Conversie format jQuery Datepicker în format dată SQL
Am setat formatul jQuery Datepicker la D d.m. afișat ca Th 3.3. pentru un câmp meta personalizat pe care vreau să-l folosesc pentru sortarea postărilor. În SQL, câmpul meta personalizat este salvat ca D d.m.
Aș dori să afișez formatul D d.m. pe front-end și să îl stochez ca mm-dd-yy sau 03-03-2011 în baza mea de date SQL.
Ai vreo idee?
Câmpul meu de input pentru câmpul meta personalizat cp_date:
<input name="<?php echo $result->field_name; ?>" id="<?php echo $result->field_name; ?>" type="text" minlength="2" value="<?php if(isset($_POST[$result->field_name])) echo $_POST[$result->field_name]; ?>" autocomplete="off" class="datepicker <?php if($result->field_req) echo 'required' ?>" />
În primul rând, va trebui să încetați să stocați datele în formatul D d.m, deoarece interogările nu vor putea sorta corect pe baza acestor date.
După cum a menționat wyrfel, va trebui să utilizați opțiunea de câmp alternativ pentru a avea două câmpuri: unul care afișează formatul datelor preferat (sau ales de dvs.), și altul care stochează valoarea în baza de date (într-un format care poate fi sortat corect de interogări, cum ar fi yy-mm-dd).
Bazat pe linia de cod pe care ai postat-o, încearcă următoarea soluție:
PHP/HTML: (pentru a înlocui codul postat de tine)
<?php
$date_valid = false;
if( isset( $_POST[$result->field_name] ) ) {
$date_parts = explode( '-', $_POST[$result->field_name] );
$date_valid = ( 3 == count( $date_parts ) )
// Validare dată - checkdate returnează true/false
? checkdate( $date_parts[1], $date_parts[2], $date_parts[0] )
: false;
}
$display_date = ( $date_valid ) ? date( 'D d.m', strtotime( implode( '-', $date_parts ) ) ) : '';
$storage_date = ( $date_valid ) ? $_POST[$result->field_name] : '';
$req = $result->field_req ? ' required' : '';
?>
<input type="text" value="<?php echo $display_date; ?>" class="datepicker<?php echo $req ?>" />
<input name="<?php echo $result->field_name; ?>" type="hidden" value="<?php echo $storage_date; ?>" class="date_alternate" />
Datepicker jQuery: (extrage doar ce ai nevoie)
jQuery(function($) {
$( ".datepicker" ).datepicker({
dateFormat: 'D d.m',
altField: ".date_alternate",
altFormat: "yy-mm-dd"
});
});
În acest fel, toate datele vor fi stocate în formatul yy-mm-dd, dar utilizatorul va vedea data în formatul D d.m.
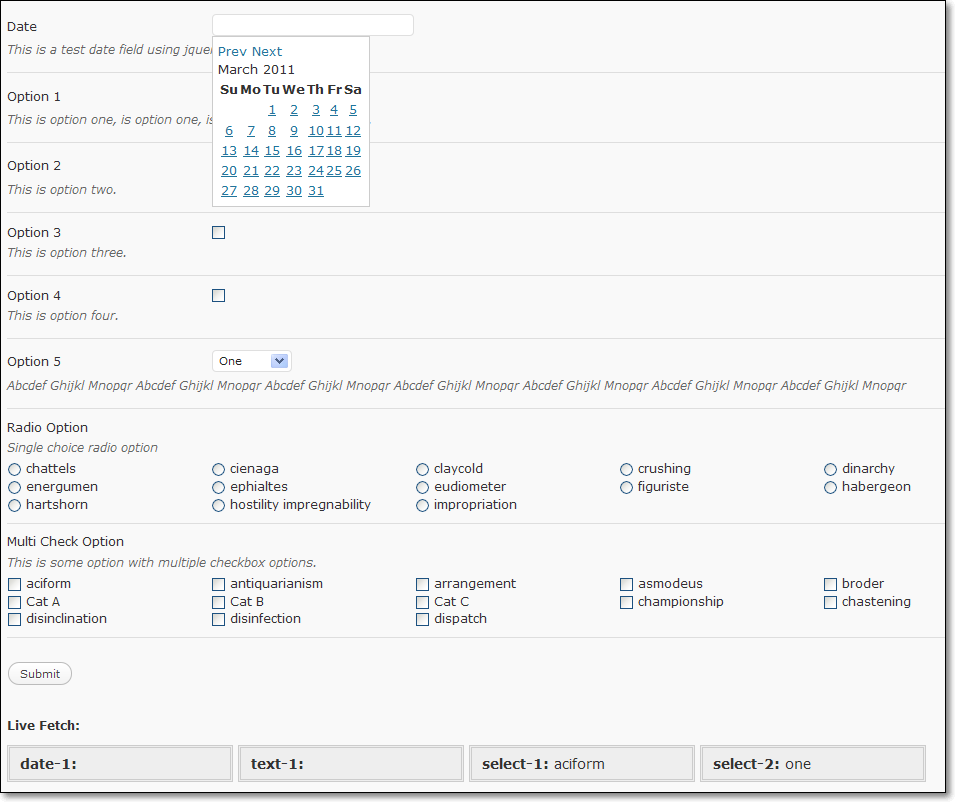
Am testat această abordare local și am reușit să obțin funcționalitatea necesară. Iată câteva capturi de ecran din pagina de opțiuni a temei mele folosind un câmp de dată cu formatul ales de tine (codul meu a fost puțin diferit față de cel de mai sus, dar abordarea a fost aceeași).
Selectarea unei date:
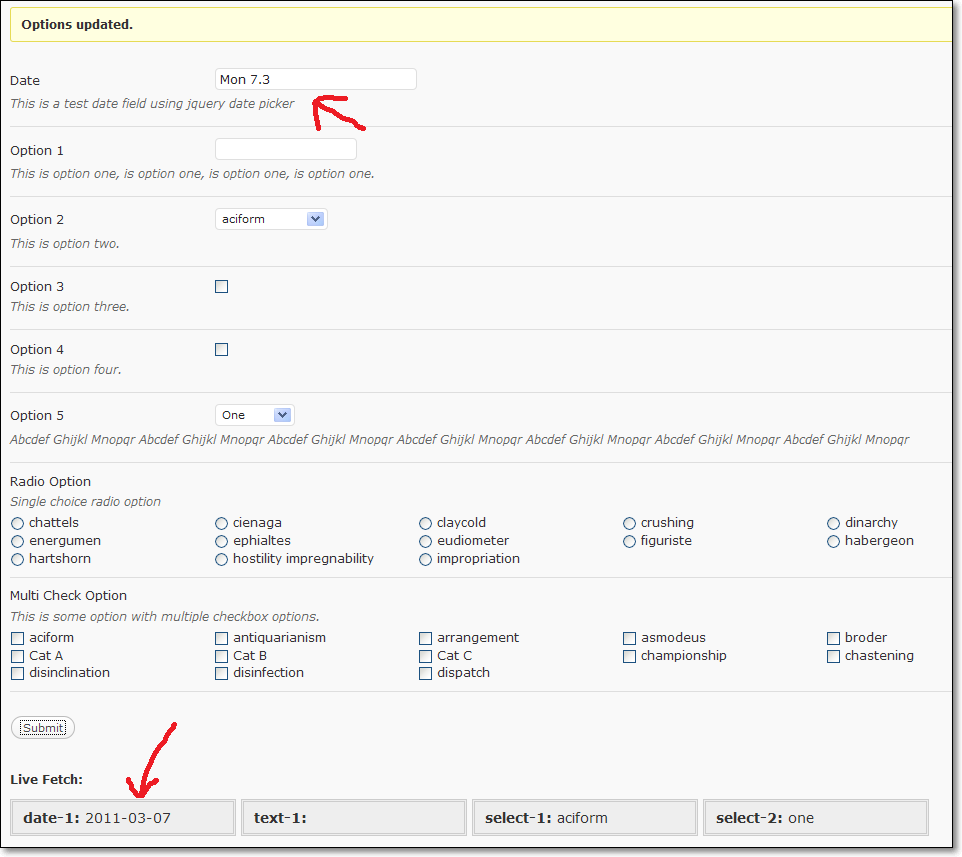
 Valorile curente sunt afișate în secțiunea "Live Fetch".
Valorile curente sunt afișate în secțiunea "Live Fetch".
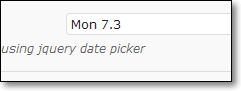
Ce vezi după selectarea unei date în calendar:

Valori afișate și stocate:

Am considerat că ar fi util să vezi codul aplicat în practică și sper că acest lucru te va ajuta.. :)

te rog să vizualizezi exemplul și codul sursă pentru 'câmp alternativ' de pe această pagină. Fă ca câmpul tău alternativ să fie unul ascuns și apoi salvează valoarea câmpului alternativ în locul celui vizibil în metadatele tale.
A... bineînțeles, formatul datei pentru câmpul alternativ ar trebui să fie 'aa-ll-zz'.

Mulțumesc foarte mult. După ce am căutat pe Google ore întregi, am găsit aceeași soluție. Acum încerc să o fac să funcționeze. Folosesc acest câmp pentru un formular front-end. După ce utilizatorul completează formularul, rezultatele sunt afișate pe pagina următoare. Și arată formatul greșit al datei. PS: Am încercat să te votez în sus, dar nu am suficiente puncte pentru a face asta.
 Mia
Mia
@Mia: Mulțumesc. Poți să mă votezi mai târziu ;-) (dacă nu ai făcut-o deja). Apropo... ai putea converti formatul datei și în PHP, dar cred că soluția de mai sus este mai ușoară.
 wyrfel
wyrfel