Agregar atributo placeholder a los campos del formulario de comentarios
He estado intentando modificar el formulario de comentarios por defecto de WordPress. Necesito agregar placeholder="" a cada campo. No puedo encontrar el filtro correcto. No recibo errores pero tampoco veo el placeholder.
Después de buscar en los posts durante una hora, llegué a esto por ahora:
function my_fields($args){
// Obtiene información del comentarista actual
$commenter = wp_get_current_commenter();
$user = wp_get_current_user();
$user_identity = $user->exists() ? $user->display_name : '';
// Verifica si se requiere nombre y email
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields['author'] = '<input id="author" placeholder="nombre" name="author" type="text" value="'
. esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>';
return $args;
}
// Añade el filtro al formulario de comentarios
add_filter('comment_form', 'my_fields');
He probado muchas variaciones diferentes e intentado devolver diferentes cosas pero no tengo éxito.

Debes filtrar 'comment_form_default_fields' para agregar el atributo placeholder.
Código de ejemplo
add_filter( 'comment_form_default_fields', 'wpse_62742_comment_placeholders' );
/**
* Cambia los campos por defecto, añade placeholder y modifica los atributos type.
*
* @param array $fields
* @return array
*/
function wpse_62742_comment_placeholders( $fields )
{
$fields['author'] = str_replace(
'<input',
'<input placeholder="'
/* Reemplaza 'theme_text_domain' con el dominio de texto de tu tema.
* Uso _x() aquí para hacerle la vida más fácil a los traductores. :)
* Ver http://codex.wordpress.org/Function_Reference/_x
*/
. _x(
'Nombre y apellido o un apodo',
'comment form placeholder',
'theme_text_domain'
)
. '"',
$fields['author']
);
$fields['email'] = str_replace(
'<input id="email" name="email" type="text"',
/* Usamos un atributo type adecuado para aprovechar la validación
* del navegador y obtener el teclado correspondiente en smartphones.
*/
'<input type="email" placeholder="contacto@ejemplo.com" id="email" name="email"',
$fields['email']
);
$fields['url'] = str_replace(
'<input id="url" name="url" type="text"',
// Nuevamente: un valor de atributo 'type' mejor.
'<input placeholder="http://ejemplo.com" id="url" name="url" type="url"',
$fields['url']
);
return $fields;
}
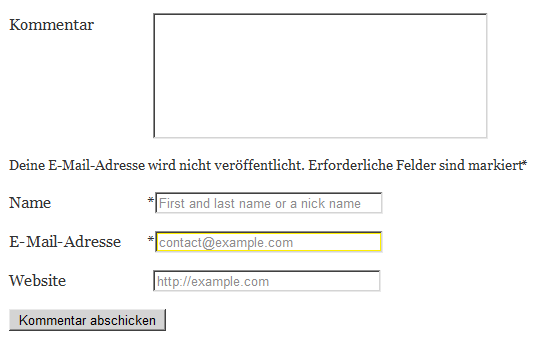
Resultado
Algunas notas
- No uses el placeholder como reemplazo de
label. Los usuarios de lectores de pantalla se enojarán mucho. Y de todas formas no está permitido. - También he cambiado el atributo
type. Esto ayudará más a tus visitantes que unplaceholder. - Asegúrate de que los campos no parezcan ya rellenados. Pero intenta conseguir un contraste legible. Sí, no es fácil. Puedes usar algo de CSS, pero no funciona en todos los navegadores.

Muchas gracias. Funciona perfectamente. También había probado con comment_form_default_fields. Simplemente no estaba viendo nada. Sin errores pero tampoco resultados.
 Jamie
Jamie
Esto ya no funciona con "email", "url" y "comment" en WP3.6 beta 4. Creo que un simple str_replace() no es muy confiable ni preparado para el futuro. Solo funciona para "author" porque el tipo de campo no se reemplaza con tipos de entrada HTML5. Mi sugerencia para cualquiera que haga esto: reemplazar <input con <input placeholder="" y esperemos que WordPress pronto cambie type="" por sí mismo.
 Atadj
Atadj
@Paul Entonces verifica solo el atributo name. Un analizador DOM sería más confiable, sí.
 fuxia
fuxia
@toscho Sí, str_replace( 'name="email"', 'placeholder="contact@example.com" name="email"', $fields['email'] ); debería funcionar bien durante mucho tiempo. ¡Gracias por esta respuesta tan útil!
 Atadj
Atadj
Hay una cosa más que me desconcierta: el array consta de "author", "url" y "email". ¿Alguien tiene idea de cómo acceder al textarea de "comment"?
 Atadj
Atadj
@Paul Mira esta respuesta.
 fuxia
fuxia
Creo que quieres usar este filtro:
comment_form_default_fields
También puedes enfocarte en un campo específico:
comment_form_field_$name
Editar, para referencia: