WP Rest API - Как получить изображение записи
Я очень новичок в этом API, фактически я потратил на него всего пару часов. Я провел исследование, но не смог найти ничего об этом...
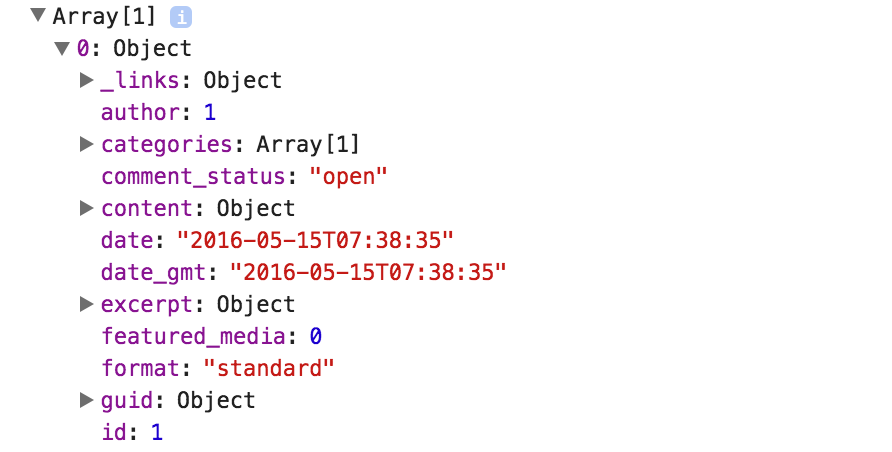
Проблема в том, что я не могу получить изображение записи. JSON возвращает "featured_media: 0".
getPosts: function() {
var burl = "http://www.example.com/wp-json/wp/v2/posts";
var dataDiv = document.getElementById('cards');
$.ajax({
url: burl,
data: data,
type: 'GET',
async: false,
processData: false,
beforeSend: function (xhr) {
if (xhr && xhr.overrideMimeType) {
xhr.overrideMimeType('application/json;charset=utf-8');
}
},
dataType: 'json',
success: function (data) {
console.log(data);
//вопрос: data->featured_image: 0?!
var theUl = document.getElementById('cards');
for (var key in data) {
//data[key]['']...
//выполняю свой код здесь
}
},
error: function(e) {
console.log('Error: '+e);
}
});
}
Я определенно установил изображение записи в посте, но данные возвращают:

Буду благодарен за любую помощь.

это вызывает проблему при привязке к нему в Angular binding, из-за wp: в имени одного из узлов в json path к изображению. Я использовал плагин из другого ответа, который упрощает путь к изображению.
 Steve
Steve
минусы: JSON становится тяжелее плюсы: не нужно устанавливать плагин, не нужно делать дополнительный http запрос -> голосую за
 Raphaël VO
Raphaël VO
Как преобразовать wp:featuredmedia в JSON? Сначала я создал класс wp содержащий featuredmedia. Но это не сработало.
 Mahdi
Mahdi
Вы можете получить доступ к wp: используя эту запись post._embedded['wp:term']
 ocajian
ocajian
Я НЕ рекомендую использовать плагин Better REST API. Хоть он и добавляет изображения записи в REST API, но также может его сломать.
Вот самое простое решение, которое действительно работает. Добавьте следующий код в ваш functions.php:
<?php
function post_featured_image_json( $data, $post, $context ) {
$featured_image_id = $data->data['featured_media']; // получаем ID изображения записи
$featured_image_url = wp_get_attachment_image_src( $featured_image_id, 'original' ); // получаем URL изображения в оригинальном размере
if( $featured_image_url ) {
$data->data['featured_image_url'] = $featured_image_url[0];
}
return $data;
}
add_filter( 'rest_prepare_post', 'post_featured_image_json', 10, 3 );

Ознакомьтесь с плагином под названием Better REST API Featured Image. Он добавляет URL изображения записи к стандартному ответу REST API.

Спасибо. Возвращает URL, что удобно. Есть идеи, почему сам плагин его не возвращает? Я что-то делаю не так или это API?
 Abdul Sadik Yalcin
Abdul Sadik Yalcin
Проблема решена! На самом деле возвращается ID изображения, но я совсем забыл, что у меня включён кеш! Но в любом случае, этот плагин лучше, так как возвращает URL напрямую.
 Abdul Sadik Yalcin
Abdul Sadik Yalcin
Я создал сокращение для своего изображения, добавив его напрямую в ответ API.
//Добавляем в functions.php, этот хук предназначен для моего типа записи 'regions'
add_action( 'rest_api_init', 'create_api_posts_meta_field' );
function create_api_posts_meta_field() {
register_rest_field( 'regions', 'group', array(
'get_callback' => 'get_post_meta_for_api',
'schema' => null,
)
);
}
//Используем ID записи для получения изображения и добавления его в ответ
function get_post_meta_for_api( $object ) {
$post_id = $object['id'];
$post_meta = get_post_meta( $post_id );
$post_image = get_post_thumbnail_id( $post_id );
$post_meta["group_image"] = wp_get_attachment_image_src($post_image)[0];
return $post_meta;
}

Вставьте этот код в файл functions.php вашей темы и используйте ключ featured_image_url для изображения записи.
function post_featured_image_json( $data, $post, $context ) {
$featured_image_id = $data->data['featured_media']; // получаем ID изображения записи
$featured_image_url = wp_get_attachment_image_src( $featured_image_id, 'original' ); // получаем URL изображения в оригинальном размере
if( $featured_image_url ) {
$data->data['featured_image_url'] = $featured_image_url[0];
}
return $data;
}
add_filter( 'rest_prepare_post', 'post_featured_image_json', 10, 3 );

Установите плагин Yoast SEO
Получение данных из WordPress REST API в JavaScript
async function fetchPosts() { const responce = await fetch('https://example.com/wp-json/wp/v2/posts'); return responce.json();}Отображение 10 изображений в HTML (используется ID = posts в .html файле)
(async () => { var images = ''; for (var i = 0; i < 10; i++) { var obj = `<img src = '${(await fetchPosts())[i].yoast_head_json.og_image[0].url}' width="500" alt="Изображение поста" title="Изображение поста"></img>`; images += obj; document.getElementById('posts').innerHTML = `${images}` }})()
