Come rimuovere il padding dai lati destro e sinistro?
Utilizza gli strumenti per sviluppatori del tuo browser (come l'Inspector in Chrome o Firebug in Firefox) per identificare da dove proviene il padding.
Il padding potrebbe essere applicato a un elemento diverso dal body, oppure potrebbe essere applicato al body ma sta comunque sovrascrivendo il tuo CSS. Ad esempio:
body.class {
padding: 20px;
}
Sovrascriverebbe il tuo CSS. Oppure:
body {
padding: 20px;
}
Dichiarato dopo il tuo CSS lo sovrascriverebbe comunque.
Aggiornamento:
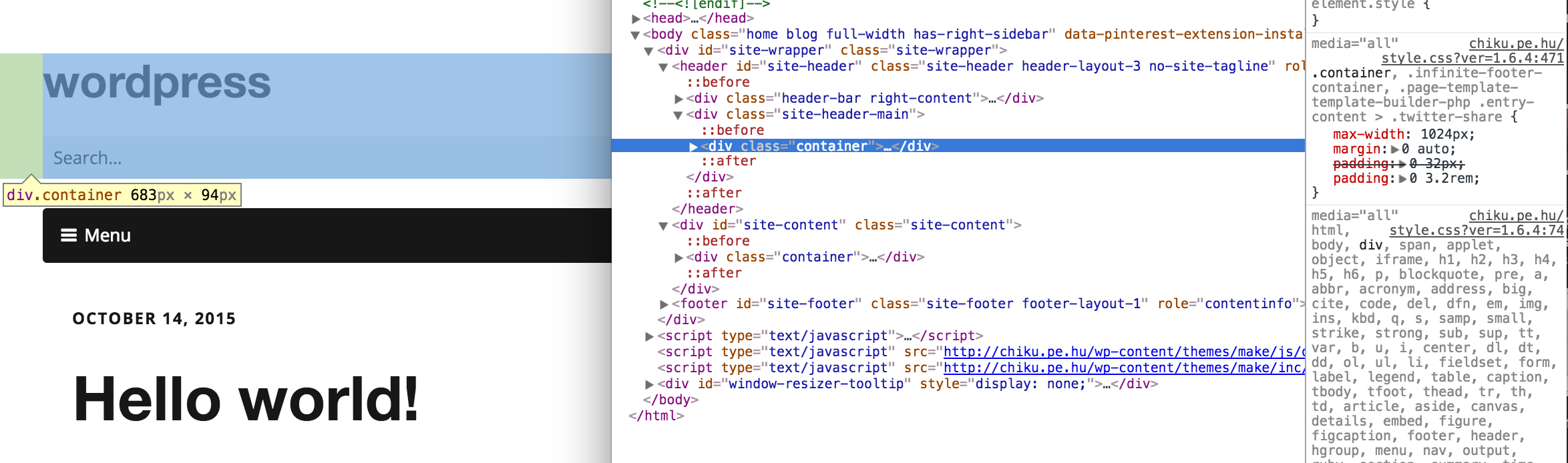
Utilizzando gli strumenti per sviluppatori puoi vedere dove viene applicato il padding. Il padding dell'header proviene dal div .container, come puoi vedere qui:

