Convertir formato de jQuery Datepicker a formato de fecha SQL
Configuré el formato de jQuery Datepicker a D d.m. que se muestra como Jue 3.3. para un campo meta personalizado que quiero usar para ordenar posts. En SQL, el campo meta personalizado se guarda como D d.m.
Me gustaría mostrar el formato D d.m. en el front end y almacenarlo como mm-dd-yy o 03-03-2011 en mi base de datos SQL.
¿Alguna idea?
Mi campo de entrada para el campo meta personalizado cp_date:
<input name="<?php echo $result->field_name; ?>" id="<?php echo $result->field_name; ?>" type="text" minlength="2" value="<?php if(isset($_POST[$result->field_name])) echo $_POST[$result->field_name]; ?>" autocomplete="off" class="datepicker <?php if($result->field_req) echo 'required' ?>" />
Primero, necesitarás dejar de almacenar las fechas en formato D d.m, las consultas no podrán ordenar correctamente basándose en esos datos.
Como señaló wyrfel, necesitarás usar la opción de campo alternativo para tener dos campos: uno que muestre el formato de fecha bonito (o el que elijas) y otro que contenga el valor almacenado en la base de datos (en un formato que las consultas puedan ordenar correctamente, como aa-mm-dd).
Basado en la línea de código que publicaste, prueba esto...
PHP/HTML: (para reemplazar el código que publicaste)
<?php
$date_valid = false;
if( isset( $_POST[$result->field_name] ) ) {
$date_parts = explode( '-', $_POST[$result->field_name] );
$date_valid = ( 3 == count( $date_parts ) )
// Validar fecha - checkdate devuelve true/false
? checkdate( $date_parts[1], $date_parts[2], $date_parts[0] )
: false;
}
$display_date = ( $date_valid ) ? date( 'D d.m', strtotime( implode( '-', $date_parts ) ) ) : '';
$storage_date = ( $date_valid ) ? $_POST[$result->field_name] : '';
$req = $result->field_req ? ' required' : '';
?>
<input type="text" value="<?php echo $display_date; ?>" class="datepicker<?php echo $req ?>" />
<input name="<?php echo $result->field_name; ?>" type="hidden" value="<?php echo $storage_date; ?>" class="date_alternate" />
