Страница магазина WooCommerce с использованием пользовательского шаблона
Прежде чем задать вопрос, хочу сообщить, что я уже спрашивал об этом на https://stackoverflow.com/questions/15025213/wordpress-woocommerce-template-file-overiding
Я использую плагин WooCommerce для разработки веб-сайта. С WooCommerce всё работает нормально. Согласно моим требованиям, я настроил главную страницу как базовую страницу магазина через панель управления WooCommerce, чтобы моя главная страница стала страницей магазина. Теперь мне нужно разместить некоторые изображения, которые должны загружаться из панели администратора, и показывать текст поверх изображений. Для этой функции я искал решение в Google, и некоторые люди предложили использовать WordPress Advanced Custom Fields. Я его установил.
Теперь я заметил, что WooCommerce не использует мою пользовательскую тему. Он использует свою собственную тему. Поскольку я хочу показывать изображения и текст с помощью плагина Advanced Custom Fields, мне действительно нужен собственный шаблон для использования запросов для изображений и текста. Затем я снова искал решение в Google и получил предложение просто сделать копию файла page.php темы в woocommerce.php и затем просто заменить код:
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // конец цикла ?>
на
<?php woocommerce_content(); ?>
Я сделал это, но всё равно не получаю мои пользовательские поля из Advanced Custom Fields. Пожалуйста, помогите мне. Буду признателен за любые предложения и помощь. Спасибо.
Мой код для отображения Advanced Custom Fields для изображения и текста выглядит так:
<?php $product_tab_banner = get_field('product_tab_banner');
if($product_tab_banner): ?>
<?php var_dump($product_tab_banner); ?>
<div class="nt-highlighted-products">
<img src="<?php echo $product_tab_banner['url']; ?>" alt="<?php echo $product_tab_banner['alt']; ?>" width="<?php echo $product_tab_banner['sizes']['featured_product-width'];?>" height="<?php echo $product_tab_banner['sizes']['featured_product-height'];?>" title="<?php echo $product_tab_banner['title']; ?>" />
</div>
<?php endif; ?>
Я использую тему WordPress TwentyEleven.
Не совсем уверен, что правильно понял вашу проблему, но вот моя попытка её воспроизвести.
Во-первых, рассмотрим эту часть документации WooCommerce:
Если вы хотите отредактировать один из этих шаблонов, просто скопируйте его в папку вашей темы с названием
/woocommerce, сохраняя ту же структуру файлов. Например, переместите/templates/cart/cart.phpвthemename/woocommerce/cart/cart.php. Скопированный файл теперь будет переопределять шаблон WooCommerce по умолчанию.
Во-вторых, вот шаги для воспроизведения:
- Используется WP 3.5.1, TwentyEleven 1.5, WooCommerce 1.6.6 и AdvancedCustomFields 4.0.0
- Установите страницу "Магазин" в качестве главной статической страницы в Настройках чтения (
/wp-admin/options-reading.php) - Создайте группу полей ACF, содержащую поле изображения (
product_tab_banner), с возвращаемым значением "Объект изображения" и отображаемую для типа записи "Товар"
Решение:
- Создайте следующую папку:
/wp-content/twentyeleven/woocommerce/ - Скопируйте файл:
/wp-content/plugins/woocommerce/templates/content-product.phpв эту новую папку - Разместите ваш код в этой копии файла
content-product.php
$product_tab_banner = get_field('product_tab_banner');
if($product_tab_banner): ?>
<div class="nt-highlighted-products">
<img src="<?php echo $product_tab_banner['url']; ?>"
alt="<?php echo $product_tab_banner['alt']; ?>"
width="<?php echo $product_tab_banner['sizes']['featured_product-width'];?>"
height="<?php echo $product_tab_banner['sizes']['featured_product-height'];?>"
title="<?php echo $product_tab_banner['title']; ?>" />
</div>
<?php endif; ?>
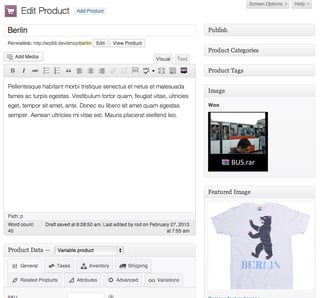
Вот страница товара:
нажмите для увеличения ⤴
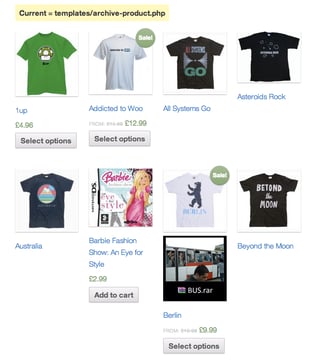
И вот результат на сайте:
Если вы хотите настроить страницу "Магазин", скопируйте файл /wp-content/plugins/woocommerce/templates/archive-product.php в папку /woocommerce/ вашей темы.

Изучив ваш вопрос, хочу пояснить, что WooCommerce не будет использовать ваш пользовательский шаблон. Он использует свои собственные шаблоны.
Так как вы хотите использовать плагин Advanced Custom Fields для WordPress, хочу уточнить, что эта функция работает только на страницах и записях. Поскольку WooCommerce не позволяет использовать собственные пользовательские шаблоны, вы не сможете использовать функционал Advanced Custom Fields.
Предлагаю другой вариант. Создайте свой собственный шаблон, где вы хотите отображать товары. Затем перейдите на сайт http://docs.woothemes.com/document/woocommerce-shortcodes/ Здесь вы найдете шорткоды для WooCommerce, с помощью которых можно легко отображать почти все товары с вашей собственной кастомизацией. Используйте эти шорткоды для отображения товаров. Таким образом, вы добьетесь того, что WooCommerce будет использовать ваш собственный шаблон. А раз это ваш шаблон, вы сможете легко использовать Advanced Custom Fields. Все понятно? Если что-то осталось неясным, дайте мне знать. Надеюсь, это поможет вам.

Попробуйте заменить используемый вами плагин на официальные расширения WooCommerce, такие как "Product Add-ons" (http://www.woothemes.com/products/product-add-ons/).