Добавление атрибута placeholder к полям формы комментариев WordPress
Я пытаюсь добавить атрибут placeholder="" к полям стандартной формы комментариев WordPress. Не могу разобраться с фильтром. Ошибок не возникает, но и placeholder не отображается.
После часа поиска по форумам я пришел к следующему коду:
function my_fields($args){
// Получаем данные текущего комментатора
$commenter = wp_get_current_commenter();
$user = wp_get_current_user();
$user_identity = $user->exists() ? $user->display_name : '';
// Проверяем, обязательны ли поля имени и email
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
// Добавляем placeholder к полю автора
$fields['author'] = '<input id="author" placeholder="имя" name="author" type="text" value="'
. esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>';
return $args;
}
// Добавляем наш фильтр к форме комментариев
add_filter('comment_form', 'my_fields');
Я пробовал множество вариантов и пытался возвращать разные значения, но пока безрезультатно.

Вам следует отфильтровать хук 'comment_form_default_fields', чтобы добавить атрибут placeholder.
Пример кода
add_filter( 'comment_form_default_fields', 'wpse_62742_comment_placeholders' );
/**
* Изменяет стандартные поля, добавляет placeholder и изменяет типы атрибутов.
*
* @param array $fields
* @return array
*/
function wpse_62742_comment_placeholders( $fields )
{
$fields['author'] = str_replace(
'<input',
'<input placeholder="'
/* Замените 'theme_text_domain' на текстовый домен вашей темы.
* Я использую _x() здесь, чтобы облегчить жизнь переводчикам. :)
* См. http://codex.wordpress.org/Function_Reference/_x
*/
. _x(
'Имя и фамилия или никнейм',
'плейсхолдер формы комментария',
'theme_text_domain'
)
. '"',
$fields['author']
);
$fields['email'] = str_replace(
'<input id="email" name="email" type="text"',
/* Мы используем правильный атрибут type, чтобы воспользоваться
* встроенной валидацией браузера и получить соответствующую клавиатуру на смартфонах.
*/
'<input type="email" placeholder="contact@example.com" id="email" name="email"',
$fields['email']
);
$fields['url'] = str_replace(
'<input id="url" name="url" type="text"',
// Опять же: лучшее значение атрибута 'type'.
'<input placeholder="http://example.com" id="url" name="url" type="url"',
$fields['url']
);
return $fields;
}
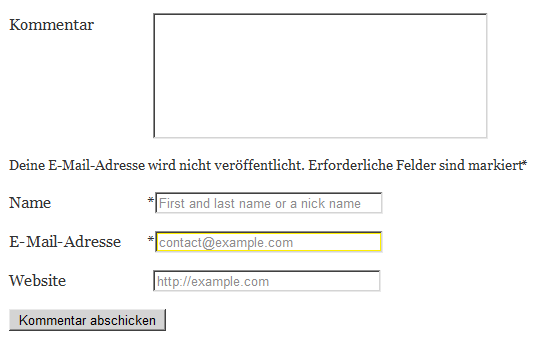
Результат
Несколько замечаний
- Не используйте placeholder вместо
label. Пользователи скринридеров будут очень недовольны. Да и вообще это не разрешено. - Я также изменил атрибут
type. Это поможет вашим посетителям больше, чемplaceholder. - Убедитесь, что поля не выглядят уже заполненными. Но постарайтесь обеспечить читаемый контраст. Да, это непросто. Вы можете использовать CSS, но это работает не во всех браузерах.

Большое спасибо. Работает отлично. Я также пробовал comment_form_default_fields. Просто ничего не видел. Ни ошибок, но и никаких результатов.
 Jamie
Jamie
Это не работает с полями "email", "url" и "comment" в WP3.6 beta 4. Думаю, что простой str_replace() не очень надежен и перспективен. Он работает только для "author", потому что тип поля не заменяется на HTML5 input типы. Мой совет всем, кто это делает: замените <input на <input placeholder="", и, надеюсь, WordPress скоро сам изменит type="".
 Atadj
Atadj
@Paul Тогда проверяйте только атрибут name. Да, парсер DOM был бы надежнее.
 fuxia
fuxia
@toscho Да, str_replace( 'name="email"', 'placeholder="contact@example.com" name="email"', $fields['email'] ); должно отлично работать долгое время! Спасибо за этот полезный ответ!
 Atadj
Atadj
Есть еще один момент, который меня озадачивает: массив состоит из "author", "url" и "email". У кого-нибудь есть идеи, как получить доступ к текстовому полю "comment"?
 Atadj
Atadj
@Paul Смотрите этот ответ.
 fuxia
fuxia
Думаю, вам нужен этот фильтр:
comment_form_default_fields
Также можно работать с конкретным полем:
comment_form_field_$name
Для справки: