Pagina del negozio WooCommerce per utilizzare il mio template personalizzato
Prima di porre la domanda voglio dire che ho già fatto questa domanda su https://stackoverflow.com/questions/15025213/wordpress-woocommerce-template-file-overiding
Sto utilizzando il plugin WooCommerce per sviluppare un sito web. Tutto funziona bene con WooCommerce. Come da requisito, ho configurato la mia home page come pagina base del negozio dal pannello di controllo di WooCommerce per rendere la mia home page la pagina del negozio. Ora il mio requisito è quello di inserire alcune immagini che dovrebbero essere caricate dal lato admin e mostrare del testo sopra le immagini. Per questa funzionalità, ho cercato su Google e alcune persone hanno suggerito di utilizzare WordPress Advanced Custom Fields. L'ho appena installato.
Ora ho visto che WooCommerce non sta utilizzando il mio tema personalizzato. Sta utilizzando il suo proprio tema personalizzato. Poiché voglio mostrare immagini e testo utilizzando il plugin Advanced Custom Fields, ho davvero bisogno del mio template personalizzato per utilizzare le query per immagini e testo. Ho cercato nuovamente su Google una soluzione e ho ricevuto il suggerimento di fare semplicemente una copia del file page.php del tema in woocommerce.php e poi sostituire il codice:
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // fine del ciclo. ?>con
<?php woocommerce_content(); ?>L'ho fatto ma ancora non riesco a ottenere i miei campi personalizzati da Advanced Custom Fields. Quindi per favore aiutatemi. Qualsiasi suggerimento e aiuto sarà apprezzato. Grazie.
Il mio codice per mostrare gli Advanced Custom Fields per immagine e testo è questo:
<?php $product_tab_banner = get_field('product_tab_banner');
if($product_tab_banner): ?>
<?php var_dump($product_tab_banner); ?>
<div class="nt-highlighted-products">
<img src="<?php echo $product_tab_banner['url']; ?>" alt="<?php echo $product_tab_banner['alt']; ?>" width="<?php echo $product_tab_banner['sizes']['featured_product-width'];?>" height="<?php echo $product_tab_banner['sizes']['featured_product-height'];?>" title="<?php echo $product_tab_banner['title']; ?>" />
</div>
<?php endif; ?>Sto utilizzando il tema WordPress TwentyEleven.

Non sono sicuro di aver capito correttamente il tuo problema, ma ecco il mio tentativo di replicarlo.
Primo, considera questa parte della documentazione di WooCommerce:
Se vuoi modificare uno di questi template, copialo semplicemente in una directory all'interno del tuo tema chiamata
/woocommerce, mantenendo la stessa struttura di file, ad esempio sposta/templates/cart/cart.phpinnomedeltema/woocommerce/cart/cart.php. Il file copiato ora sovrascriverà il template predefinito di WooCommerce.
Secondo, questi sono i passaggi per la replica:
- Utilizzando WP 3.5.1, TwentyEleven 1.5, WooCommerce 1.6.6 e AdvancedCustomFields 4.0.0
- Imposta la pagina "Shop" come pagina frontale statica nelle Impostazioni di Lettura (
/wp-admin/options-reading.php) - Imposta un Gruppo di Campi ACF che contiene un Campo Immagine (
product_tab_banner), con Valore di Ritorno come "Oggetto Immagine" e da mostrare nel post type "Product"
Soluzione:
- Crea la seguente cartella:
/wp-content/twentyeleven/woocommerce/ - Copia il file:
/wp-content/plugins/woocommerce/templates/content-product.phpin questa nuova cartella - Inserisci il tuo codice in questa copia di
content-product.php
$product_tab_banner = get_field('product_tab_banner');
if($product_tab_banner): ?>
<div class="nt-highlighted-products">
<img src="<?php echo $product_tab_banner['url']; ?>"
alt="<?php echo $product_tab_banner['alt']; ?>"
width="<?php echo $product_tab_banner['sizes']['featured_product-width'];?>"
height="<?php echo $product_tab_banner['sizes']['featured_product-height'];?>"
title="<?php echo $product_tab_banner['title']; ?>" />
</div>
<?php endif; ?>
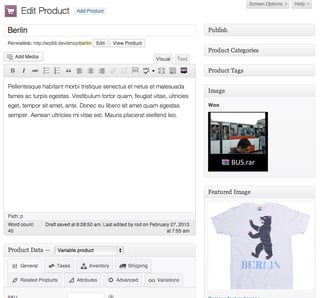
Ecco la pagina del prodotto:
clicca per ingrandire ⤴
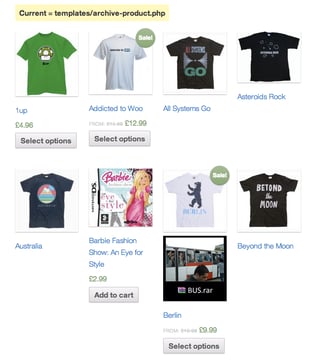
Ed ecco il risultato nel sito:
Se desideri personalizzare la pagina "Shop", copia il file /wp-content/plugins/woocommerce/templates/archive-product.php nella cartella /woocommerce/ del tuo tema.

Dopo aver analizzato la tua domanda, voglio dirti che WooCommerce non utilizzerà il tuo template personalizzato. Utilizzerà il proprio template. Visto che vuoi usare il plugin WordPress Advanced Custom Fields, devi sapere che questa funzionalità funziona solo su pagine e articoli. Quindi, dato che WooCommerce non ti permette di usare un template personalizzato, non puoi utilizzare le funzionalità di Advanced Custom Fields.
Ora puoi fare qualcosa di diverso. Crea il tuo template personalizzato dove vuoi mostrare i prodotti. Poi vai sul sito http://docs.woothemes.com/document/woocommerce-shortcodes/ Qui puoi vedere gli shortcode per WooCommerce. Dove puoi facilmente mostrare quasi tutti i prodotti con le tue personalizzazioni. Ora usa questi shortcode per mostrare i prodotti. In questo modo hai ottenuto che WooCommerce utilizzi il tuo template personalizzato. Essendo ora il tuo template, puoi facilmente usare Advanced Custom Fields. È chiaro? Se c'è qualcosa che non capisci, rispondimi. Spero che questo ti aiuti.

Prova a sostituire il plugin che stai utilizzando con le estensioni ufficiali di WooCommerce come "Product Add-ons" (http://www.woothemes.com/products/product-add-ons/).