WooCommerce muestra calificación en estrellas en lugar de texto de reseña
En mi sitio WooCommerce estoy tratando de mostrar la calificación en estrellas para un producto que tiene reseñas. En su lugar, muestra esto:
Calificado 3.38 de 5 basado en 8 calificaciones de clientes
¿Qué me falta con el siguiente código?
$rating_count = $product->get_rating_count();
$review_count = $product->get_review_count();
$average = $product->get_average_rating();
echo wc_get_rating_html( $average, $rating_count );
Cuando cambio de mi tema personalizado al tema predeterminado de WordPress, las calificaciones se muestran correctamente.

Sufrí el mismo problema. Finalmente, después de mucha búsqueda y pruebas, llegué a esta solución.
Esto obtiene la plantilla donde se muestra la calificación. Pero se muestra así: Calificado 4.50 de 5 basado en 2 valoraciones de clientes (2 reseñas de clientes)
<div class="rating-custom">
<?php wc_get_template( 'single-product/rating.php' ); ?>
</div>
Luego pega este código CSS en un CSS personalizado.
/*calificación por estrellas para productos*/
.rating-custom div.product .woocommerce-product-rating {
margin-bottom: 1.618em;
}
.rating-custom .woocommerce-product-rating .star-rating {
margin: .5em 4px 0 0;
float: left;
}
.rating-custom .woocommerce-product-rating::after, .rating-custom .woocommerce-product-rating::before {
content: ' ';
display: table;
}
.rating-custom .woocommerce-product-rating {
line-height: 2;
}
.rating-custom .star-rating {
float: right;
overflow: hidden;
position: relative;
height: 1em;
line-height: 1;
font-size: 1em;
width: 5.4em;
font-family: star;
}
.rating-custom .star-rating::before {
content: '\73\73\73\73\73';
color: #d3ced2;
float: left;
top: 0;
left: 0;
position: absolute;
}
.rating-custom .star-rating {
line-height: 1;
font-size: 1em;
font-family: star;
}
.rating-custom .star-rating span {
overflow: hidden;
float: left;
top: 0;
left: 0;
position: absolute;
padding-top: 1.5em;
}
.rating-custom .star-rating span::before {
content: '\53\53\53\53\53';
top: 0;
position: absolute;
left: 0;
}
.rating-custom .star-rating span {
overflow: hidden;
float: left;
top: 0;
left: 0;
position: absolute;
padding-top: 1.5em;
}
Resultado:


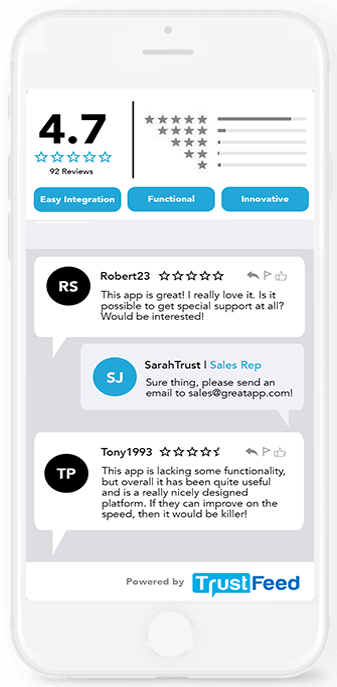
Quizás sea más fácil integrar una solución existente para lograr lo que deseas. Mira la imagen a continuación:

Recientemente encontré TrustFeed reviews para WooCommerce, me ayudó a reemplazar los formularios básicos y aburridos de reseñas de WooCommerce con una solución avanzada y dinámica de valoraciones y reseñas que realmente inspira a los compradores a comprar más.
El plugin es gratuito y se puede descargar desde el repositorio oficial de plugins de WordPress:
https://wordpress.org/plugins/trustfeed-reviews-and-customer-feedback-for-woocommerce/
Viene con características especiales para ayudar a negocios en línea honestos a recolectar y mostrar reseñas de clientes para impulsar ventas, conversiones, confianza y prueba social.
Algunas características especiales son:
- Crear encuestas de satisfacción personalizadas
- Valoraciones con estrellas
- Etiquetas dinámicas
- Reseñas de texto
- Más próximamente…
- Enviar correos electrónicos después de la compra para animar a los compradores a dejar reseñas.
- Recolectar reseñas a escala.
- Mostrar reseñas en puntos clave de conversión de tu sitio web.
- Mostrar tus reseñas en un formato útil, responsive y personalizable.
- Moderar y gestionar comentarios/reseñas.
- Crear un mini-sitio para aumentar tu SEO con Contenido Generado por Usuarios
- Personalizar la apariencia del widget.
- Aprender de información basada en datos
Las buenas noticias. ¡Puedes empezar gratis!
- Para aprender más sobre TrustFeed puedes visitar www.trustfeed.co
- Para ver el panel de administración, solo inicia sesión en https://admin.trustfeed.co y crea una cuenta gratuita.
