Как убрать отступы с левой и правой стороны?
Используйте инструменты разработчика в вашем браузере (например, инспектор в Chrome или Firebug в Firefox), чтобы увидеть, откуда берутся отступы.
Либо отступы применяются к чему-то другому, кроме body, либо они применяются к body, но всё равно переопределяют ваш CSS. Например:
body.class {
padding: 20px;
}
переопределит ваш CSS. Или
body {
padding: 20px;
}
объявленный после вашего CSS всё равно переопределит его.
Обновление:
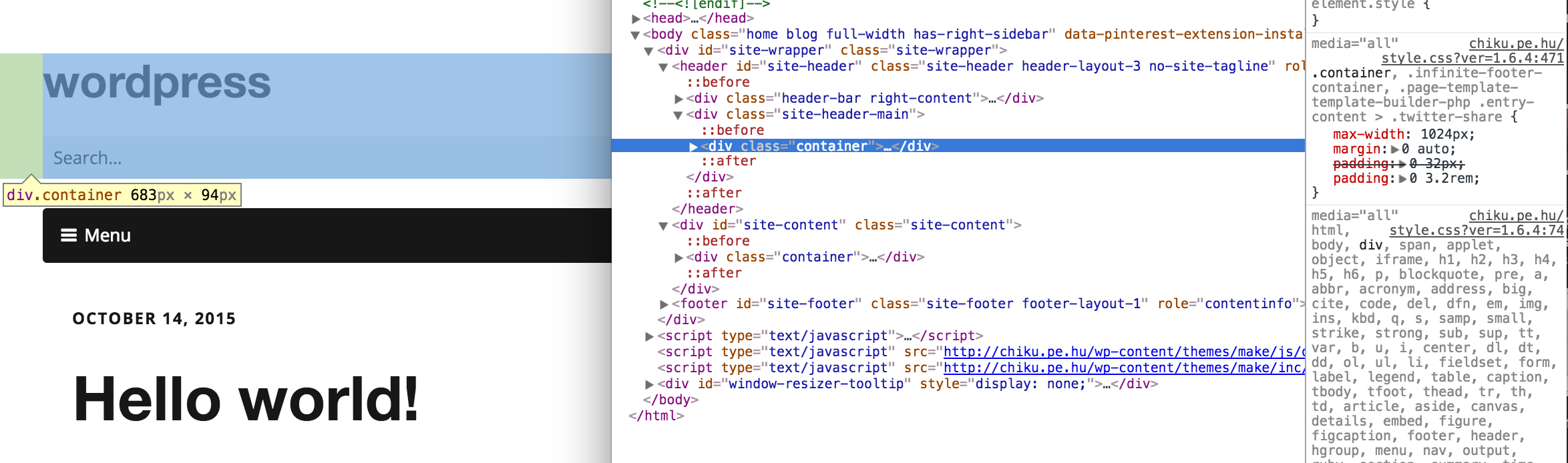
С помощью инструментов разработчика вы можете увидеть, где применяются отступы. Отступы заголовка исходят от div с классом .container, как видно здесь:

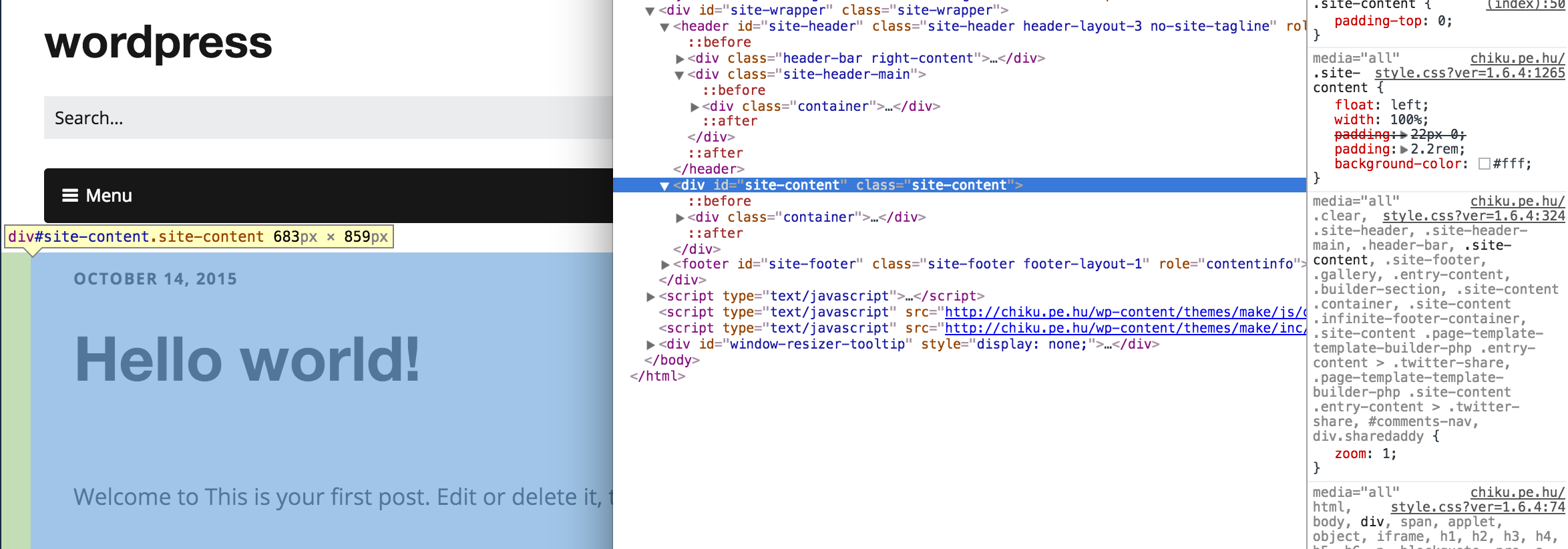
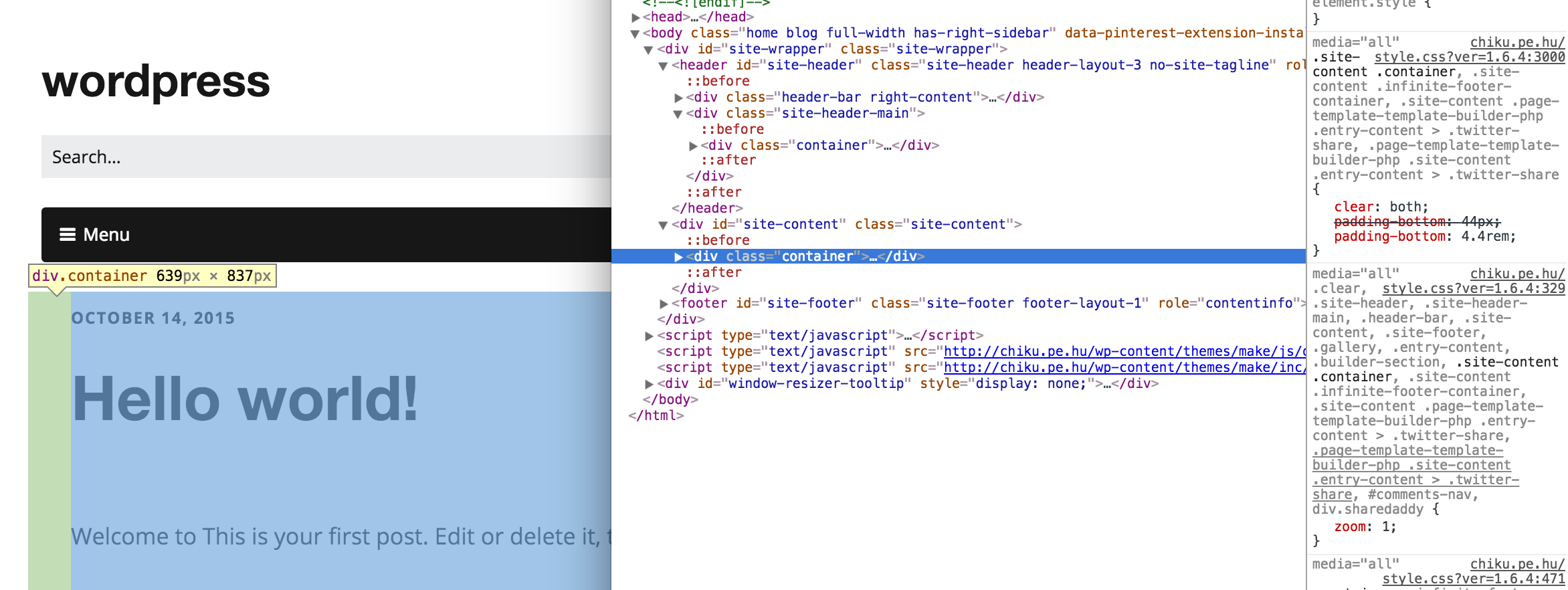
Отступы body происходят из двух мест: div с классом .site-content, а затем div с классом .container, как видно здесь:


Как удалить (или уменьшить) эти отступы, зависит от того, как вы редактируете CSS. Если вы работаете с основным файлом style.css, вам нужно изменить CSS для .container на строке 471 и .site-content на строке 1265. Вы можете увидеть файл и номер строки CSS в правом верхнем углу CSS в инструментах разработчика.
Я вижу, что тема также имеет пользовательский CSS, поэтому, если вы используете его, вам нужно добавить следующее в пользовательский CSS:
