Convertire il formato jQuery Datepicker nel formato Data SQL
Ho impostato il formato jQuery Datepicker su D d.m. che viene visualizzato come Th 3.3. per un campo meta personalizzato che voglio usare per ordinare i post. In SQL, il campo meta personalizzato viene salvato come D d.m.
Vorrei visualizzare il formato D d.m. sul front end ma memorizzarlo come mm-dd-yy o 03-03-2011 nel mio database SQL.
Qualche idea?
Il mio campo di input per il campo meta personalizzato cp_date:
<input name="<?php echo $result->field_name; ?>" id="<?php echo $result->field_name; ?>" type="text" minlength="2" value="<?php if(isset($_POST[$result->field_name])) echo $_POST[$result->field_name]; ?>" autocomplete="off" class="datepicker <?php if($result->field_req) echo 'required' ?>" />
Innanzitutto dovrai smettere di memorizzare le date nel formato D d.m, le query non saranno in grado di ordinare i dati basandosi su quel formato.
Come ha sottolineato wyrfel, dovrai utilizzare l'opzione del campo alternativo per avere due campi: uno che mostra il formato grazioso (o quello da te scelto) della data, e un altro che contiene il valore memorizzato nel database (in un formato che le query possono ordinare correttamente, come yy-mm-dd).
Basandoci sulla riga di codice che hai postato, prova così..
PHP/HTML: (per sostituire il codice che hai postato)
<?php
$date_valid = false;
if( isset( $_POST[$result->field_name] ) ) {
$date_parts = explode( '-', $_POST[$result->field_name] );
$date_valid = ( 3 == count( $date_parts ) )
// Valida la data - checkdate restituisce true/false
? checkdate( $date_parts[1], $date_parts[2], $date_parts[0] )
: false;
}
$display_date = ( $date_valid ) ? date( 'D d.m', strtotime( implode( '-', $date_parts ) ) ) : '';
$storage_date = ( $date_valid ) ? $_POST[$result->field_name] : '';
$req = $result->field_req ? ' required' : '';
?>
<input type="text" value="<?php echo $display_date; ?>" class="datepicker<?php echo $req ?>" />
<input name="<?php echo $result->field_name; ?>" type="hidden" value="<?php echo $storage_date; ?>" class="date_alternate" />
Datepicker jQuery: (prendi solo ciò che ti serve da questo)
jQuery(function($) {
$( ".datepicker" ).datepicker({
dateFormat: 'D d.m',
altField: ".date_alternate",
altFormat: "yy-mm-dd"
});
});
In questo modo tutte le tue date verranno memorizzate nel formato yy-mm-dd, ma l'utente vedrà la data nel formato D d.m.
Ho testato questo approccio localmente e sono riuscito a ottenere la funzionalità necessaria. Ecco alcune screenshot della mia pagina di opzioni del tema che utilizza un campo data con il formato da te scelto (il mio codice era ovviamente leggermente diverso da quanto sopra, ma l'approccio era lo stesso).
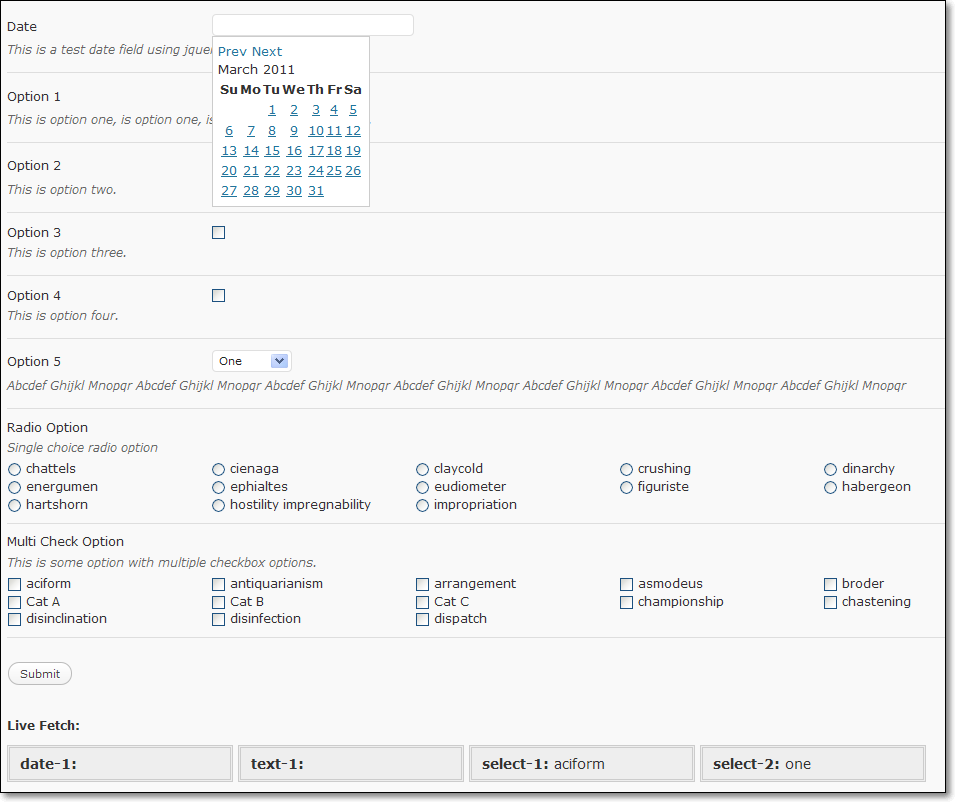
Selezione di una data:
 I valori correnti si trovano in basso sotto la sezione "Live Fetch".
I valori correnti si trovano in basso sotto la sezione "Live Fetch".
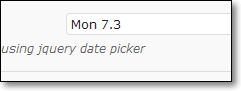
Cosa vedi dopo aver cliccato una data nel calendario:

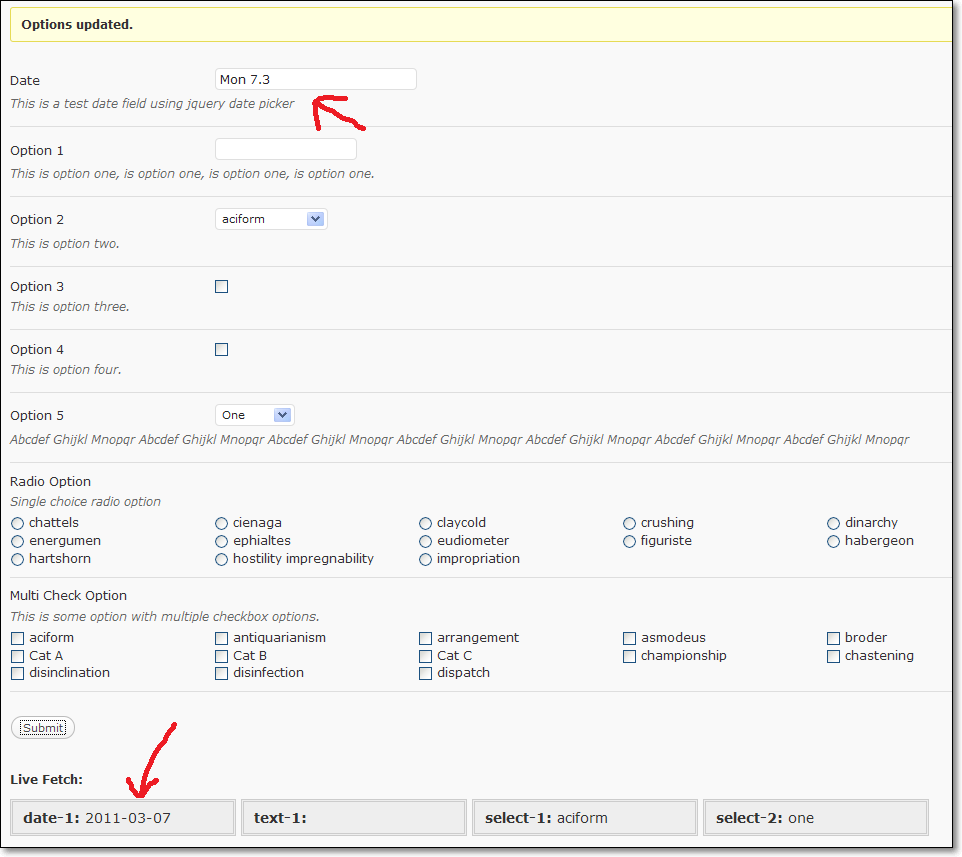
Valori visualizzati e memorizzati:

Ho pensato che potesse essere utile vedere il codice messo in pratica e spero che questo aiuti.. :)

per favore consulta l'esempio e il codice sorgente del 'campo alternativo' su questa pagina. Imposta il tuo campo alternativo come nascosto e poi salva il valore del campo alternativo anziché quello visibile nei tuoi metadati.
Ah...ovviamente il formato della data per il campo alternativo dovrebbe essere 'yy-mm-dd'.

Grazie mille. Dopo ore di ricerche su Google ho trovato la stessa soluzione. Sto cercando di farla funzionare ora. Sto usando questo campo per un modulo frontend. Una volta che l'utente compila il modulo, i risultati vengono visualizzati nella pagina successiva. E mostra il formato della data sbagliato. P.S. Ho provato a votarti positivamente ma non ho abbastanza punti per farlo.
 Mia
Mia
@Mia: Grazie. Puoi sempre votarmi più tardi ;-) (se non l'hai già fatto). BTW...potresti convertire il formato della data anche in PHP, ma penso che la soluzione sopra sia più semplice.
 wyrfel
wyrfel