Adăugarea atributului placeholder în câmpurile formularului de comentarii
Am încercat să modific formularul implicit de comentarii din WordPress pentru a adăuga atributul placeholder="" fiecărui câmp. Nu reușesc să identific filtrul potrivit. Nu primesc erori, dar nici placeholder-ul nu apare.
După ce am căutat în postări timp de o oră, am ajuns la următorul cod:
function my_fields($args){
$commenter = wp_get_current_commenter();
$user = wp_get_current_user();
$user_identity = $user->exists() ? $user->display_name : '';
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields['author'] = '<input id="author" placeholder="nume" name="author" type="text" value="'
. esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>';
return $args;
}
add_filter('comment_form', 'my_fields');
Am încercat numeroase variații și am returnat diferite valori, dar fără succes.

Ar trebui să filtrezi 'comment_form_default_fields' pentru a adăuga atributul placeholder.
Cod exemplu
add_filter( 'comment_form_default_fields', 'wpse_62742_comment_placeholders' );
/**
* Schimbă câmpurile implicite, adaugă placeholder și modifică tipurile de atribute.
*
* @param array $fields
* @return array
*/
function wpse_62742_comment_placeholders( $fields )
{
$fields['author'] = str_replace(
'<input',
'<input placeholder="'
/* Înlocuiește 'theme_text_domain' cu domeniul de text al temei tale.
* Folosesc _x() aici pentru a ușura viața traducătorilor. :)
* Vezi http://codex.wordpress.org/Function_Reference/_x
*/
. _x(
'Prenume și nume sau un pseudonim',
'placeholder formular comentarii',
'theme_text_domain'
)
. '"',
$fields['author']
);
$fields['email'] = str_replace(
'<input id="email" name="email" type="text"',
/* Folosim un atribut de tip corect pentru a beneficia de
* validarea browserului și pentru a obține tastatura potrivită pe smartphone-uri.
*/
'<input type="email" placeholder="contact@exemplu.com" id="email" name="email"',
$fields['email']
);
$fields['url'] = str_replace(
'<input id="url" name="url" type="text"',
// Din nou: o valoare mai bună pentru atributul 'type'.
'<input placeholder="http://exemplu.com" id="url" name="url" type="url"',
$fields['url']
);
return $fields;
}
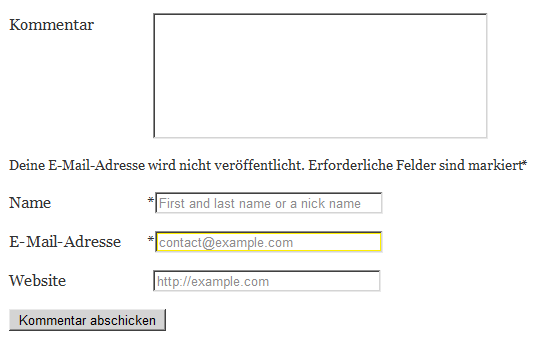
Rezultat
Câteva note
- Nu folosi placeholder-ul ca înlocuitor pentru
label. Utilizatorii de cititoare de ecran se vor enerva foarte tare. Și oricum nu este permis. - Am schimbat și atributul
type. Acest lucru îi va ajuta mai mult pe vizitatorii tăi decât unplaceholder. - Asigură-te că câmpurile nu par deja completate. Dar încearcă să obții un contrast lizibil. Da, nu este ușor. Poți folosi niște CSS, dar nu funcționează în toate browserele.

Mulțumesc foarte mult. Funcționează perfect. Am încercat și eu cu comment_form_default_fields. Doar că nu vedeam nimic. Nici erori, dar nici rezultate.
 Jamie
Jamie
Asta nu mai funcționează cu "email", "url" și "comment" în WP3.6 beta 4. Cred că un simplu str_replace() nu este foarte sigur și durabil în viitor. Funcționează doar pentru "author" pentru că tipul câmpului nu este înlocuit cu tipuri de input HTML5. Sugestia mea pentru cei care fac asta: înlocuiți <input cu <input placeholder="" și sperăm că WordPress va schimba type="" singur în curând.
 Atadj
Atadj
@Paul Atunci verifică doar atributul name. Un analizor DOM ar fi mai fiabil, da.
 fuxia
fuxia
@toscho Da, str_replace( 'name="email"', 'placeholder="contact@example.com" name="email"', $fields['email'] ); ar trebui să funcționeze bine pentru mult timp! Mulțumesc pentru acest răspuns util!
 Atadj
Atadj
Mai este un lucru care mă nedumirește: array-ul este format din "author", "url" și "email". Are cineva vreo idee cum să accesez textarea "comment"?
 Atadj
Atadj
@Paul Vezi acest răspuns.
 fuxia
fuxia
Cred că vrei să folosești acest filtru:
comment_form_default_fields
Se poate focusa și pe un câmp specific:
comment_form_field_$name
Pentru referință: