WP Rest API - Come ottenere l'immagine in evidenza
Sono molto nuovo con questa API, infatti ci ho passato solo un paio d'ore finora. Ho fatto le mie ricerche ma non riesco a trovare nulla a riguardo...
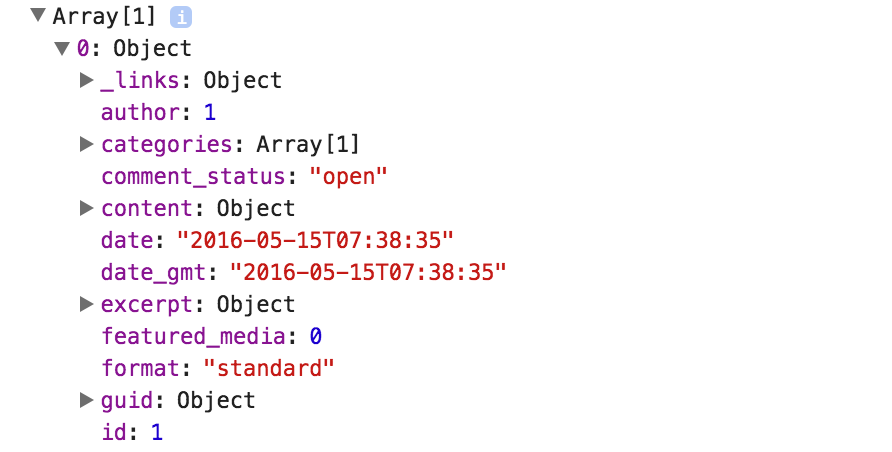
Il problema è che non riesco a ottenere l'immagine in evidenza di un post. Il JSON restituisce "featured_media: 0".
getPosts: function() {
var burl = "http://www.example.com/wp-json/wp/v2/posts";
var dataDiv = document.getElementById('cards');
$.ajax({
url: burl,
data: data,
type: 'GET',
async: false,
processData: false,
beforeSend: function (xhr) {
if (xhr && xhr.overrideMimeType) {
xhr.overrideMimeType('application/json;charset=utf-8');
}
},
dataType: 'json',
success: function (data) {
console.log(data);
//domanda: data->featured_image: 0?!
var theUl = document.getElementById('cards');
for (var key in data) {
//data[key]['']...
//faccio le mie cose qui
}
},
error: function(e) {
console.log('Error: '+e);
}
});
}
Ho sicuramente impostato un'immagine in evidenza sul post ma i dati restituiscono:

Ogni aiuto sarà apprezzato.

questo causa un problema quando si effettua il binding in Angular, a causa del prefisso wp: nel nome di uno dei nodi nel percorso JSON che porta all'immagine. Ho utilizzato il plugin dell'altra risposta, che semplifica il percorso per raggiungere l'immagine.
 Steve
Steve
contro: il JSON diventa più pesante pro: non installare plugin, non effettuare un'altra richiesta HTTP -> upvote
 Raphaël VO
Raphaël VO
Come dovrei convertire wp:featuredmedia in JSON? Per prima cosa ho creato una classe wp che contiene featuredmedia. Ma non funziona.
 Mahdi
Mahdi
Puoi accedere a wp: utilizzando questa notazione post._embedded['wp:term']
 ocajian
ocajian
NON utilizzerei il plugin Better REST API. Ha aggiunto le immagini in evidenza all'API REST, ma l'ha anche danneggiata.
Questa è la soluzione più semplice che ho trovato e che funziona davvero. Aggiungi il seguente codice al tuo functions.php:
<?php
function post_featured_image_json( $data, $post, $context ) {
$featured_image_id = $data->data['featured_media']; // ottieni l'ID dell'immagine in evidenza
$featured_image_url = wp_get_attachment_image_src( $featured_image_id, 'original' ); // ottieni l'URL della dimensione originale
if( $featured_image_url ) {
$data->data['featured_image_url'] = $featured_image_url[0];
}
return $data;
}
add_filter( 'rest_prepare_post', 'post_featured_image_json', 10, 3 );

Dai un'occhiata a un plugin chiamato Better REST API Featured Image. Aggiunge l'URL dell'immagine in evidenza alla risposta originale dell'API.

Grazie. Restituisce l'URL che è utile. Hai qualche idea sul perché il plugin stesso non lo restituisce? Sto facendo qualcosa di sbagliato o è l'API?
 Abdul Sadik Yalcin
Abdul Sadik Yalcin
Problema risolto! In realtà restituisce un ID dell'immagine ma mi ero completamente dimenticato di avere la cache attiva! Comunque, quel plugin è migliore perché restituisce direttamente l'URL.
 Abdul Sadik Yalcin
Abdul Sadik Yalcin
Ho creato un collegamento rapido alla mia immagine aggiungendola direttamente alla risposta dell'API.
//Aggiungi in functions.php, questo hook è per il mio post type 'regions'
add_action( 'rest_api_init', 'create_api_posts_meta_field' );
function create_api_posts_meta_field() {
register_rest_field( 'regions', 'group', array(
'get_callback' => 'get_post_meta_for_api',
'schema' => null,
)
);
}
//Usa l'ID del post per interrogare l'immagine e aggiungerla al tuo payload
function get_post_meta_for_api( $object ) {
$post_id = $object['id'];
$post_meta = get_post_meta( $post_id );
$post_image = get_post_thumbnail_id( $post_id );
$post_meta["group_image"] = wp_get_attachment_image_src($post_image)[0];
return $post_meta;
}

Incolla questo codice nel file functions.php del tuo tema e usa questa chiave per l'immagine in evidenza: featured_image_url
function post_featured_image_json( $data, $post, $context ) {
$featured_image_id = $data->data['featured_media']; // ottieni l'ID dell'immagine in evidenza
$featured_image_url = wp_get_attachment_image_src( $featured_image_id, 'original' ); // ottieni l'URL della dimensione originale
if( $featured_image_url ) {
$data->data['featured_image_url'] = $featured_image_url[0];
}
return $data;
}
add_filter( 'rest_prepare_post', 'post_featured_image_json', 10, 3 );

Installa il plugin Yoast SEO
Ottieni dati dall'API REST di WordPress in JavaScript
async function fetchPosts() { const responce = await fetch('https://example.com/wp-json/wp/v2/posts'); return responce.json();}Sto visualizzando 10 immagini in HTML (ho usato ID = posts nel file .html)
(async () => { var images = ''; for (var i = 0; i < 10; i++) { var obj = `<img src = '${(await fetchPosts())[i].yoast_head_json.og_image[0].url}' width="500" alt="Immagine del post ${i+1}" title="Miniatura del post ${i+1}"></img>`; images += obj; document.getElementById('posts').innerHTML = `${images}` }})()