.container, .infinite-footer-container, .page-template-template-builder-php .entry-content > .twitter-share {
padding: 0 10px;
}
.site-content {
padding: 0;
}
Очевидно, измените отступы на те, которые вам нужны.
Надеюсь, это поможет (и всё понятно).

Крайне извиняюсь за поздний ответ, потому что у меня сгорел блок питания компьютера. Теперь к теме: сайт http://chiku.pe.hu/
 chiku
chiku
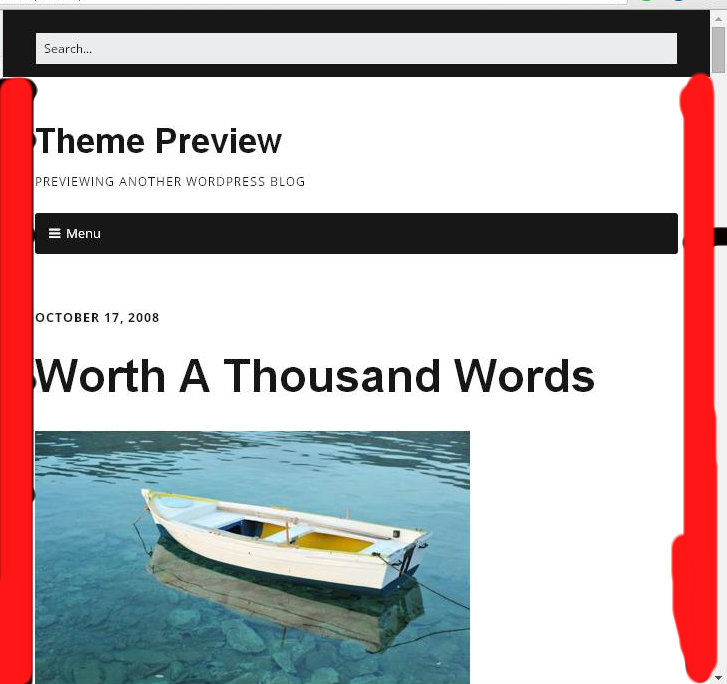
что я пробовал: чтобы убрать белое пространство в шапке, я добавил {margin left: -10px;} этот код к div шапки. Успешно убрал пространство слева, но проблема в том, что с правой стороны появилось серое пространство, смотрите изображение здесь http://s29.postimg.org/3lgj9jy3b/untitled.jpg
 chiku
chiku