Преобразование формата jQuery Datepicker в формат даты SQL
Я установил формат jQuery Datepicker в D d.m., который отображается как Чт 3.3. для пользовательского мета-поля, которое я хочу использовать для сортировки записей. В SQL пользовательское мета-поле сохраняется как D d.m.
Я хотел бы отображать формат D d.m. на фронтенде, но хранить его в формате mm-dd-yy или 03-03-2011 в моей базе данных SQL.
Есть идеи?
Мое поле ввода для пользовательского мета-поля cp_date:
<input name="<?php echo $result->field_name; ?>" id="<?php echo $result->field_name; ?>" type="text" minlength="2" value="<?php if(isset($_POST[$result->field_name])) echo $_POST[$result->field_name]; ?>" autocomplete="off" class="datepicker <?php if($result->field_req) echo 'required' ?>" />
Во-первых, вам нужно прекратить хранить даты в формате D d.m, запросы не смогут правильно сортировать данные в таком формате.
Как отметил wyrfel, вам нужно использовать альтернативное поле, чтобы иметь два поля: одно для отображения даты в удобном формате (или выбранном вами), а другое - для хранения значения в БД (в формате, который позволяет корректно сортировать, например yy-mm-dd).
Основываясь на строке кода, которую вы предоставили, попробуйте это..
PHP/HTML: (замена вашего кода)
<?php
$date_valid = false;
if( isset( $_POST[$result->field_name] ) ) {
$date_parts = explode( '-', $_POST[$result->field_name] );
$date_valid = ( 3 == count( $date_parts ) )
// Проверка даты - checkdate возвращает true/false
? checkdate( $date_parts[1], $date_parts[2], $date_parts[0] )
: false;
}
$display_date = ( $date_valid ) ? date( 'D d.m', strtotime( implode( '-', $date_parts ) ) ) : '';
$storage_date = ( $date_valid ) ? $_POST[$result->field_name] : '';
$req = $result->field_req ? ' required' : '';
?>
<input type="text" value="<?php echo $display_date; ?>" class="datepicker<?php echo $req ?>" />
<input name="<?php echo $result->field_name; ?>" type="hidden" value="<?php echo $storage_date; ?>" class="date_alternate" />
Datepicker jQuery: (используйте только нужные части)
jQuery(function($) {
$( ".datepicker" ).datepicker({
dateFormat: 'D d.m',
altField: ".date_alternate",
altFormat: "yy-mm-dd"
});
});
Таким образом все ваши даты будут храниться в формате yy-mm-dd, но пользователь увидит дату в формате D d.m.
Я протестировал этот подход локально и смог добиться нужной функциональности, вот несколько скриншотов страницы настроек темы с использованием поля даты и вашего выбранного формата (мой код немного отличался от приведенного выше, но подход был тот же).
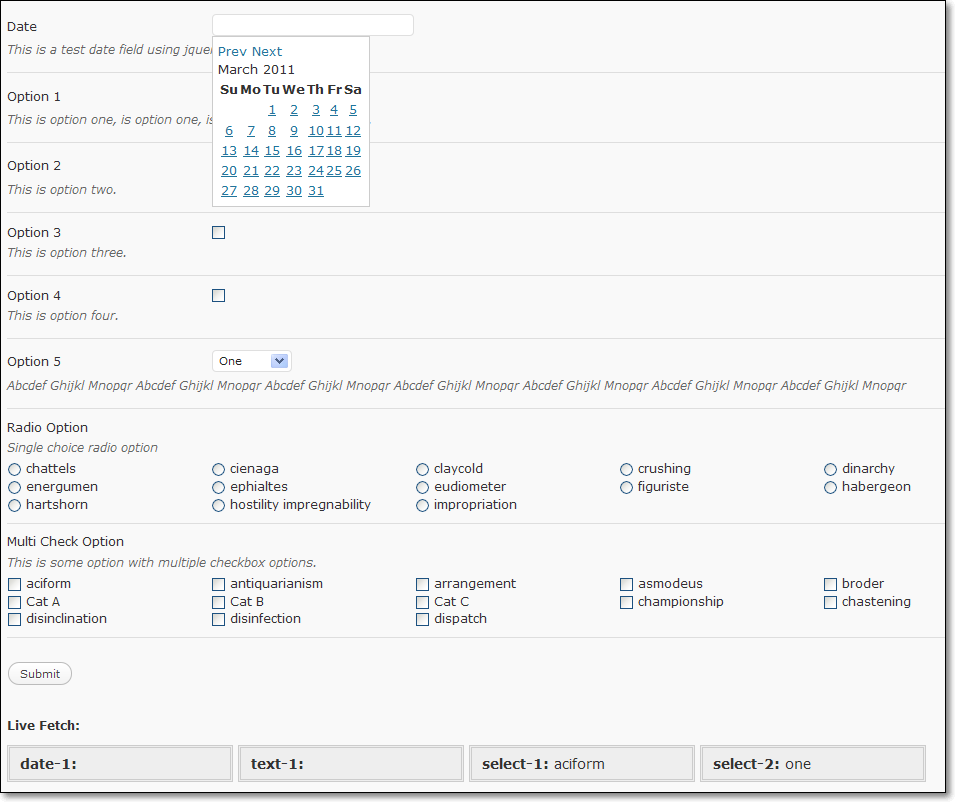
Выбор даты:
 Текущие значения находятся внизу в разделе "Live Fetch".
Текущие значения находятся внизу в разделе "Live Fetch".
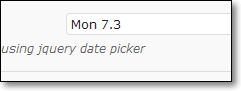
Что вы видите после выбора даты в календаре:

