Cum să elimini padding-ul din partea stângă și dreaptă?
Folosește instrumentele de dezvoltator din browserul tău (de exemplu Inspector în Chrome sau Firebug în Firefox) pentru a vedea de unde provine padding-ul.
Fie padding-ul este aplicat altceva decât body, fie este aplicat pe body dar tot suprascrie CSS-ul tău. De exemplu:
body.class {
padding: 20px;
}
Ar suprascrie CSS-ul tău. Sau
body {
padding: 20px;
}
Declarat după CSS-ul tău tot l-ar suprascrie.
Actualizare:
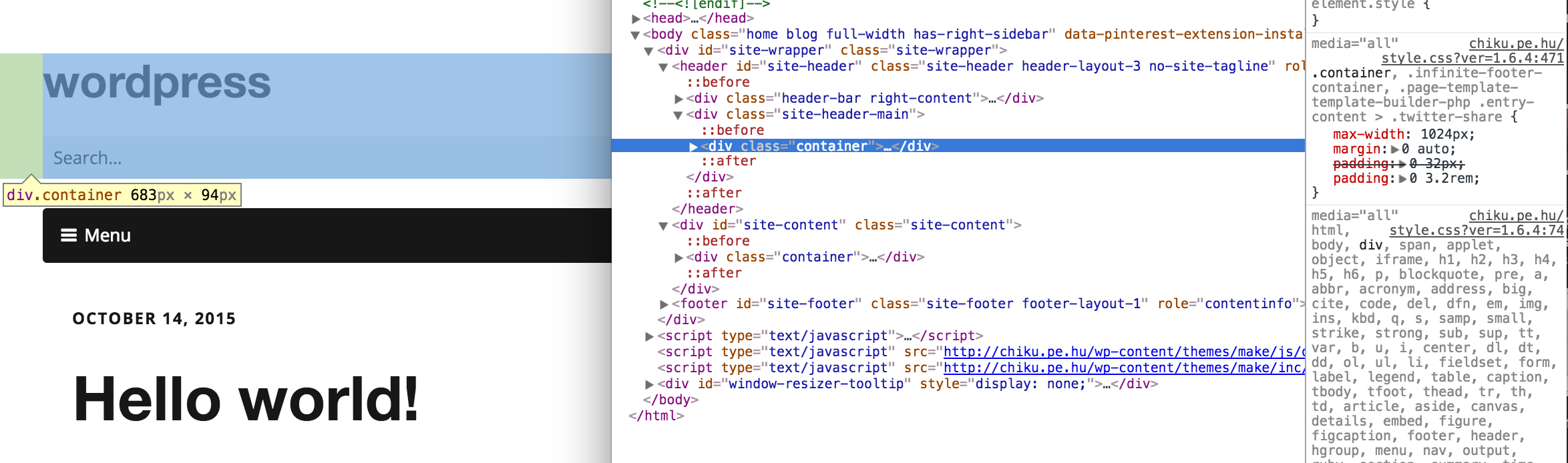
Folosind instrumentele de dezvoltator poți vedea unde este aplicat padding-ul. Padding-ul din header vine din div-ul .container, după cum poți vedea aici:

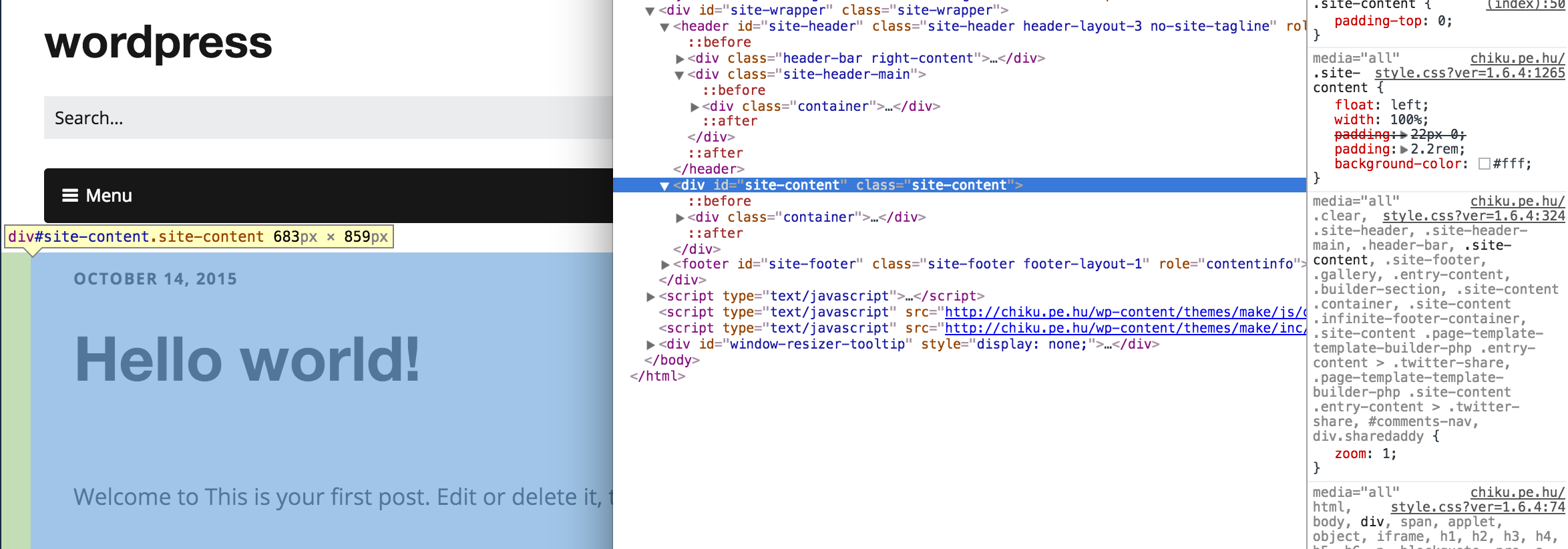