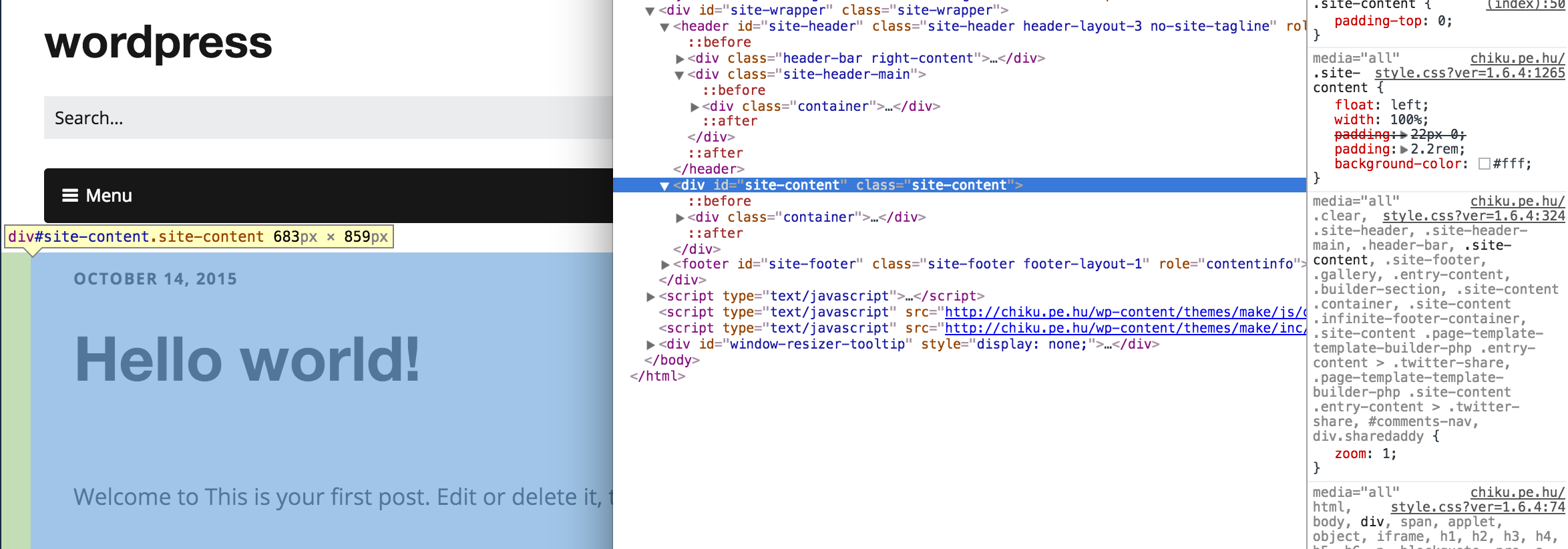
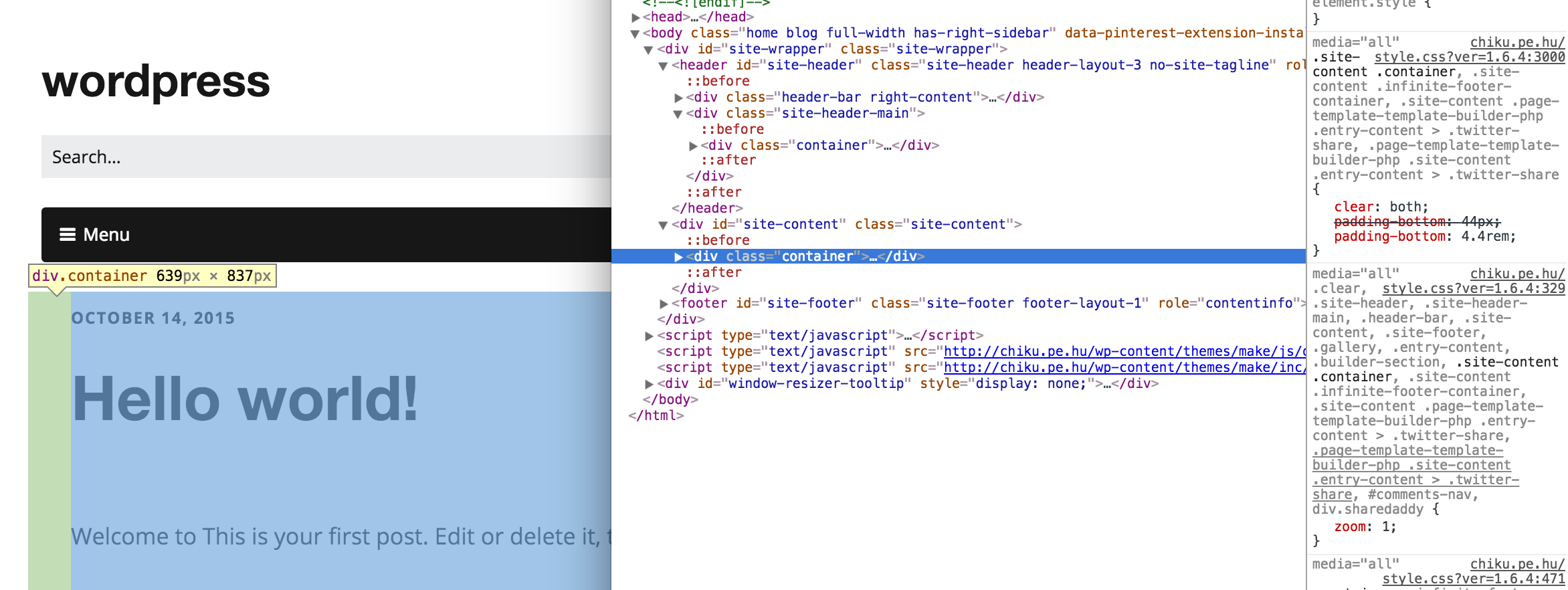
Il padding sul body proviene da 2 fonti, il div .site-content e poi il div .container, come puoi vedere qui:


Come rimuovere (o ridurre) questo padding dipende da come stai modificando il CSS. Se stai lavorando sul file style.css principale, devi modificare il CSS per .container alla riga 471 e .site-content alla riga 1265. Puoi vedere il file e il numero di riga del CSS in alto a destra nel pannello CSS degli strumenti per sviluppatori.
Posso vedere che il tema ha anche del CSS personalizzato, quindi se lo utilizzi, devi aggiungere queste regole al CSS personalizzato:
.container, .infinite-footer-container, .page-template-template-builder-php .entry-content > .twitter-share {
