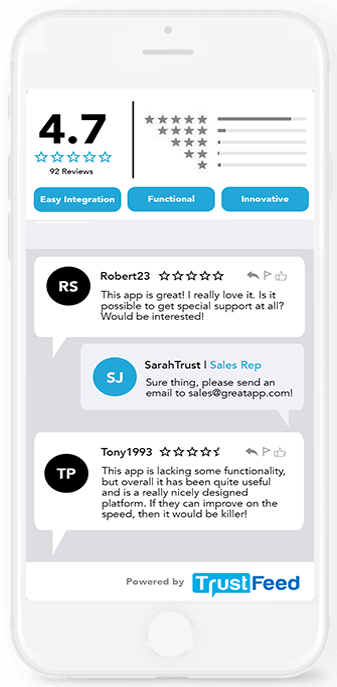
Forse è più semplice integrare una soluzione esistente per ottenere ciò che desideri. Guarda l'immagine qui sotto:

Recentemente ho scoperto TrustFeed reviews per WooCommerce, mi ha aiutato a sostituire i noiosi moduli base delle recensioni di WooCommerce con una soluzione avanzata e dinamica di valutazione e recensioni che ispira davvero gli acquirenti a comprare di più!
Il plugin è gratuito e può essere scaricato dal repository ufficiale dei plugin WordPress:
https://wordpress.org/plugins/trustfeed-reviews-and-customer-feedback-for-woocommerce/
Include funzionalità speciali per aiutare i business online onesti a raccogliere e mostrare le recensioni dei clienti per aumentare le vendite, le conversioni, la fiducia e la prova sociale.
Alcune funzionalità speciali sono:
- Crea sondaggi personalizzati sulla soddisfazione
- Valutazioni a stelle
- Tag dinamici
- Recensioni testuali
- Altre in arrivo...
- Invia email dopo l'acquisto per incoraggiare i clienti a lasciare recensioni.
- Raccogli recensioni su larga scala.
- Mostra recensioni nei punti chiave di conversione del tuo sito web.
- Visualizza le tue recensioni in un formato utile, responsive e personalizzabile.
- Modera e gestisci feedback/recensioni.
- Crea un mini-sito per aumentare il tuo SEO con Contenuti Generati dagli Utenti
- Personalizza l'aspetto del widget.
- Impara da insight basati sui dati
La buona notizia. Puoi iniziare gratuitamente!
- Per saperne di più su TrustFeed puoi visitare www.trustfeed.co
- Per vedere il pannello di amministrazione, accedi a https://admin.trustfeed.co e crea un account gratuito.