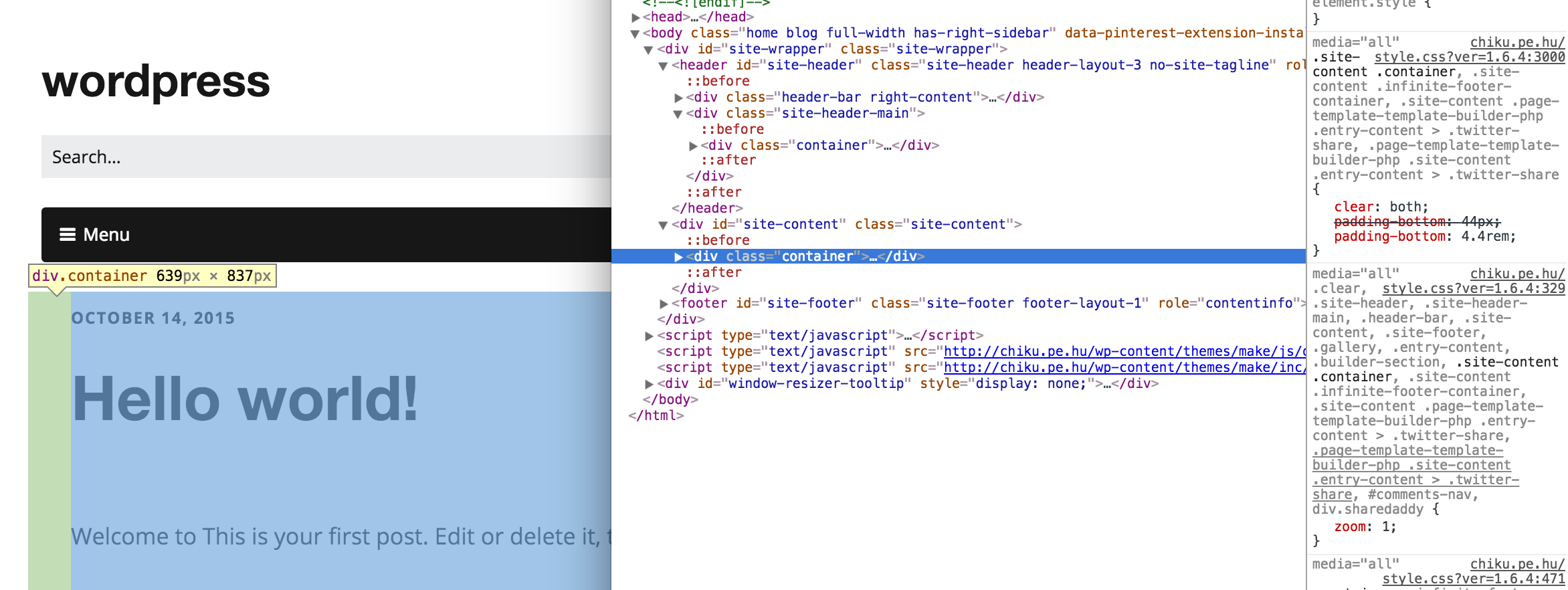
Padding-ul pe body vine din 2 locuri, din div-ul .site-content apoi din div-ul .container, după cum poți vedea aici:


Cum elimini (sau reduci) acest padding depinde de modul în care editezi CSS-ul. Dacă lucrezi pe fișierul principal style.css atunci trebuie să modifici CSS-ul pentru .container la linia 471 și .site-content la linia 1265. Poți vedea fișierul și numărul liniei CSS în partea dreaptă sus a CSS-ului în instrumentele de dezvoltator.
Văd că tema are și CSS personalizat, așa că dacă folosești acela, trebuie să adaugi aceste reguli în CSS-ul personalizat:
.container, .infinite-footer-container, .page-template-template-builder-php .entry-content > .twitter-share {