padding: 0 10px;
}
.site-content {
padding: 0;
}
Ovviamente modifica il padding in base alle tue esigenze.
Spero che questo ti aiuti (e che tutto sia chiaro).

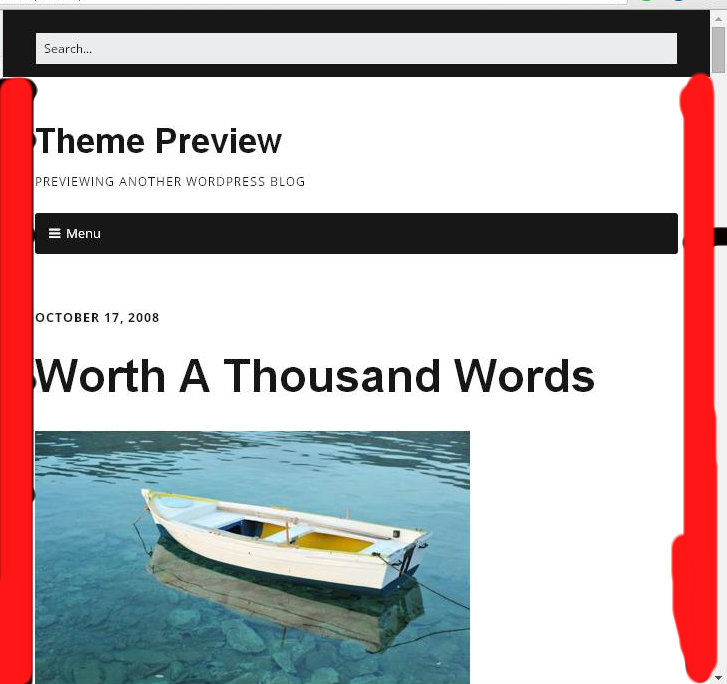
Mi scuso moltissimo per la risposta tardiva perché l'alimentatore del mio PC era danneggiato. OK, ora veniamo al tema: il sito web è http://chiku.pe.hu/
 chiku
chiku
quello che ho provato per rimuovere lo spazio bianco dall'header è stato aggiungere {margin left: -10px;} questo codice al div dell'header. Sono riuscito a rimuovere lo spazio dal lato sinistro, ma il problema è che appare uno spazio grigio sul lato destro. Immagine qui http://s29.postimg.org/3lgj9jy3b/untitled.jpg
 chiku
chiku