¿Cómo eliminar el padding de los lados izquierdo y derecho?
Utiliza las herramientas de desarrollador en tu navegador (como el inspector en Chrome o Firebug en Firefox) para ver de dónde proviene el relleno (padding).
O el padding está aplicado a algo distinto del body, o está aplicado al body pero sigue sobrescribiendo tu CSS. Por ejemplo:
body.class {
padding: 20px;
}
Sobrescribiría tu CSS. O bien:
body {
padding: 20px;
}
Declarado después de tu CSS también lo sobrescribiría.
Actualización:
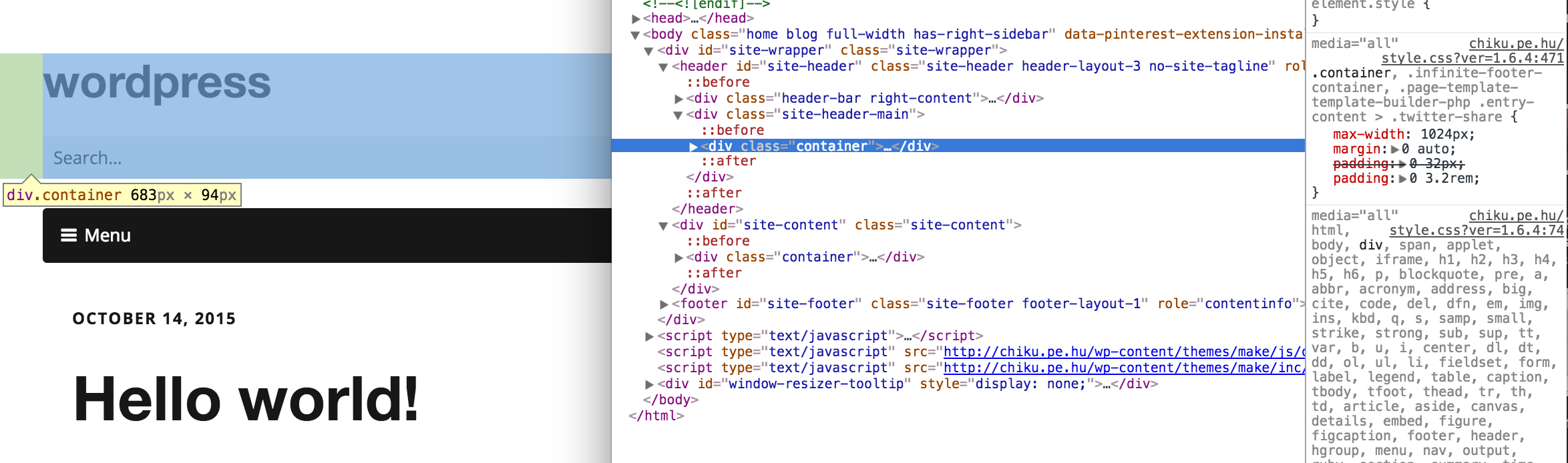
Usando las herramientas de desarrollador puedes ver dónde se aplica el padding. El padding del encabezado proviene del div .container, como puedes ver aquí:

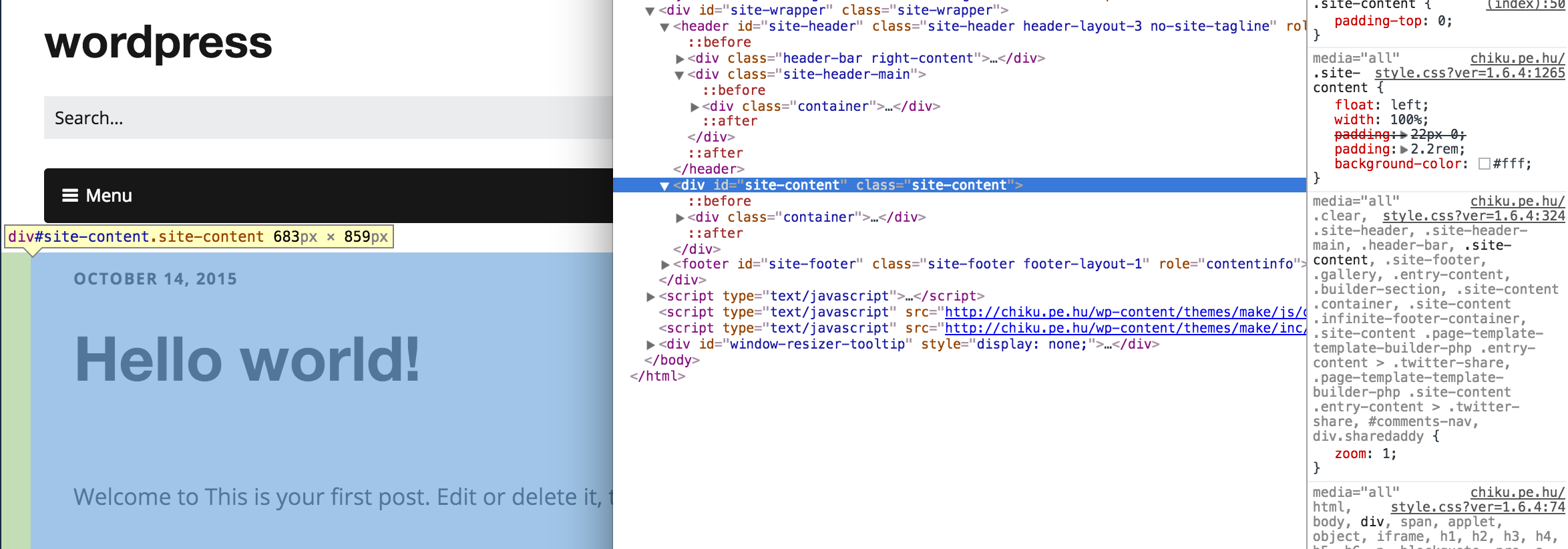
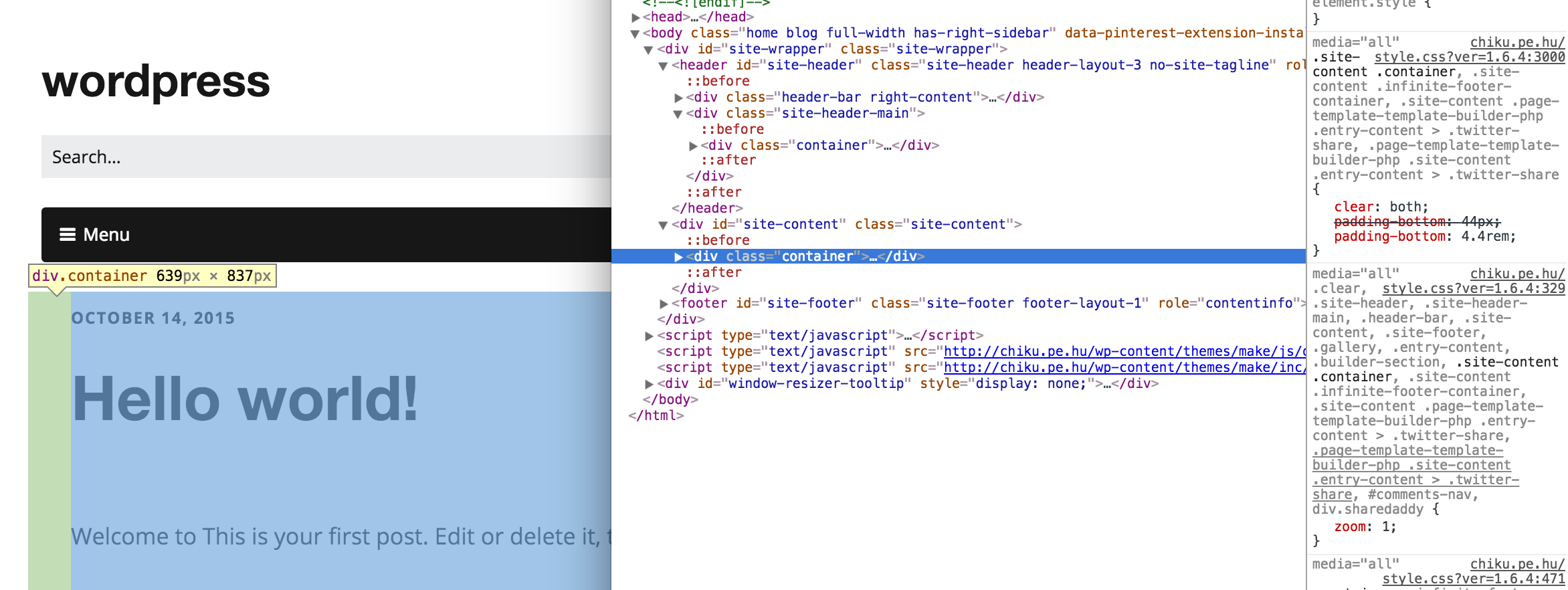
El padding en el body proviene de 2 lugares, el div .site-content y luego el div .container, como puedes ver aquí:


Cómo eliminas (o reduces) este padding depende de cómo estés editando el CSS. Si estás trabajando en el archivo principal style.css, entonces necesitas cambiar el CSS para .container en la línea 471 y .site-content en la línea 1265. Puedes ver el archivo y número de línea del CSS en la parte superior derecha del CSS en las herramientas de desarrollador.
Puedo ver que el tema también tiene CSS personalizado, así que si usas eso, necesitas agregar esto al CSS personalizado:
.container, .infinite-footer-container, .page-template-template-builder-php .entry-content > .twitter-share {
padding: 0 10px;
}
.site-content {
padding: 0;
}
Obviamente cambia el padding al valor que desees.
Espero que eso ayude (y que todo tenga sentido).

Lamento mucho la respuesta tardía porque la fuente de alimentación de mi PC estaba dañada. Bien, ahora al tema: el sitio web es http://chiku.pe.hu/
 chiku
chiku
Lo que intenté fue eliminar el espacio blanco del encabezado. Añadí {margin left: -10px;} este código al div del encabezado y logré eliminar el espacio del lado izquierdo, pero el problema es que aparece un espacio de color gris en el lado derecho. Imagen aquí http://s29.postimg.org/3lgj9jy3b/untitled.jpg
 chiku
chiku