padding: 0 10px;
}
.site-content {
padding: 0;
}
Evident, schimbă valorile padding-ului în funcție de ce dorești.
Sper că aceste informații te ajută (și că totul este clar).

Îmi cer scuze pentru răspunsul întârziat, deoarece sursa PC-ului meu a fost defectată. Acum, revenind la subiect, site-ul este http://chiku.pe.hu/
 chiku
chiku
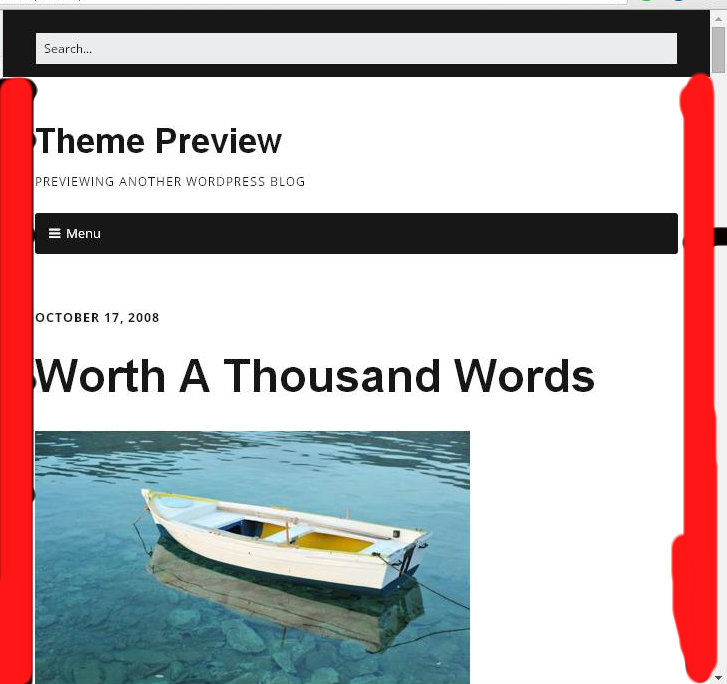
Ce am încercat pentru a elimina spațiul alb din header: am adăugat codul {margin left: -10px;} la div-ul header și am reușit să elimin spațiul din partea stângă, dar problema este că apare un spațiu gri în partea dreaptă, imaginea aici http://s29.postimg.org/3lgj9jy3b/untitled.jpg
 chiku
chiku