WP Rest API - Cum se obține imaginea reprezentativă
Sunt foarte nou în utilizarea acestui API, de fapt am petrecut doar câteva ore până acum cu el. Mi-am făcut documentarea dar nu pot găsi nimic despre aceasta...
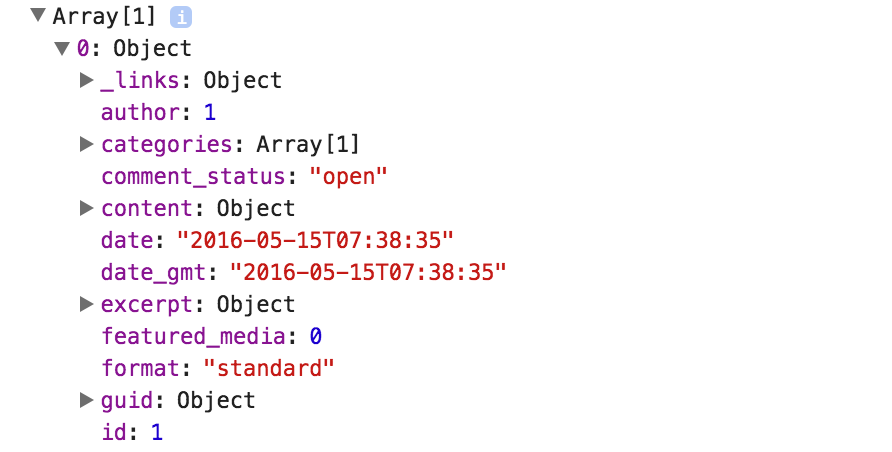
Problema este că nu reușesc să obțin imaginea reprezentativă a unui articol. JSON-ul returnează "featured_media: 0".
getPosts: function() {
var burl = "http://www.example.com/wp-json/wp/v2/posts";
var dataDiv = document.getElementById('cards');
$.ajax({
url: burl,
data: data,
type: 'GET',
async: false,
processData: false,
beforeSend: function (xhr) {
if (xhr && xhr.overrideMimeType) {
xhr.overrideMimeType('application/json;charset=utf-8');
}
},
dataType: 'json',
success: function (data) {
console.log(data);
//întrebare: data->featured_image: 0?!
var theUl = document.getElementById('cards');
for (var key in data) {
//data[key]['']...
//îmi fac treaba aici
}
},
error: function(e) {
console.log('Eroare: '+e);
}
});
}
Am setat cu siguranță o imagine reprezentativă pentru articol dar datele returnează:

Orice ajutor va fi apreciat.

acest lucru cauzează o problemă la legarea în Angular din cauza numelui wp: al unuia dintre nodurile din calea JSON către imagine. Am folosit plugin-ul din celălalt răspuns, care simplifică calea către imagine.
 Steve
Steve
dezavantaje: JSON-ul devine mai greu avantaje: nu instalezi plugin, nu mai faci altă cerere http -> upvote
 Raphaël VO
Raphaël VO
Cum ar trebui să convertesc wp:featuredmedia în JSON? Mai întâi am creat o clasă wp care conține featuredmedia. Dar nu funcționează.
 Mahdi
Mahdi
NU aș folosi plugin-ul Better REST API. Desi a adăugat imagini reprezentative în API-ul REST, totuși l-a și stricat.
Iată cea mai simplă soluție pe care am găsit-o și care chiar funcționează. Adaugă următorul cod în fișierul functions.php:
<?php
function post_featured_image_json( $data, $post, $context ) {
$featured_image_id = $data->data['featured_media']; // obține ID-ul imaginii reprezentative
$featured_image_url = wp_get_attachment_image_src( $featured_image_id, 'original' ); // obține URL-ul imaginii în dimensiunea originală
if( $featured_image_url ) {
$data->data['featured_image_url'] = $featured_image_url[0];
}
return $data;
}
add_filter( 'rest_prepare_post', 'post_featured_image_json', 10, 3 );

Aruncă o privire la un plugin numit Better REST API Featured Image. Acesta adaugă URL-ul imaginii reprezentative în răspunsul original al API-ului.

Mulțumesc. Returnează URL-ul, ceea ce este util. Ai vreo idee de ce plugin-ul în sine nu îl returnează? Fac ceva greșit sau este din partea API-ului?
 Abdul Sadik Yalcin
Abdul Sadik Yalcin
Este din partea API-ului. Încă suntem la început. Se va îmbunătăți.
 Michael Cropper
Michael Cropper
Problemă rezolvată! De fapt returnează un ID al imaginii, dar am uitat complet că aveam cache-ul activat! Oricum, acel plugin este mai bun pentru că returnează URL-ul direct.
 Abdul Sadik Yalcin
Abdul Sadik Yalcin
Am creat o scurtătură pentru imaginea mea adăugând-o direct în răspunsul API.
//Adăugați în functions.php, acest hook este pentru tipul meu de postare 'regions'
add_action( 'rest_api_init', 'create_api_posts_meta_field' );
function create_api_posts_meta_field() {
register_rest_field( 'regions', 'group', array(
'get_callback' => 'get_post_meta_for_api',
'schema' => null,
)
);
}
//Folosiți ID-ul postării pentru a interoga imaginea și a o adăuga în payload
function get_post_meta_for_api( $object ) {
$post_id = $object['id'];
$post_meta = get_post_meta( $post_id );
$post_image = get_post_thumbnail_id( $post_id );
$post_meta["group_image"] = wp_get_attachment_image_src($post_image)[0];
return $post_meta;
}

Lipiți acest cod în fișierul functions.php al temei dumneavoastră și utilizați această cheie pentru imaginea reprezentativă: featured_image_url
function post_featured_image_json( $data, $post, $context ) {
$featured_image_id = $data->data['featured_media']; // obține ID-ul imaginii reprezentative
$featured_image_url = wp_get_attachment_image_src( $featured_image_id, 'original' ); // obține URL-ul dimensiunii originale
if( $featured_image_url ) {
$data->data['featured_image_url'] = $featured_image_url[0];
}
return $data;
}
add_filter( 'rest_prepare_post', 'post_featured_image_json', 10, 3 );

Instalează pluginul Yoast SEO
Obține date din API-ul REST al WordPress în JavaScript
async function fetchPosts() { const responce = await fetch('https://example.com/wp-json/wp/v2/posts'); return responce.json();}Afisez 10 imagini în HTML (am folosit ID = posts în fișierul .html)
(async () => { var images = ''; for (var i = 0; i < 10; i++) { var obj = `<img src = '${(await fetchPosts())[i].yoast_head_json.og_image[0].url}' width="500" alt="Imagine postare ${i+1}" title="Postare ${i+1}"></img>`; images += obj; document.getElementById('posts').innerHTML = `${images}` }})()