jQuery Datepicker: (solo toma lo que necesites de esto)
jQuery(function($) {
$( ".datepicker" ).datepicker({
dateFormat: 'D d.m',
altField: ".date_alternate",
altFormat: "yy-mm-dd"
});
});
De esta manera, todas tus fechas se almacenan en formato aa-mm-dd, pero el usuario ve la fecha en formato D d.m.
Probé este enfoque localmente y pude obtener la funcionalidad necesaria. Aquí hay algunas capturas de pantalla de mi página de opciones del tema usando un campo de fecha con tu formato elegido (mi código era obviamente un poco diferente al de arriba, pero el enfoque era el mismo).
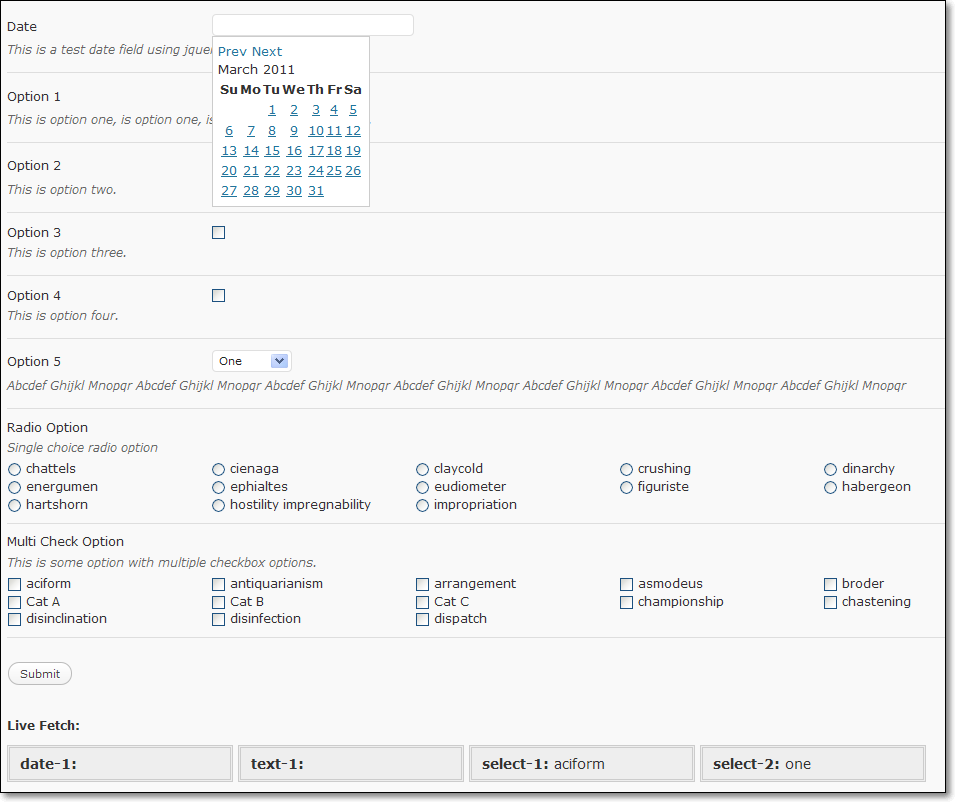
Seleccionando una fecha:
 Los valores actuales están en la parte inferior bajo la sección "Live Fetch".
Los valores actuales están en la parte inferior bajo la sección "Live Fetch".
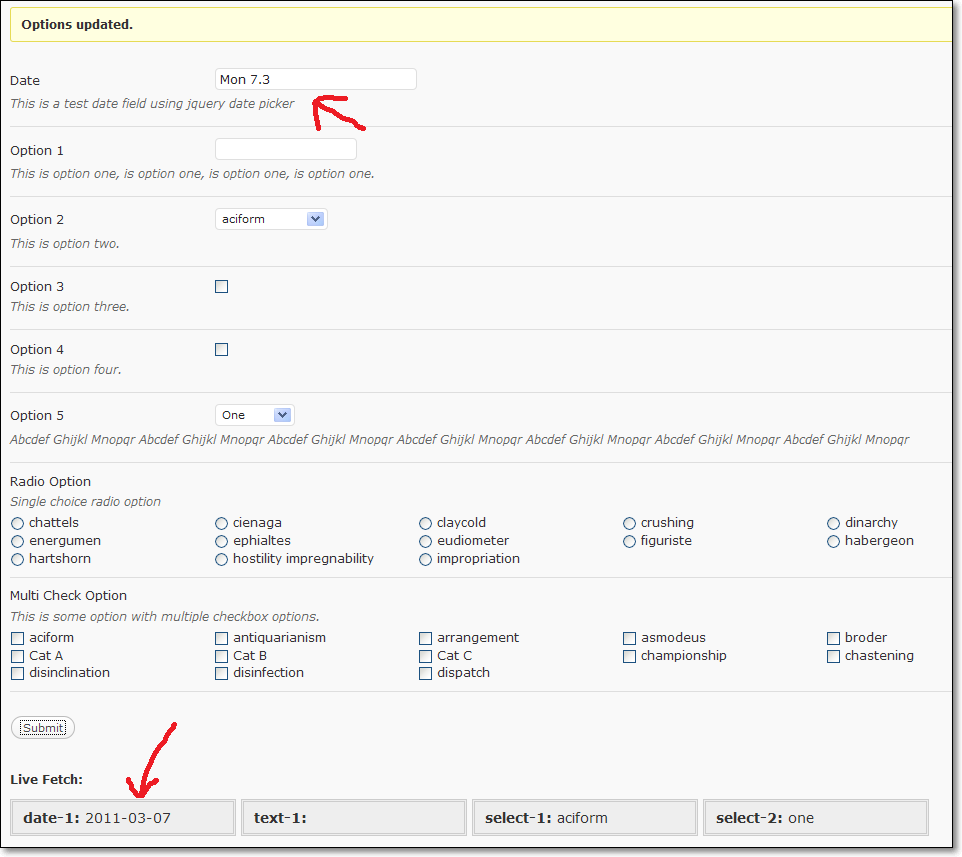
Lo que ves después de hacer clic en una fecha en el calendario:

Valores visuales y almacenados:

Pensé que podría ser útil ver el código puesto en práctica y espero que ayude... :)

Por favor revisa el ejemplo de 'campo alternativo' y el código fuente en esta página. Haz que tu campo alternativo sea oculto y luego guarda el valor del campo alternativo en lugar del visible en tus metadatos.
Ahh... por supuesto, el formato de fecha para tu campo alternativo debe ser 'aa-mm-dd'.

Muchas gracias. Después de buscar en Google durante horas encontré esa misma solución. Ahora estoy intentando que funcione. Estoy usando este campo para un formulario en el frontend. Una vez que el usuario completa el formulario, los resultados se muestran en la siguiente página. Y muestra el formato de fecha incorrecto. PD: Intenté votar a favor pero no tengo suficientes puntos para hacerlo.
 Mia
Mia
@Mia: Gracias. Todavía puedes votarme más tarde ;-) (si no lo has hecho ya). Por cierto... podrías convertir el formato de fecha en PHP también, pero creo que la solución de arriba es más fácil.
 wyrfel
wyrfel