Aggiungere l'attributo placeholder ai campi del modulo di commento
Sto cercando di modificare il modulo di commento predefinito di WordPress per aggiungere l'attributo placeholder="" a ogni campo. Non riesco a capire come usare il filtro corretto. Non ricevo errori ma non vedo nemmeno i placeholder.
Dopo aver cercato nei post per un'ora, ho provato questa soluzione:
function my_fields($args){
$commenter = wp_get_current_commenter();
$user = wp_get_current_user();
$user_identity = $user->exists() ? $user->display_name : '';
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields['author'] = '<input id="author" placeholder="nome" name="author" type="text" value="'
. esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>';
return $args;
}
add_filter('comment_form', 'my_fields');
Ho provato molte varianti diverse e ho cercato di restituire elementi diversi ma senza successo.
Dovresti filtrare 'comment_form_default_fields' per aggiungere l'attributo placeholder.
Codice di esempio
add_filter( 'comment_form_default_fields', 'wpse_62742_comment_placeholders' );
/**
* Modifica i campi predefiniti, aggiungi il placeholder e cambia gli attributi type.
*
* @param array $fields
* @return array
*/
function wpse_62742_comment_placeholders( $fields )
{
$fields['author'] = str_replace(
'<input',
'<input placeholder="'
/* Sostituisci 'theme_text_domain' con il text domain del tuo tema.
* Uso _x() qui per semplificare la vita ai traduttori. :)
* Vedi http://codex.wordpress.org/Function_Reference/_x
*/
. _x(
'Nome e cognome o un soprannome',
'comment form placeholder',
'theme_text_domain'
)
. '"',
$fields['author']
);
$fields['email'] = str_replace(
'<input id="email" name="email" type="text"',
/* Usiamo un attributo type corretto per sfruttare la validazione
* del browser e ottenere la tastiera appropriata sugli smartphone.
*/
'<input type="email" placeholder="contact@example.com" id="email" name="email"',
$fields['email']
);
$fields['url'] = str_replace(
'<input id="url" name="url" type="text"',
// Di nuovo: un valore migliore per l'attributo 'type'.
'<input placeholder="http://example.com" id="url" name="url" type="url"',
$fields['url']
);
return $fields;
}
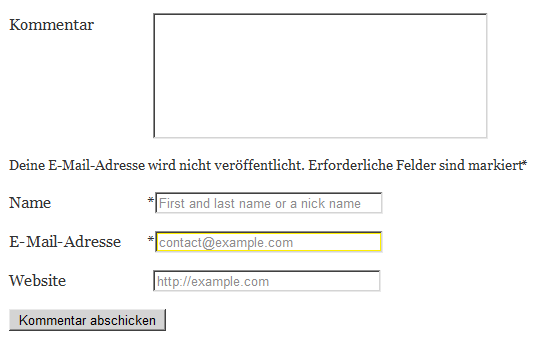
Risultato
Alcune note
- Non usare il placeholder come sostituto di
label. Gli utenti di screen reader si arrabbieranno molto. E comunque non è consentito. - Ho modificato anche l'attributo
type. Questo aiuterà i tuoi visitatori più di unplaceholder. - Assicurati che i campi non sembrino già compilati. Ma cerca di ottenere un contrasto leggibile. Sì, non è facile. Puoi usare del CSS, ma non funziona in tutti i browser.

Grazie mille. Funziona perfettamente. Avevo provato anche comment_form_default_fields. Semplicemente non vedevo alcun risultato. Nessun errore ma nemmeno risultati.
 Jamie
Jamie
Questo non funziona più con "email", "url" e "comment" in WP3.6 beta 4. Penso che un semplice str_replace() non sia molto affidabile e futuro-proof. Funziona solo per "author" perché il tipo di campo non viene sostituito con i tipi di input HTML5. Il mio suggerimento per chi vuole fare questo: sostituisci <input con <input placeholder="" e speriamo che WordPress cambi presto type="" da solo.
 Atadj
Atadj
@Paul Allora controlla solo l'attributo name. Un parser DOM sarebbe più affidabile, sì.
 fuxia
fuxia
@toscho Sì, str_replace( 'name="email"', 'placeholder="contact@example.com" name="email"', $fields['email'] ); dovrebbe funzionare bene per molto tempo! Grazie per questa utile risposta!
 Atadj
Atadj
C'è un'altra cosa che mi lascia perplesso: l'array è composto da "author", "url" e "email". Qualcuno ha idea di come accedere alla textarea "comment"?
 Atadj
Atadj
@Paul Vedi questa risposta.
 fuxia
fuxia
Penso che tu voglia utilizzare questo filtro:
comment_form_default_fields
Puoi anche concentrarti su un campo specifico:
comment_form_field_$name
Modifica, per riferimento: