WP Rest API - Cómo obtener la imagen destacada
Soy muy nuevo en esta API, de hecho solo he dedicado un par de horas hasta ahora. He investigado pero no encuentro nada al respecto...
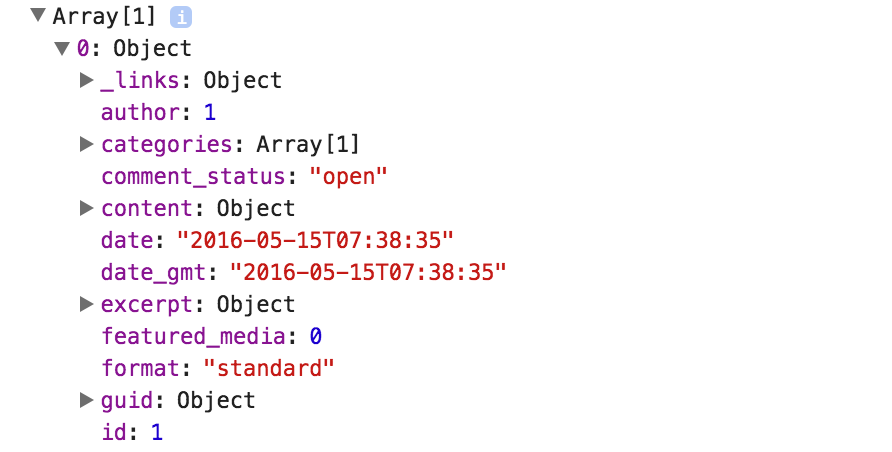
El problema es que no puedo obtener la imagen destacada de un post. El JSON devuelve "featured_media: 0".
getPosts: function() {
var burl = "http://www.example.com/wp-json/wp/v2/posts";
var dataDiv = document.getElementById('cards');
$.ajax({
url: burl,
data: data,
type: 'GET',
async: false,
processData: false,
beforeSend: function (xhr) {
if (xhr && xhr.overrideMimeType) {
xhr.overrideMimeType('application/json;charset=utf-8');
}
},
dataType: 'json',
success: function (data) {
console.log(data);
//pregunta: ¿por qué data->featured_image: 0?
var theUl = document.getElementById('cards');
for (var key in data) {
//data[key]['']...
//aquí hago mis operaciones
}
},
error: function(e) {
console.log('Error: '+e);
}
});
}
Definitivamente he establecido una imagen destacada en el post, pero los datos devuelven:

Agradeceré cualquier ayuda.

esto causa un problema al vincularlo en un binding de Angular, debido al nombre wp: de uno de los nodos en la ruta JSON hacia la imagen. Usé el plugin de la otra respuesta, que simplifica la ruta hacia la imagen.
 Steve
Steve
contras: el JSON se vuelve más pesado pros: no instalar plugin, no realizar otra petición HTTP -> upvote
 Raphaël VO
Raphaël VO
¿Cómo debería convertir wp:featuredmedia a JSON? Primero creé una clase wp que contiene featuredmedia. Pero no funciona.
 Mahdi
Mahdi
NO recomendaría usar el plugin Better Rest API. Si bien agregó imágenes destacadas a la API REST, también la rompió.
Esta es la solución más simple que encontré y que realmente funciona. Agrega el siguiente código a tu archivo functions.php:
<?php
function post_featured_image_json( $data, $post, $context ) {
$featured_image_id = $data->data['featured_media']; // obtiene el ID de la imagen destacada
$featured_image_url = wp_get_attachment_image_src( $featured_image_id, 'original' ); // obtiene la URL del tamaño original
if( $featured_image_url ) {
$data->data['featured_image_url'] = $featured_image_url[0];
}
return $data;
}
add_filter( 'rest_prepare_post', 'post_featured_image_json', 10, 3 );

Echa un vistazo a un plugin llamado Better REST API Featured Image. Este añade la URL de la imagen destacada a la respuesta original de la API.

Gracias. Devuelve la URL lo cual es útil. ¿Alguna idea de por qué el plugin en sí no la está devolviendo? ¿Estoy haciendo algo mal o es la API?
 Abdul Sadik Yalcin
Abdul Sadik Yalcin
¡Problema resuelto! En realidad sí devuelve un ID de la imagen pero se me olvidó por completo que tenía la caché activada. Pero de todos modos, ese plugin es mejor ya que devuelve la URL directamente.
 Abdul Sadik Yalcin
Abdul Sadik Yalcin
Creé un acceso directo a mi imagen añadiéndola directamente a la respuesta de la API.
//Añadir en functions.php, este hook es para mi tipo de publicación 'regions'
add_action( 'rest_api_init', 'create_api_posts_meta_field' );
function create_api_posts_meta_field() {
register_rest_field( 'regions', 'group', array(
'get_callback' => 'get_post_meta_for_api',
'schema' => null,
)
);
}
//Usa el ID de la publicación para consultar la imagen y añadirla a tu payload
function get_post_meta_for_api( $object ) {
$post_id = $object['id'];
$post_meta = get_post_meta( $post_id );
$post_image = get_post_thumbnail_id( $post_id );
$post_meta["group_image"] = wp_get_attachment_image_src($post_image)[0];
return $post_meta;
}

Pega este código en el archivo functions.php de tu tema y utiliza esta clave para la imagen destacada: featured_image_url
function post_featured_image_json( $data, $post, $context ) {
$featured_image_id = $data->data['featured_media']; // obtiene el ID de la imagen destacada
$featured_image_url = wp_get_attachment_image_src( $featured_image_id, 'original' ); // obtiene la URL del tamaño original
if( $featured_image_url ) {
$data->data['featured_image_url'] = $featured_image_url[0];
}
return $data;
}
add_filter( 'rest_prepare_post', 'post_featured_image_json', 10, 3 );

Instalar el plugin Yoast SEO
Obtener datos de la API REST de WordPress en JavaScript
async function fetchPosts() { const respuesta = await fetch('https://example.com/wp-json/wp/v2/posts'); return respuesta.json();}Estoy mostrando 10 imágenes en HTML (usé ID = posts en el archivo .html)
(async () => { var imagenes = ''; for (var i = 0; i < 10; i++) { var obj = `<img src = '${(await fetchPosts())[i].yoast_head_json.og_image[0].url}' width="500"></img>`; imagenes += obj; document.getElementById('posts').innerHTML = `${imagenes}` }})()