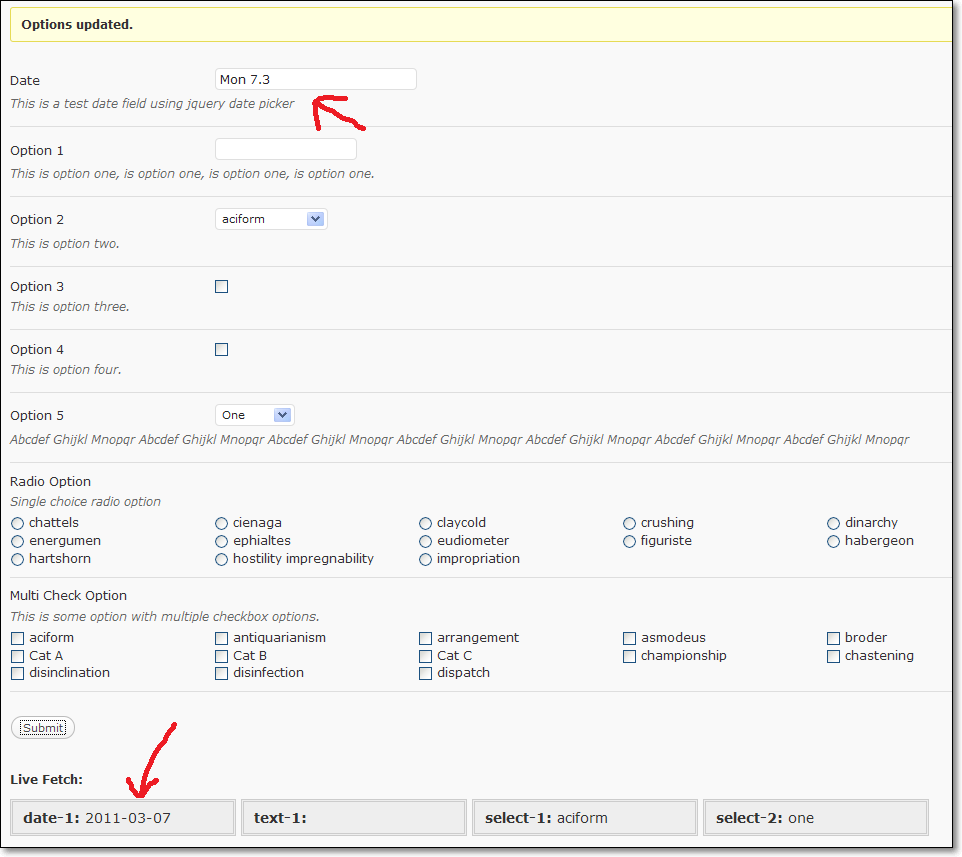
Отображаемые и сохраняемые значения:

Я подумал, что вам будет полезно увидеть этот код в действии, надеюсь, это поможет.. :)

Пожалуйста, ознакомьтесь с примером 'альтернативного поля' и исходным кодом на этой странице. Сделайте ваше альтернативное поле скрытым, а затем сохраните значение альтернативного поля вместо видимого в ваши метаданные.
Ах да... конечно же формат даты для альтернативного поля должен быть 'yy-mm-dd'.

Большое спасибо. После нескольких часов поиска в Google я нашел такое же решение. Сейчас пытаюсь заставить его работать. Я использую это поле для фронтенд-формы. После того как пользователь заполнит форму, результаты отображаются на следующей странице. Но там неправильный формат даты. P.S. Я хотел проголосовать за ваш ответ, но у меня недостаточно баллов для этого.
 Mia
Mia
@Mia: Спасибо. Ты всегда можешь проголосовать позже ;-) (если еще не сделала этого). Кстати... ты можешь преобразовать формат даты и в PHP, но мне кажется, что приведенное выше решение проще.
 wyrfel
wyrfel